استخدام معرض الصور في الاندرويد
كيفية فتح معرض الصور الموجود بالجهاز من تطبيقك واختيار صورة منه وبعدها استخدامها في تطبيقك
طبعا فتح معرض الصور مفيد جدا … فمثلا.. لو كان يجب على مستخدم تطبيقك انشاء حساب لاستخدام التطبيق … فسيكون من الأفضل وجود صورة لكل مستخدم … لذلك سيفتح المستخدم معرض الصور ويقم باختيار صورة يريدها .. وستصبح هي صورته الشخصية
… طبعا هذا مجرد مثال وهناك العديد من الحالات الأخرى التي ستحتاج فيها فتح معرض الصور … وقد حاولت تبسيط الكود قدر الإمكان ليفهمه الجدد في هذا المجال..أتمنى أن يكون واضحا وسهلا
في البداية قم بإنشاء مشروع جديد… وسمه ما تريد … لكن سأقوم أنا بتسميته “upload from gallery”
ثم افتح ملف اللاياوت الذي تم انشاءه تلقائيا عند انشاء المشروع وقم بإضافة صورة وزر
وفي خاصية الآي دي للزر … أعطه أي اسم تريده .. لكن يجب أن يكون واضحا .. في هذا المثال سأسميه : “ uploadButton”
ونفس الشيء بالنسبة للصورة … سأعطيها هذا الآي دي : ” photo”
ملاحظة : نوع الصورة هو : ImageView
والآن افتح ملف الاكتيفيتي التي تم انشائها تلقائياً ثم فوق دالة الاون كريت قم بانشاء الزر والصورة :
Button upload ;
ImageView photo;
بداخل دالة الاون كريت قم بتعريفهما عن طريق إعطائهما الآي دي الخاص بهما :
;(Button upload =(Button)findViewById(R.id.uploadButton
;(ImageView photo = (ImageView ) findViewById(R.id.photo
}() upload.setOnClickListener(new View.OnClickListener
@Override
}(public void onClick(View v
{
{
وسوف نقوم بوضع كود فتح معرض الصور بداخل كود الاون كليك للزر
لفتح معرض الصور تحتاج لاستخدام الانتنت … والانتنت هو كلاس يستخدم للتنقل بين اكتيفيتي واكتيفيتي أخرى داخل التطبيق .. أو لفتح اكتيفيتي خارج تطبيقك
ولفتح معرض الصور نستخدم الكود التالي :
;(Intent i = new Intent(Intent.ACTION_PICK,android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI
وبعد تعريف الانتنت .. نحتاج لاستدعاء دالة startActivityForResult();
وهي تقوم بفتح الاكتفيتي الذي تم وضعه بالانتنت ولكن تنتظر بيانات معينة من هذه الاكتيفيتي وبحالتنا هذه سنستخدمها للحصول على الصورة من معرض الصور … :
startActivityForResult(Intent.createChooser(i, "Select Your Photo"), 1);
في الباراميتر الأول نستدعي دالة createChooser();
وهي تحتوي على بارامترين
الأول : وهو الانتنت الذي تريد استخدامه وبجانبه العبارة التي تريدها أن تظهر عند فتح معرض الصور
الثاني : وهو الريكويست كود …سأضع رقم 1 كمثال .. و سأقوم بشرحه لاحقا …
ولاستخدام هذه الدالة و الحصول على البيانات منها ( الصورة التي اختارها المستخدم من المعرض )
سنحتاج لتطبيقها في الاكتفيتي التي سنستخدمها فيها
ضع هذه الدالة في الاكتيفيتي :
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// if(resultCode == RESULT_OK) تعني ان كان قد تم الحصول على البيانات بدون مشاكل
if (resultCode == RESULT_OK){
if (requestCode == 1 ){
}
}
}
نلاحظ وجود ثلاث باراميترات بهذه الدالة … الأول وهو الريكويست كود والذي وضعناه “1” عندما استدعينا هذه الدالة
والثاني هو الريسالت كود وهو يكون اما RESULT_CANCELED أو RESULT_OK
الأولى تعني انه تم الغاء الأمر لسبب معين والثانية انه قد تم الحصول على البيانات بنجاح
والباراميتر الثالث هو البيانات( الصورة ) التي اختارها المستخدم وسأقوم بشرح كيفية تحويلها إلى صورة لاستخدامها في تطبيقك
بالنسبة للريكوست كود فهو يستخدم لتحديد الانتنت الذي تريد استخدامه …
مثال : لو كان لديك ثلاث أزرار .. الأول سيقوم بفتح معرض الصور والثاني يقوم بفتح جهات الاتصال ..
