شرح GridView مع أمثلة في Android
في الاندرويد ال GridView عبارة عن مجموعة view تعرض العناصر في شبكة تمرير ثنائية الأبعاد (صفوف وأعمدة) ، عناصر الشبكة ليست بالضرورة محددة مسبقًا ولكن يتم إدراجها تلقائيًا في التخطيط باستخدام ListAdapter. يمكن للمستخدمين بعد ذلك تحديد أي عنصر في الشبكة بالنقر فوقه. GridView قابل للتمرير بشكل افتراضي لذلك لا نحتاج إلى استخدام ScrollView أو أي شيء آخر مع GridView .
يتم استخدام المحول لملء البيانات في Gridview : لملء البيانات في GridView ، نستخدم ببساطة محول ويتم إدراج عناصر الشبكة تلقائيًا في GridView باستخدام محول يسحب المحتوى من مصدر مثل مصفوفة أو صفيف أو قاعدة بيانات. يمكنك قراءة البرنامج التعليمي الكامل للمحول هنا .
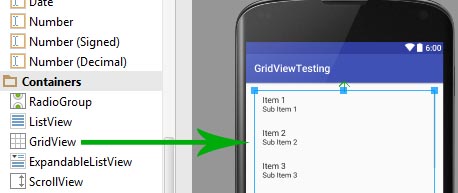
GridView في Android Studio: Gridview موجود داخل الحاويات. من هناك يمكنك السحب والإفلات على شاشة الجوال الافتراضية لإنشائها. بدلاً من ذلك ، يمكنك أيضًارمز XML لإنشائه.


كود GridView الأساسي في XML :
<GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="3"/>

 ملاحظة مهمة: يجب تحديد خاصية numColumns وإلا فإن GridView يتصرف مثل ListView مع singleChoice فقط. في
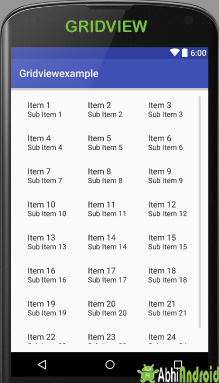
ملاحظة مهمة: يجب تحديد خاصية numColumns وإلا فإن GridView يتصرف مثل ListView مع singleChoice فقط. فيnumColumnsخاصيةالصورة أعلاهالمحددة أن هناك 3 أعمدة لإظهارها ، إذا قمنا بتعيينها ،auto_fitفسيتم عرض أكبر عدد ممكن من الأعمدة تلقائيًا لملء المساحة المتاحة على الشاشة. حتى إذا كان الهاتف في الوضع الرأسي أو الوضع الأفقي ، فإنه يملأ المساحة بالكامل تلقائيًا.خصائص وسمات GridView :
دعنا نرى سمات مختلفة لـ GridView والتي سيتم استخدامها أثناء تصميم عرض شبكة GridView مخصص :
1.id: يُستخدم المعرف لتعريف GridView بشكل فريد.
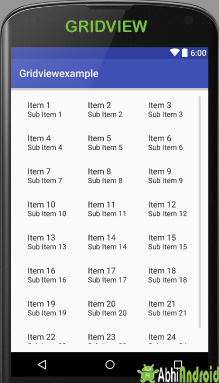
يوجد أدناه رمز مثال لسمة المعرف مع شرح مضمن لم نحدد فيه عدد الأعمدة في صف وهذا هو سبب تصرف GridView مثل ListView .
فيما يلي كود مثال سمة المعرف id لـ Gridview :
<GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" />
2.numColumns: numColumn يحدد عدد الأعمدة المراد إظهارها. قد تكون قيمة عدد صحيح ، مثل "5" أوauto_fit.
auto_fit تُستخدم لعرض أكبر عدد ممكن من الأعمدة لملء المساحة المتاحة على الشاشة.
ملاحظة مهمة: إذا لم نحدد خاصية numColumn في GridView فإنها تتصرف مثل ListView مع singleChoice .
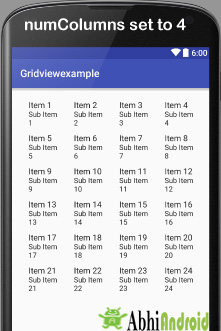
يوجد أدناه مثال كود numColumns حيث نحدد 4 أعمدة لإظهارها على الشاشة.
<GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="4"/> <!-- numColumns set to 4-->

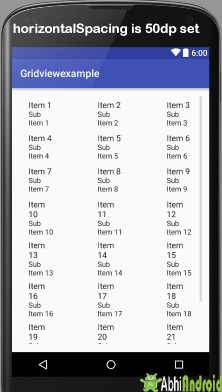
 3.orizontalSpacing: يتم استخدام خاصيةorizontalSpacing لتحديد التباعد الأفقي الافتراضي بين الأعمدة. يمكن أن يكون هذا بالبكسل (px) ، كثافة البكسل (dp) أو مقياس البيكسل المستقل (sp).
3.orizontalSpacing: يتم استخدام خاصيةorizontalSpacing لتحديد التباعد الأفقي الافتراضي بين الأعمدة. يمكن أن يكون هذا بالبكسل (px) ، كثافة البكسل (dp) أو مقياس البيكسل المستقل (sp).
يوجد أدناه رمز مثال أفقي المسافات مع شرح مضمن حيث يكون التباعد الأفقي بين عناصر الشبكة 50 dp.
<!--Horizontal space example code in grid view-->> <GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="3" android:horizontalSpacing="50dp"/><!--50dp horizontal space between grid items-->

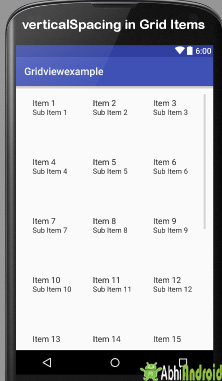
 4.verticalSpacing: verticalSpacing تستخدم لتحديد التباعد الرأسي الافتراضي بين الصفوف. يجب أن يكون هذا بتنسيق px أو dp أو sp.
4.verticalSpacing: verticalSpacing تستخدم لتحديد التباعد الرأسي الافتراضي بين الصفوف. يجب أن يكون هذا بتنسيق px أو dp أو sp.
يوجد أدناه رمز مثال verticalSpacing مع شرح مضمن ، حيث يكون التباعد الرأسي بين عناصر الشبكة 50dp.
<!-- Vertical space between grid items code --> <GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="3" android:verticalSpacing="50dp"/><!--50dp vertical space set between grid items-->

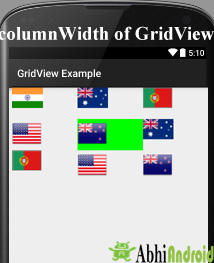
 5.columnWidth: تحدد الخاصية columnWidth العرض الثابت لكل عمود. يمكن أن يكون هذا في px أو dp أو sp.
5.columnWidth: تحدد الخاصية columnWidth العرض الثابت لكل عمود. يمكن أن يكون هذا في px أو dp أو sp.
يوجد أدناه رمز مثال عرض العمود. هنا يكون عرض العمود 80dp ولون خلفية العنصر المحدد أخضر مما يدل على العرض الفعلي لعنصر الشبكة.
ملاحظة مهمة: في الكود أدناه ، استخدمنا أيضًا خاصية listSelector التي تحدد لون العنصر المحدد. أيضًا لرؤية إخراج العمود بعرض باستخدام listSelector نحتاج إلى استخدام المحول وهو موضوعنا التالي. الكود أدناه لا يكفي لتظهر لك الإخراج.
<!--columnWidth in Grid view code--> <GridView android:id="@+id/simpleGridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="3" android:columnWidth="80dp" android:listSelector="#0f0"/><!--define green color for selected item-->


مثال على GridView باستخدام محولات مختلفة في Android Studio :
المحول هو جسر بين مكون واجهة المستخدم ومصدر البيانات الذي يساعدنا على ملء البيانات في مكون واجهة المستخدم. أنه يحمل البيانات ويرسل البيانات إلى محول عرض، ثم عرض علبة يأخذ البيانات من وجهة نظر محول وعروض البيانات على وجهات نظر مختلفة مثل ما عرض القائمة ، عرض الشبكة ، الدوار Spinner الخ
يعد كل من GridView و ListView فئات فرعية من AdaptorView ويمكن ملؤها بالربط بمحول ، والذي يسترد البيانات من مصدر خارجي وينشئ طريقة عرض تمثل كل إدخال بيانات. في محولات android شائعة الاستخدام والتي تملأ البيانات في GridVieware:
1. محول Array Adapter
2. محول Base Adapter
3. محول Array Adapter مخصص
الآن نشرح هذه المحولات بالتفصيل:
1. تجنب محول Array Adapter لملء البيانات في GridView :
عندما يكون لديك قائمة من العناصر الفردية مدعومة بمصفوفة ، يمكنك استخدام ArrayAdapter. على سبيل المثال ، قائمة جهات اتصال الهاتف أو البلدان أو الأسماء.
