برنامج Adapter للمحول مع مثال في Android Studio
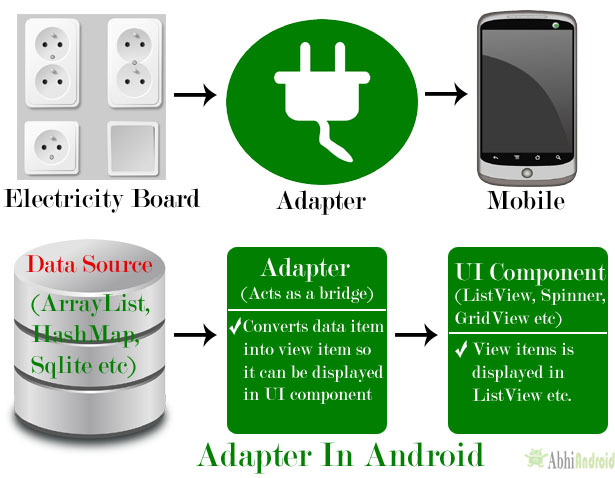
في Android ، يعد المحول Adapter جسرًا بين مكون واجهة المستخدم ومصدر البيانات الذي يساعدنا على ملء البيانات في مكون واجهة المستخدم. إنه يحتفظ بالبيانات ويرسل البيانات إلى عرض المحول ، ثم يمكن للعرض أن يأخذ البيانات من عرض المحول ويعرض البيانات على طرق عرض مختلفة مثل ListView و GridView و Spinner وما إلى ذلك. لمزيد من التخصيص في طرق العرض ، نستخدم المحول الأساسي أو المخصص محولات.
لملء البيانات في قائمة أو شبكة ، نحتاج إلى تنفيذ المحول. تعمل المحولات كجسر بين مكون واجهة المستخدم ومصدر البيانات. هنا مصدر البيانات هو المصدر من حيث نحصل على البيانات ومكونات واجهة المستخدم هي عناصر قائمة أو شبكة نريد عرض تلك البيانات فيها.
يوجد أدناه رسم تخطيطي مفاهيمي للمحولAdapter :


المحولات Adapter في Android :
هناك بعض المحولات شائعة الاستخدام في Android المستخدمة لملء البيانات في مكونات واجهة المستخدم.
- BaseAdapter - هو المحول الرئيسي لجميع المحولات الأخرى
- ArrayAdapter - يتم استخدامه عندما يكون لدينا قائمة بالعناصر الفردية المدعومة بمصفوفة
- ArrayAdapter المخصص - يتم استخدامه كلما احتجنا إلى عرض قائمة مخصصة
- SimpleAdapter - إنه محول سهل لتعيين البيانات الثابتة إلى طرق العرض المحددة في ملف XML الخاص بك
- Custom SimpleAdapter - يتم استخدامه كلما احتجنا إلى عرض قائمة مخصصة واحتاجنا إلى الوصول إلى العناصر الفرعية في القائمة أو الشبكة
الآن نصف كل محولات واحدًا تلو الآخر بالتفصيل:
1. BaseAdapter في Android :
BaseAdapter هو فئة أساسية شائعة للتنفيذ العام للمحول الذي يمكن استخدامه في ListView و GridView و Spinner وما إلى ذلك. كلما احتجنا إلى قائمة مخصصة في ListView أو الشبكات المخصصة في GridView ، نقوم بإنشاء محول خاص بنا وتوسيع محول القاعدة في الذي - التي. يمكن تمديد Base Adaptor لإنشاء محول مخصص لعرض عنصر قائمة مخصص. ArrayAdapter هو أيضًا تطبيق BaseAdapter.
كود المحول المخصص الذي يمتد BaseAdapter في ذلك:
public class CustomAdapter extends BaseAdapter {
@Override
public int getCount() {
return 0;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
في مقتطف الشفرة أعلاه ، نرى الوظائف المتجاوزة لـ BaseAdapter والتي تُستخدم لتعيين البيانات في قائمة أو شبكة أو سبينر . تم وصف هذه الوظائف في البرنامج التعليمي BaseAdapter مع المثال .
