TextView مع مثال في Android Studio
في Android ، يعرض TextView نصًا للمستخدم ويسمح له اختياريًا بتحريره برمجيًا. TextView هو محرر نصوص كامل ، ولكن تم تكوين الفئة الأساسية بحيث لا تسمح بالتحرير ولكن يمكننا تحريرها.

يمكننا إنشاء مثيل TextView بإعلانه داخل تخطيط ( ملف XML ) أو عن طريق إنشاء مثيل له برمجيًا ( Java Class).
كود TextView في XML:
<TextView android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid" />
كود TextView في JAVA:
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("AbhiAndroid"); //set text for text view
جدول المحتويات
خصائص TextView :
الآن دعنا نناقش الخصائص التي تساعدنا في تكوين TextView في ملف xml الخاص بك .
1. id: id هي خاصية تُستخدم لتعريف طريقة عرض النص بشكل فريد. فيما يلي رمز المثال الذي قمنا بتعيين معرف عرض النص فيه .
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2. الجاذبية gravity : خاصية gravity هي خاصية اختيارية تُستخدم للتحكم في محاذاة النص مثل اليسار ، واليمين ، والوسط ، والأعلى ، والأسفل ، والمركز الرأسي ، والمركز الأفقي ، إلخ.
يوجد أدناه مثال على الكود مع شرح مضمن حيث قمنا بتعيين الجاذبية center_horizontal لنص TextView.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:textSize="20sp"
android:gravity="center_horizontal"/> <!--center horizontal gravity-->

يوجد أدناه مثال على الكود مع شرح مضمن حيث قمنا بتعيين النص "AbhiAndroid" في عرض النص.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp"
android:text="AbhiAndroid"/><!--Display Text as AbhiAndroid-->

فيما يلي رمز المثال الذي قمنا بتعيين النص فيه في عرض النص يعني برمجيًا في فئة جافا .
TextView textView = (TextView)findViewById(R.id.textView);
textView.setText("AbhiAndroid"); //set text for text view
4. textColor : يتم استخدام خاصية لون النص textColor لتعيين لون النص لعرض النص. تكون قيمة اللون على شكل "#argb" أو "#rgb" أو "#rrggbb" أو "#aarrggbb".
يوجد أدناه مثال للكود مع شرح مضمن قمنا فيه بتعيين اللون الأحمر للنص المعروض.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="25sp"
android:textColor="#f00"/><!--red color for text view-->

فيما يلي كود المثال الذي قمنا بتعيين لون النص فيه لعرض النص يعني برمجيًا في فئة java.
TextView textView = (TextView)findViewById(R.id.textView);
textView.setTextColor(Color.RED); //set red color for text view
5. textSize : حجم النص تستخدم خاصية textSize حجم النص لتعيين حجم النص لعرض النص. يمكننا ضبط حجم النص في sp (مقياس بكسل مستقل) أو dp (كثافة بكسل).
يوجد أدناه مثال الكود الذي قمنا فيه بتعيين حجم 20sp لنص عرض النص.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp" /><!--Set size-->

فيما يلي كود المثال الذي قمنا بتعيين حجم النص فيه لعرض النص يعني برمجيًا في فئة java.
TextView textView = (TextView)findViewById(R.id.textView);
textView.setTextColor(Color.RED); //set red color for text view
6. textStyle: يتم استخدام سمة textStyle لتعيين نمط النص لعرض النص. أنماط النص الممكنة هي غامقة ومائلة وعادية. إذا احتجنا إلى استخدام نمطين أو أكثر لعرض النص ، فحينئذٍ "|" عامل يستخدم لذلك.
يوجد أدناه مثال للكود مع شرح مضمن قمنا فيه بتعيين أنماط النص الغامق والمائل للنص.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp"
android:textStyle="bold|italic"/><!--bold and italic text style of text-->

8. padding: يتم استخدام خاصية padding لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل. في المثال أعلاه ، قمنا بتعيين حشوة 10dp من جميع جوانب عرض النص.
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين اللون الأسود للخلفية ، واللون الأبيض للنص المعروض وقمنا بتعيين حشوة 10dp من جميع الجوانب لعرض النص.
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp"
android:padding="10dp"
android:textColor="#fff"
android:background="#000"/> <!--red color for background of text view-->

فيما يلي رمز المثال الذي قمنا بتعيين لون الخلفية لعرض النص فيه برمجيًا في فئة جافا.
TextView textView = (TextView)findViewById(R.id.textView);
textView.setBackgroundColor(Color.BLACK);//set background color
مثال على TextView :
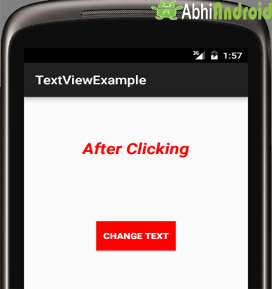
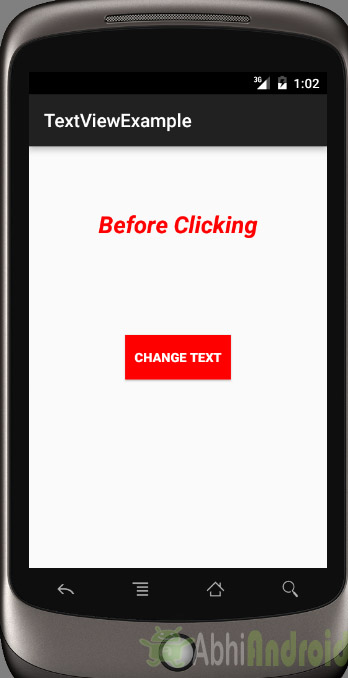
يوجد أدناه مثال TextView حيث نعرض طريقة عرض نصية ونقوم بتعيين النص في ملف xml ثم قم بتغيير النص الموجود على الزر انقر فوق الحدث برمجيًا. فيما يلي الناتج النهائي والكود:

حدد ملف -> جديد -> مشروع جديد. املأ الاستمارات وانقر فوق الزر "إنهاء".
الخطوة 2: افتح res -> layout -> xml (or) activity_main.xml وأضف الكود التالي. سنقوم هنا بإنشاء زر وعرض نص في النسق النسبي .
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Before Clicking"
android:textColor="#f00"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_marginTop="50dp"/>
<Button
android:id="@+id/btnChangeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:padding="10dp"
android:text="Change Text"
android:textColor="#fff"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح التطبيق -> جافا -> الحزمة وافتح MainActivity.java وأضف الكود التالي. سنقوم هنا بتغيير نص TextView بعد أن ينقر المستخدم على زر .
package example.abhiandriod.textviewexample;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //set the layout
final TextView simpleTextView = (TextView) findViewById(R.id.simpleTextView); //get the id for TextView
Button changeText = (Button) findViewById(R.id.btnChangeText); //get the id for button
changeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
simpleTextView.setText("After Clicking"); //set the text after clicking button
}
});
}
}
مخرجات :
الآن قم بتشغيل التطبيق في Emulator وانقر فوق الزر. سترى النص سيتغير "بعد النقر".