بشكل افتراضي ، يتوقع ArrayAdapter تخطيطًا باستخدام TextView واحد ، إذا كنت تريد استخدام طرق عرض أكثر تعقيدًا يعني المزيد من التخصيص في عناصر الشبكة ، فيرجى تجنب ArrayAdapter واستخدام المحولات المخصصة.
ArrayAdapter adapter = new ArrayAdapter<String>(this,R.layout.ListView,R.id.textView,StringArray);
2. GridView باستخدام محول القاعدة في Android :
يعد Base Adaptor فئة أساسية شائعة للتطبيق العام للمحول الذي يمكن استخدامه في GridView. كلما احتجت إلى عرض شبكة مخصص ، يمكنك إنشاء المحول الخاص بك وتوسيع محول القاعدة في ذلك. يمكن تمديد Base Adaptor لإنشاء محول مخصص لعرض عناصر الشبكة المخصصة. ArrayAdapter هو أيضًا تطبيق BaseAdapter. يمكنك قراءة البرنامج التعليمي BaseAdapter هنا .
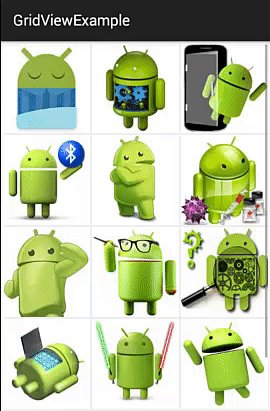
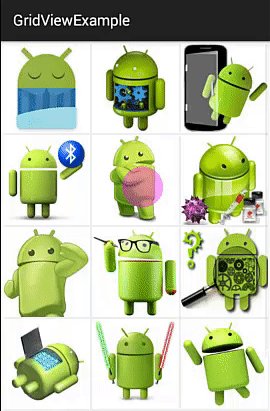
مثال على GridView باستخدام Base Adaptor في Android Studio: فيما يلي مثال GridView في Android ، حيث نعرض شعار Android في شكل شبكات. في هذا المثال ، نقوم أولاً بإنشاء مصفوفة نوع int لصور الشعار ثم استدعاء المحول لتعيين البيانات في GridView. في هذا نقوم بإنشاء CustomAdapter من خلال توسيع BaseAdapter فيه. أخيرًا ، قمنا بتنفيذ حدث setOnItemClickListener على GridView وعند النقر فوق أي عنصر نرسل هذا العنصر إلى نشاط آخر ونعرض صورة الشعار بالحجم الكامل.
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة للمثال.


الخطوة 1: أنشئ مشروع Android جديدًا في Android Studio واملأ جميع التفاصيل المطلوبة. في حالتنا ، قمنا بتسمية GridViewExample والحزمة com.example.gourav.GridViewExample
الخطوة 2: افتح activity_main. xml والصق الكود أدناه. في هذا قمنا بإنشاء عرض الشبكة داخل تخطيط خطي وقمنا أيضًا بتعيين عدد الأعمدة على 3.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
GridView with 3 value for numColumns attribute
-->
<GridView
android:id="@+id/simpleGridView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:footerDividersEnabled="false"
android:padding="1dp"
android:numColumns="3" />
</LinearLayout>
الخطوة 3: قم بإنشاءملف XML جديدوالصق الكود أدناه. لقد قمنا بتسمية Activity_gridview.xml.