2. ArrayAdapter في Android :
عندما تكون لدينا قائمة بالعناصر الفردية المدعومة بمصفوفة ، يمكننا استخدام ArrayAdapter. على سبيل المثال ، قائمة جهات اتصال الهاتف أو البلدان أو الأسماء.
إليك كيف يبدو نظام Android ArrayAdapter:
ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
تم وصف الوظيفة أعلاه في البرنامج التعليمي ArrayAdapter مع مثال .
3. ArrayAdapter المخصص في Android :
ArrayAdapter هو أيضًا تطبيق BaseAdapter ، لذلك إذا أردنا المزيد من التخصيص ، فيمكننا إنشاء محول مخصص وتوسيع ArrayAdapter في ذلك. نظرًا لأن محول المصفوفة هو تنفيذ BaseAdapter ، لذلك يمكننا تجاوز جميع وظائف BaseAdapter في المحول المخصص الخاص بنا.
أدناه فئة المحول المخصص MyAdapter يوسع ArrayAdapter في ذلك:
public class MyAdapter extends ArrayAdapter {
public MyAdapter(Context context, int resource, int textViewResourceId, List objects) {
super(context, resource, textViewResourceId, objects);
}
@Override
public int getCount() {
return super.getCount();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return super.getView(position, convertView, parent);
}
}
تم وصف هذه الوظائف في البرنامج التعليمي المخصص ArrayAdapter مع مثال .
4. SimpleAdapter في Android :
في Android SimpleAdapter هو محول سهل لتعيين البيانات الثابتة إلى طرق العرض المحددة في ملف XML (التخطيط). في Android ، يمكننا تحديد دعم البيانات إلى قائمة على شكل ArrayList of Maps (أي hashmap أو غيرها). يتوافق كل إدخال في ArrayList مع صف واحد من القائمة.
تحتوي الخريطة على البيانات الخاصة بكل صف. هنا نحدد أيضًا ملف XML (ملف عناصر قائمة مخصصة) يحدد طرق العرض المستخدمة لعرض الصف ، وتعيينًا من المفاتيح الموجودة في الخريطة إلى طرق عرض محددة.
عندما يتعين علينا إنشاء قائمة مخصصة ، نحتاج إلى تنفيذ محول مخصص. كما ناقشنا سابقًا ، يتم استخدام ArrayAdapter عندما يكون لدينا قائمة بعنصر واحد مدعوم بمصفوفة. لذلك إذا احتجنا إلى مزيد من التخصيص في ListView أو GridView ، فنحن بحاجة إلى تطبيق محول بسيط.
كود SimpleAdapter في Android :
SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
تم وصف المعلمات أعلاه لمحول بسيط في البرنامج التعليمي SimpleAdapter مع مثال .
5. Custom SimpleAdapter في Android :
عندما يتعين علينا إنشاء قائمة مخصصة ، نحتاج إلى تنفيذ محول مخصص. كما ناقشنا سابقًا ، يتم استخدام ArrayAdapter عندما يكون لدينا قائمة بعنصر واحد مدعوم بمصفوفة. لذلك إذا احتجنا إلى التخصيص في ListView أو GridView ، فنحن بحاجة إلى تنفيذ محول بسيط ولكن عندما نحتاج إلى مزيد من التخصيص في عناصر القائمة أو الشبكة حيث لدينا العديد من العروض في عنصر القائمة ثم يتعين علينا تنفيذ أي حدث مثل النقر أو أي حدث آخر حدث إلى طريقة عرض معينة ، فنحن بحاجة إلى تنفيذ محول مخصص يلبي متطلباتنا ويسهل تنفيذه.
BaseAdapter هو المحول الرئيسي لجميع المحولات الأخرى ، لذلك إذا قمنا بتوسيع SimpleAdapter ، فيمكننا أيضًا تجاوز وظيفة المحول الأساسي في تلك الفئة.
ملاحظة مهمة: لا يمكننا تنفيذ أحداث مثل النقر وحدث آخر على عنصر فرعي في قائمة أو شبكة ولكن إذا كان لدينا بعض المتطلبات للقيام بذلك ، فيمكننا إنشاء محول مخصص خاص بنا وتوسيع المحول البسيط في ذلك.
