برنامج تعليمي ImageView مع مثال في Android
في Android ، تُستخدم فئة ImageView لعرض ملف صورة في التطبيق. ملف الصور سهل الاستخدام ولكن يصعب إتقانه في Android ، بسبب أحجام الشاشات المختلفة في أجهزة Android. يتم إثراء Android ببعض من أفضل أدوات تصميم واجهة المستخدم التي تسمح لنا ببناء تطبيق ذو مظهر جيد وجذاب يعتمد على واجهة المستخدم.
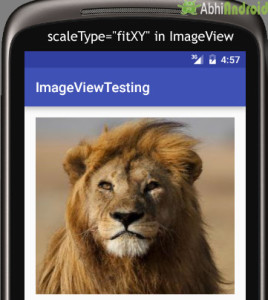
ملاحظة مهمة: يأتي ImageView بخيارات تكوين مختلفة لدعم أنواع المقاييس المختلفة. تُستخدم خيارات نوع المقياس لتغيير حجم حدود الصورة إلى حدود معاينة الصورة . بعضها خصائص تكوين scaleTypes هي center و center_crop و fit_xy و fitStart وما إلى ذلك. يمكنك قراءة البرنامج التعليمي ScaleType الخاص بنالمعرفة كل التفاصيل المتعلقة به.
يوجد أدناه رمز ImageView في XML:
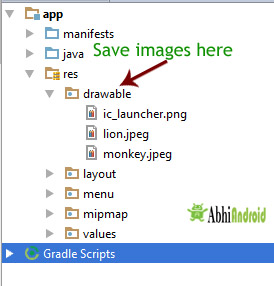
تأكد من حفظ صورة الأسد في مجلد res/drawable
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/lion" />

جدول المحتويات
سمات وخصائص ImageView :
الآن دعنا نناقش بعض السمات و الخصائص المهمة التي تساعدنا على تكوين ImageView في ملف xml الخاص بك .
1. id: id هي سمة تُستخدم لتعريف عرض الصورة بشكل فريدفي android. يوجد أدناه مثال الكود الذي قمنا فيه بتعيين معرف عرض الصورة .
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" />
2. src: src هي سمة تُستخدم لتعيين او تحديد ملف مصدر أو يمكنك قول صورة في معاينة الصورة لجعل تخطيطك جذابًا.
يوجد أدناه مثال على الكود الذي قمنا فيه بتعيين مصدر صورة الأسد الذي يتم حفظه في مجلد قابل للرسم.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/lion" /><!--set the source of an image view-->
في جافا:
يمكننا أيضًا ضبط الصورة المصدر في وقت التشغيل برمجيًا في فئة java . لذلك نستخدم طريقة setImageResource () كما هو موضح أدناه مثال الكود.
/*Add in Oncreate() funtion after setContentView()*/ ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView); simpleImageView.setImageResource(R.drawable.lion);//set the source in java class
يوجد أدناه مثال الكود الذي وضعنا فيه اللون الأسود في الخلفية وصورة في سمة src لعرض الصورة .
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/lion" android:background="#000"/><!--black color in background of a image view-->

يمكننا أيضًا ضبط الخلفية في وقت التشغيل برمجيًا في فئة java . في المثال أدناه ، قمنا بتعيين اللون الأسود في خلفية عرض الصورة.
/*Add in Oncreate() funtion after setContentView()*/ ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView); simpleImageView.setBackgroundColor(Color.BLACK);//set black color in background of a image view in java class
4. المساحة المتروكة padding : يتم استخدام خاصية المساحة المتروكة لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل معاينة الصورة.
- المساحة المتروكة لليمين: اضبط المساحة المتروكة من الجانب الأيمن لعرض الصورة .
- المساحة المتروكة على اليسار : اضبط المساحة المتروكة من الجانب الأيسر لعرض الصورة .
- paddingTop: اضبط المساحة المتروكة من الجانب العلوي لعرض الصورة .
- paddingBottom: اضبط المساحة المتروكة من الجانب السفلي لعرض الصورة .
- المساحة المتروكة: اضبط المساحة المتروكة من جميع جوانب عرض الصورة .
يوجد أدناه مثال لرمز سمة الحشو حيث قمنا بتعيين مساحة حشو 30dp من جميع جوانب عرض الصورة.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#000" android:src="@drawable/lion" android:padding="30dp"/><!--set 30dp padding from all the sides-->

فيما يلي رمز المثال لنوع المقياس الذي قمنا فيه بتعيين نوع مقياس عرض الصورة على fit_xy.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/lion" android:scaleType="fitXY" /><!--set scale type fit xy-->

في المثال أدناه ، قمنا بتعيين قيمة نوع المقياس "fitStart" والذي يتم استخدامه لملاءمة الصورة في بداية عرض الصورة كما هو موضح أدناه:
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/lion" android:scaleType="fitStart"/><!--set scale type fit start of image view-->

مثال على ImageView:
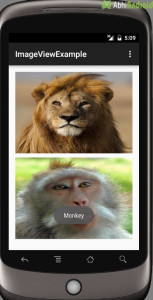
فيما يلي مثال على عرض الصور حيث نعرض صورتين لحيوان الأسد والقرد. وكلما نقر المستخدم على صورة ، يتم عرض اسم الحيوان على شكل نخب على الشاشة. فيما يلي الناتج النهائي والكود:
تحميل الكود للمشروع كاملا

في هذه الخطوة ، نقوم بإنشاء مشروع جديد في android studio عن طريق ملء جميع التفاصيل الضرورية للتطبيق مثل اسم التطبيق واسم الحزمة وإصدارات api وما إلى ذلك.
حدد ملف -> جديد -> مشروع جديد واملأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: قم بتنزيل صورتين أسد وقرد من الويب. الآن احفظ هذه الصور في المجلد القابل للرسم في مشروعك.

في هذه الخطوة نضيف الكود لعرض عرض صورة على الشاشة في تخطيط نسبي . هنا تأكد من أنك قمت بالفعل بحفظ صورتين باسم أسد وقرد في مجلدك القابل للرسم.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ImageView android:id="@+id/simpleImageViewLion" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitXY" android:src="@drawable/lion" /> <ImageView android:id="@+id/simpleImageViewMonkey" android:layout_width="fill_parent" android:layout_height="200dp" android:layout_below="@+id/simpleImageViewLion" android:layout_marginTop="10dp" android:scaleType="fitXY" android:src="@drawable/monkey" /> </RelativeLayout>
الخطوة 4: الآن افتح التطبيق -> java -> package -> MainActivity.java وأضف الكود التالي:
في هذه الخطوة ، نضيف الكود لبدء عرض الصور ثم إجراء حدث النقر عليها.
package example.abhiandriod.imageviewexample;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView simpleImageViewLion = (ImageView) findViewById(R.id.simpleImageViewLion);//get the id of first image view
ImageView simpleImageViewMonkey = (ImageView) findViewById(R.id.simpleImageViewMonkey);//get the id of second image view
simpleImageViewLion.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Lion", Toast.LENGTH_LONG).show();//display the text on image click event
}
});
simpleImageViewMonkey.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Monkey", Toast.LENGTH_LONG).show();//display the text on image click event
}
});
}
}
المخرجات :
ابدأ الآن AVD في Emulator وقم بتشغيل التطبيق. سترى صور الأسد والقرد معروضة على الشاشة. انقر فوق أي صورة حيوان وسيظهر اسمه على الشاشة. نقرنا على الأسد.
