ماهي قائمة العرض (ListView)
عرض العناصر في قائمة هو أحد التصاميم الشائعة بكثرة في تطبيقات الهواتف النقالة. يشاهد المستخدم عدد من العناصر ويستطيع الانتقال لأعلى القائمة وأسفلها down/up scroll كما هو موضح بشكل عناصر القائمة يتم عادة تنفيذ إجراء مثل فتح فعالية جديدةطريقة إضافة البيانات الي القائمة (ListView)
لإضافة بيانات للقائمة ListView يتم عادةً استخدام المحول Adapter, وهو كائن وسيط بين عنصر العرض وهو القائمة ListViewأو أي عنصر واجهة يتفرع من الفئة class AdaperView وبين البيانات المعروضة. يتحكم المحول Adapter في الوصول لبيانات القائمة, كما أنه مسؤول عن تحويل البيانات المدخلة للقائمة إلى عنصر عرض (View) يمكن تضمينه داخل القائمة. فمثلاً, عند إداخل مصفوفة من النصوص (Array String) لعرضها في القائمة, يقوم المحول Adapter بتحويل كل عبارة نصية في المصفوفة إلى كائن من نوع TextView والذي يتم إدراجه في القائمة, أي أن مصفوفة النصوص تتحول باستخدام المحول Adapter إلى مجموعة من عناصر العرض TextView المجمعة في قائمة من نوع ListViewشرح خصائص قائمة العرض ListView
1. id
هو المعرف الذي يتم إعطاه الي القائمة لاستخدامها في البرمجة2.divider
عبارة عن صورة او لون يستخدم بين عناصر القائمة <!--Divider code in ListView-->
<ListView
android:id="@+id/list"
android:divider="#e42a87"
android:dividerHeight="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
3. dividerHeight:
وهي خاصية تمثل حجم الخط الفاصل بين عناصر القائمة وهو موضح في الكود السابق4. listSelector
يتم استخدام listSelector property لتعيين محدد القائمة listView. عادةً ما يكون اللون البرتقالي أو الأزرق سماوي ، ولكن يمكنك أيضًا تحديد لونك المخصص أو صورة كمحدد قائمة حسب التصميم الخاص بك. <!-- List Selector Code in ListView -->
<ListView
android:id="@+id/list"
android:divider="#e42a87"
android:dividerHeight="5dp"
android:listSelector="#9b7878"
android:layout_width="match_parent"
android:layout_height="match_parent" />
الخرج النهائي سيكون على الشكل التالي
ماهي المحولات الإفتراضية (Default Adapter) في ListView
ArrayAdapter
CursorAdapter
المحول المخصص CursorAdapter يعالج البيانات المدخلة من قاعدة بيانات أو مزود المحتوى(Content Provider)
كل هذه المحولات Adapters هي فئات classes فرعية من الكلاس (subclasses) من الفئة الاساسية BaseAdapter
مثال على القائمة ListView في الاندرويد
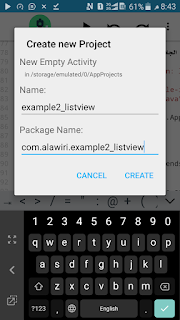
قم بانشاء مشروع جديد
إفتح ملف res > layout > main_activity واكتب داخله الكود التالي
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.AppU.MainActivity" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
إفتح ملف الجافا الخاص بالنشاط واكتب داخله الكود التالي
//package com.alawirisaddam.example_listview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.*;
import android.view.*;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) findViewById(R.id.listView);
//هنا سنعرف مصفوفة جديدة تحتوي علي أسماء القائمة التي سيتم عرضها في التطبيق
String[] values = {"java", "c++", "python", "Sql", "Sql server", "vb.net"};
ListAdapter adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, values);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), parent.getItemAtPosition(position).toString(), Toast.LENGTH_SHORT).show();
}
});
}
}
شرح الكود
7: يتم أولاً الوصول للقائمة عن طريقة الدالة findViewById()9: إنشاء مصفوفة تحتوي علي أسماء القائمة التي سيتم عرضها
10: لادراج محتوي القائمة list داخل قائمة العرض ListView نستخدم المحول ArrayAdapter
حيث يمرر لهذا المحول ثلاثة قيم وهي
1:context وهي تحدد الصفحة التي ستظهر فيها قائمة العرض , وفي هذا المثال تم الاشارة الي الصفحة الرئيسية ب this لانها الصفحة الوحيدة التي توجد في هذا البرنامج
2:المعرف الخاص بهيكلية الصفحة android.R.layout.simple_list_item_1 وهي قائمة مجهزة من قبل فريق أندرويد ستوديو ومضمنة داخل البرنامج
3:البيانات التي ستعرض في القائمة وهي في هذا المثال عبارة عن المصفوفة التي إنشاءه سابقا
11: بعد إنشاء المحول وادخال البيانات عليه يتم تمريره الي القائمة عن طريقة الدالة setAdapter()
13:لجعل القائمة تفاعلية وعند النقر علي اي عنصر فيها تم إستخدام المستمع من نوع OnItemClickListener عند حصول الحدث يتم تنفيذ الدالة onItemClicked() والتي يمرر إليها موقع العنصر الذي تم اختياره من القائمة (ListView). يتم بعد ذلك الوصول و طباعة اسم العنصر الذي تم اختياره عن طريق الدالة getItemAtPosition(). لاحظ أن البيانات التي يتم تمريرها إلى المحول (Adapter) قد لا تكون بيانات نصية String, بل قد تكون كائن (object) من أي نوع. في حالة تمرير كائن غير نصي, يقوم المحول (Adapter) ضمنياً بتنفيذ الدالة ()toString لتمثيل الكائن كنص. لذلك احرص على تطبيق الدالة ()onString لأي كائن تقوم بإنشائه حتى تعمل القائمة )ListView( بعرض البيانات بالشكل الصحيح.