في هذه الخطوة ، نقوم بإنشاء ملف XML جديد وإضافة ImageView فيه. يُستخدم هذا الملف في CustomAdapter لتعيين صور الشعار
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="1dp"
android:orientation="vertical">
<ImageView
android:id="@+id/icon"
android:layout_width="match_parent"
android:layout_height="120dp"
android:scaleType="fitXY"
android:layout_gravity="center_horizontal"
android:src="@drawable/logo1" />
</LinearLayout>
الخطوة 4: الآن افتح المجلد القابل للرسم واحفظ صور png صغيرة الحجم لشعارات مختلفة وقم بتسميتها مثل logo1 و logo2 وما إلى ذلك.
الخطوة 5: افتح الآن MainActivity. Java ولصق الكود أدناه. إذا كان اسم الحزمة مختلفًا ، فلا تنسخه.
في هذه الخطوة ، نحصل أولاً على مرجع GridView ثم نقوم بإنشاء مصفوفة نوع int لشعار Android. بعد ذلك نسمي CustomAdapter ونمرر المصفوفة فيه. أخيرًا ، قمنا بتنفيذ حدث setOnItemClickListener على GridView وعند النقر فوق أي عنصر نرسل هذا العنصر إلى نشاط آخر لإظهار صورة الشعار بالحجم الكامل. لقد أضفت تعليقات في الكود لمساعدتك على فهم الكود بسهولة حتى تجعلك تقرأ التعليقات.
package com.example.gourav.GridViewExample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
public class MainActivity extends AppCompatActivity {
GridView simpleGrid;
int logos[] = {R.drawable.logo1, R.drawable.logo2, R.drawable.logo3, R.drawable.logo4,
R.drawable.logo5, R.drawable.logo6, R.drawable.logo7, R.drawable.logo8, R.drawable.logo9,
R.drawable.logo10, R.drawable.logo11, R.drawable.logo12, R.drawable.logo13};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleGrid = (GridView) findViewById(R.id.simpleGridView); // init GridView
// Create an object of CustomAdapter and set Adapter to GirdView
CustomAdapter customAdapter = new CustomAdapter(getApplicationContext(), logos);
simpleGrid.setAdapter(customAdapter);
// implement setOnItemClickListener event on GridView
simpleGrid.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// set an Intent to Another Activity
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
intent.putExtra("image", logos[position]); // put image data in Intent
startActivity(intent); // start Intent
}
});
}
}
الخطوة 6: قم بإنشاء فئة CustomAdapter الجديدة والصق الكود أدناه.
في هذه الخطوة ، نقوم بإنشاء فئة CustomAdapter من خلال توسيع BaseAdapter فيه. في هذه الخطوة ، قمنا بتعيين صورة الشعار في عناصر الشبكة. لقد أضفت تعليقات في الكود لمساعدتك على فهم الكود بسهولة حتى تجعلك تقرأ التعليقات.
package com.example.gourav.GridViewExample;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class CustomAdapter extends BaseAdapter {
Context context;
int logos[];
LayoutInflater inflter;
public CustomAdapter(Context applicationContext, int[] logos) {
this.context = applicationContext;
this.logos = logos;
inflter = (LayoutInflater.from(applicationContext));
}
@Override
public int getCount() {
return logos.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = inflter.inflate(R.layout.activity_gridview, null); // inflate the layout
ImageView icon = (ImageView) view.findViewById(R.id.icon); // get the reference of ImageView
icon.setImageResource(logos[i]); // set logo images
return view;
}
}
الخطوة 7: الآن قم بإنشاء ملف XML جديد باسم activity_second والصق الكود أدناه فيه.
في هذه الخطوة ، نقوم بإنشاء ملف XML لنشاطنا الثاني لعرض صورة الشعار بالحجم الكامل.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#fff"
tools:context="com.example.gourav.GridViewExample.SecondActivity">
<ImageView
android:id="@+id/selectedImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:scaleType="fitXY" />
</RelativeLayout>
الخطوة 8: الآن قم بإنشاء نشاط جديد باسم SecondActivity.class وأضف الكود أدناه فيه.