يوسع المحول المخصص SimpleAdapter من حيث:
public class CustomAdapter extends SimpleAdapter {
public CustomAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to) {
super(context, data, resource, from, to);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return super.getView(position, convertView, parent);
}
@Override
public int getCount() {
return super.getCount();
}
}
تم بالفعل وصف الوظائف التي تم تجاوزها أعلاه للمحول البسيط في مقالة Custom SimpleAdapter .
مثال على المحول Adapter في Android Studio :
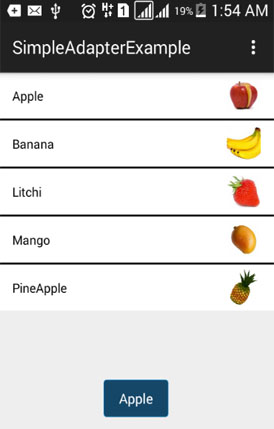
يوجد أدناه مثال Android Studio الذي يوضح استخدام المحول في Android. في هذا المثال ، نعرض قائمة بأسماء الفواكه مع الصور باستخدام SimpleAdapter وعندما ينقر المستخدم على عنصر قائمة ، يتم عرض اسم الفاكهة في Toast.
يمكنك أدناه تنزيل كود Android Studio الكامل ، والاطلاع على الإخراج النهائي وقراءة الشرح خطوة بخطوة:


الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته SimpleAdapterExample.
الخطوة 2: افتح res -> layout -> xml (or) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض ListView باستخدام سماته المختلفة.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/simpleListView" android:layout_width="match_parent" android:layout_height="wrap_content" android:divider="#000" android:dividerHeight="2dp" android:listSelector="#600"/> </RelativeLayout>
الخطوة 3: احفظ صور الفاكهة في مجلد drawable .
الخطوة 4: افتح src -> package -> MainActivity. جافا
في هذه الخطوة نضيف الكود لبدء ListView وتعيين البيانات في القائمة. في هذا أولاً ، نقوم بإنشاء صفيفين أولاً لأسماء الفاكهة والثاني لصور الفاكهة ثم قم بتعيين البيانات في ListView باستخدام SimpleAdapter.
package example.abhiandriod.simpleadapterexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
//initialize view's
ListView simpleListView;
String[] fruitsNames = {"Apple", "Banana", "Litchi", "Mango", "PineApple"};//fruit names array
int[] fruitsImages = {R.drawable.apple, R.drawable.banana, R.drawable.litchi, R.drawable.mango, R.drawable.pineapple};//fruits images
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleListView=(ListView)findViewById(R.id.simpleListView);
ArrayList<HashMap<String,String>> arrayList=new ArrayList<>();
for (int i=0;i<fruitsNames.length;i++)
{
HashMap<String,String> hashMap=new HashMap<>();//create a hashmap to store the data in key value pair
hashMap.put("name",fruitsNames[i]);
hashMap.put("image",fruitsImages[i]+"");
arrayList.add(hashMap);//add the hashmap into arrayList
}
String[] from={"name","image"};//string array
int[] to={R.id.textView,R.id.imageView};//int array of views id's
SimpleAdapter simpleAdapter=new SimpleAdapter(this,arrayList,R.layout.list_view_items,from,to);//Create object and set the parameters for simpleAdapter
simpleListView.setAdapter(simpleAdapter);//sets the adapter for listView
//perform listView item click event
simpleListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(getApplicationContext(),fruitsNames[i],Toast.LENGTH_LONG).show();//show the selected image in toast according to position
}
});
}
}
خطوة 5: إنشاء جديد layout- > rec-> layout-> list_view_items.xml وإضافة التعليمات البرمجية التالية:
في هذه الخطوة ، نقوم بإنشاء ملف xml لعرض عناصر ListView. في ملف xml هذا ، نضيف الكود لعرض ImageView و TextView .
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff"> <ImageView android:id="@+id/imageView" android:layout_width="50dp" android:layout_height="50dp" android:padding="5dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="@dimen/activity_horizontal_margin" android:text="Demo" android:textColor="#000" /> </RelativeLayout>
انتاج:
قم الآن بتشغيل التطبيق وستحصل على أسماء فواكه مختلفة مدرجة في ListView. استخدمنا هنا محول بسيط لملء البيانات في ListView.