16:عبارة عن رسالة مؤقتة تعرض رسالة معينة عند النقر في احد عناصر القائمة وقد تحتوي علي اكواد مجمعة داخلها وهو يعتمد علي برمجتك للتطبيق
المثال الثاني طريقة برمجة اللست فيو بواسطة تطبيق aide
طريقة لبرمجة القائمة, الكثير لو بحث في الانترنت عن ابسط طريقة, يجدها غير مفهومة, أقصد المبتدئين طبعاً, فالمستويات المتقدمة سوف تفهم أمرها بالتأكيد.
لذلك كان من الواجب عليّ, توضيح أبسط طريقة لاستخدامها بعيداً عن كل تعقيد, ولمن لا يعرفها فهي تستخدم بكثرة في تطبيقات الاندرويد, تستطيع من خلالها سرد اي محتوى على شكل قائمة,
بعدد غير منتهي, ما يميز استخدامها عند ربطها بقواعد البيانات فهي تجلب المحتوى كاملاً, وانت لم تقم سوا بتعريف خانة واحدة, من ثم تلقائي على عدد الخانات الموجودة بالقاعدة يتم إنشاء حقول بالقائمة
باختصار يحتاجها الكثير, ومهم أن يعرفها كل من يريد برمجة تطبيقات الاندرويد, فهي توفر الكثير من الوقت, سوف تلاحظون في درس اليوم إنها أكثر من بسيطة, ملئ بيانات, وهي تلقائي على عدد البيانات المدخلة,
سوف تنشأ حقول لها بالقائمة لتظهر كاملة, وتستطيع برمجة كل خانة منها, او جميع إلخ, لديك الكثير من التعاملات معها, وإن شاء الله في دروس متقدمة سوف نتكلم عنها أكثر وأكثر.
الخطوات
قم بانشاء مشروع جديد
قم بإنشاء اكتفتي + لياوت, في الحالة الافتراضية تجد لديك الافتراضية, وربطها ببعضها, لاستخدام القائمة فيها. قم بوضع عنصر ليست فيو داخل اللياوت
واعطها اي دي : list
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/alawirisaddam.blogspot.com"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ListView
android:id="@+id/list"
android:layout_height="wrap_content"
android:layout_width="match_parent">
</ListView>
</LinearLayout>
كود الجافا :
//package com.alawiri.example2_listview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.*;
import android.view.*;
import android.content.*;
import android.net.*;
public class MainActivity extends AppCompatActivity {
ListView listView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list);
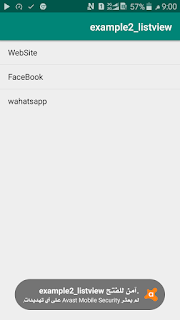
String[] alawiri = new String[] { "WebSite", "FaceBook", "wahatsapp",};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, alawiri);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
if(position == 0){
Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://alawirisaddam.blogspot.com/"));
startActivity(i);
}
if(position == 1){
Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://facebook.com/alawirisaddam"));
startActivity(i);
}
if(position == 2){
Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://wa.me/message/AFGGXUIMH3TBA1"));
startActivity(i);
}
}
});
}}
شرح الكود :
// تعريف عنصر قائمة من نوع لست فيو
ListView listView ;
// ربط الاكتفتي باللياوت
setContentView(R.layout.activity_main);
// ربط القائمة التي عرفناها سابقاً بالاي دي الخاص بها – الاي دي حسب الموجود داخل اللياوت
listView = (ListView) findViewById(R.id.list);
// عرفنا قائمة سترنج – سلسلة نصوص – بإسم اندرودي ووضعنا فيها ثلاثة عناصر
String[] alawiri = new String[] { “WebSite“, “FaceBook“, “whatsapp“,};
// عرفنا سلسلة ادابتر من نوع سترنج بإسم ادابتر وربطنها بلياوت معرف سابقاً لدى حزم الاندرويد كذلك ربطناها بالاي دي معرف سابقاً للعناصر وربطناها بسلسة السترنج التي اسمها اندرودي
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, android.R.id.text1, alawiri);
// ربطنا القائمة بـ ادابتر المعرف سابقاً
listView.setAdapter(adapter);
// عند الضغط على عناصر القائمة
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
// اذا تم الضغط على الزر الاول نفذ الامر وهو الانتقال للويب وفتح الموقع الالكتروني
if(position == 0){
Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse(“https://alawirisaddamblogspot.com/“));
startActivity(i);
}
// حدد رقم العنصر الذي تريد لبرمجته بدل حرف اكس واعطه الامر الذي تريد بعد الضغط عليه
if(position == x){
نتيجة التنفيذ ستكون بالشكل
ملاحظة