في هذه الخطوة ، نقوم بإنشاء نشاط جديد نقوم فيه أولاً ببدء ImageView ثم الحصول على الصورة من نشاطنا السابق باستخدام كائن Intent وتعيينه في ImageView .
package com.example.gourav.GridViewExample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
public class SecondActivity extends AppCompatActivity {
ImageView selectedImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
selectedImage = (ImageView) findViewById(R.id.selectedImage); // init a ImageView
Intent intent = getIntent(); // get Intent which we set from Previous Activity
selectedImage.setImageResource(intent.getIntExtra("image", 0)); // get image from Intent and set it in ImageView
}
}
الإخراج: الآن قم بتشغيل التطبيق وسترى صور Android مختلفة في GridView. انقر فوق أي صورة وسيفتح الحجم الكامل لها.
3. مثال GridView باستخدام Custom ArrayAdapter في Android Studio :
ArrayAdapter هو أيضًا تطبيق BaseAdapter لذلك إذا أردنا المزيد من التخصيص ، فإننا ننشئ محولًا مخصصًا ونوسع ArrayAdapter في ذلك. نحن هنا نقوم بإنشاء GridView باستخدام محول custom-arrayadapter مخصص .
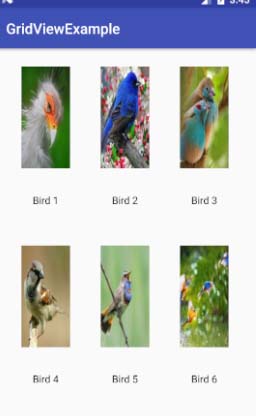
مثال على GridView باستخدام محول مخصص: مثال على عرض الشبكة باستخدام مصفوفة مخصصة لإظهار الطيور في شكل شبكات. فيما يلي الكود والمخرج النهائي:
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة للموضوع.

 الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته GridViewExample.
الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته GridViewExample.
الخطوة 2: الآن افتح التطبيق -> res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="abhiandroid.com.gridviewexample.MainActivity">
<GridView
android:id="@+id/simpleGridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"/>
</RelativeLayout>
الخطوة 3: قم بإنشاء نشاط تخطيط جديد في التطبيق -> res-> layout-> نشاط جديد وقم بتسميته grid_view_items.xml وأضف الكود التالي:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/grid_view_items"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="abhiandroid.com.gridviewexample.GridViewItems">
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:padding="5dp"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/activity_horizontal_margin"
android:text="Demo"
android:textColor="#000"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="13dp" />
</RelativeLayout>
الخطوة 4: الآن افتح التطبيق -> java -> package -> MainActivity. جافا
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.GridView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
GridView simpleList;
ArrayList birdList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleList = (GridView) findViewById(R.id.simpleGridView);
birdList.add(new Item("Bird 1",R.drawable.b1));
birdList.add(new Item("Bird 2",R.drawable.b2));
birdList.add(new Item("Bird 3",R.drawable.b3));
birdList.add(new Item("Bird 4",R.drawable.b4));
birdList.add(new Item("Bird 5",R.drawable.b5));
birdList.add(new Item("Bird 6",R.drawable.b6));
MyAdapter myAdapter=new MyAdapter(this,R.layout.grid_view_items,birdList);
simpleList.setAdapter(myAdapter);
}
}
الخطوة 5: قم بإنشاء فئة جديدة src -> package -> MyAdapter.java وأضف الكود التالي:
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class MyAdapter extends ArrayAdapter {
ArrayList birdList = new ArrayList<>();
public MyAdapter(Context context, int textViewResourceId, ArrayList objects) {
super(context, textViewResourceId, objects);
birdList = objects;
}
@Override
public int getCount() {
return super.getCount();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
LayoutInflater inflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = inflater.inflate(R.layout.grid_view_items, null);
TextView textView = (TextView) v.findViewById(R.id.textView);
ImageView imageView = (ImageView) v.findViewById(R.id.imageView);
textView.setText(birdList.get(position).getbirdName());
imageView.setImageResource(birdList.get(position).getbirdImage());
return v;
}
}
الخطوة 6: قم بإنشاء فئة جديدة src -> package -> Item.java وأضف الكود أدناه:
public class Item {
String birdListName;
int birdListImage;
public Item(String birdName,int birdImage)
{
this.birdListImage=birdImage;
this.birdListName=birdName;
}
public String getbirdName()
{
return birdListName;
}
public int getbirdImage()
{
return birdListImage;
}
}
الآن قم بتشغيل التطبيق وسترى صور طيور مختلفة في GridView.