لنفترض انك اعطيت الرقم واحد لانتنت فتح الصور … ورقم 2 لانتنت فتح جهات الاتصال .
onActivityResult ستقوم في دالة وعندها
بالتأكد من الرقم.. .فإذا كان 1 نستخدم كود لإحضار الصورة … وإذا كان 2 سنستخدم كود لإحضار اسم المتصل وهكذا… هذه فائدة الريكويست كود
والان سوف نضع الكود الذي سيحضر الصورة بعد التأكد من الرقم :
if (resultCode == RESULT_OK){
if (requestCode == 1 ){
Uri selectedImage = data.getData();
// selectedimage هو كائن من نوع uri
وهو يحتوي على عنوان الصورة التي اختارها المستخدم من معرض الصور
InputStream imageStream = getContentResolver().openInputStream(selectedImage);
// image stream هو اوبجيكت من نوع InputStream
وهو يستخدم لقراءة الملفات ... والان استخدمناه لقراءة عنوان الصورة
Bitmap SelectedPhoto = BitmapFactory.decodeStream(imageStream );// decodeStream هي دالة تستخدم لتحويل inputstream إلى بيتماب
photo.setImageBitmap(SelectedPhoto );// نقوم بتعيين البيتماب إلى الصورة
}
}
نلاحظ أننا قمنا بالتأكد من الريكويست كود … فإذا كان 1 نقوم بإحضار الصورة …
والآن أصبح الكود الكامل :
public class uploadFromGallary extends ActionBarActivity {
Button upload ;
ImageView photo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_upload_from_gallary);
upload =(Button)findViewById(R.id.uploadButton);
photo = (ImageView ) findViewById(R.id.photo);
upload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent( Intent.ACTION_PICK,android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(Intent.createChooser(i, "Select Your Photo"), 1);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// if(resultCode == RESULT_OK) تعني ان كان قد تم الحصول على البيانات بدون مشاكل
if (resultCode == RESULT_OK){
if (requestCode == 1 ){
Uri selectedImage = data.getData();
InputStream imageStream = getContentResolver().openInputStream(selectedImage);
Bitmap SelectedPhoto = BitmapFactory.decodeStream(imageStream );
photo.setImageBitmap(SelectedPhoto );
}
}
}
}
بالطبع بالبرمجة هناك أكثر من طريقة لعمل شيء معين .. لذلك هذه ليست الطريقة الوحيدة لأخذ صورة من معرض الصور في الجهاز وهذه ليست الطريقة الأفضل أيضا لكنها سهلة وواضحة تقريبا … هناك بعض الأخطاء التي ستحدث عند اختيار صورة كبيرة الحجم .. وسيتوقف التطبيق بسبب ذلك ..لكن سنتعلم طريقة لتغير حجم الصورة لتفادي هذا الخطأ في درس آخر ان شاءالله … وأيضا سنستخدم مكتبة ” بيكاسو” لتعيين الصورة بدلا من هذه الطريقة في درس آخر …. والسلام عليكم
إصلاح الأخطاء والتعديل على الكود السابق قليلا
أعتقد أن البعض قد واجه بعض المشاكل في استخدام الكود الذي وضعته اعلاه .. عند تشغيل البرنامج سوف يظهر خطأ عند اختيار الصورة من المعرض الذي تم فتحه
مما سيسبب توقف التطبيق والسبب في ذلك هو أنك لم تكتب الصلاحيات في ملف المينفيست ..
أعني صلاحيات فتح ملفات من الجهاز واستخدامها في التطبيق .. ومن دون اضافة الصلاحياإلى ملف المينفيست فلن تستطيع
قراءة ملفات من الذاكرة الخارجية للجهاز
الآن , اذهب إلى ملف المينفيست وقم بإضافة هذا السطر :
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
هناك خطأ آخر بالكود قد يظهر عند استخدام ال InputStream وهو :Unhandled Exception : java.io.FileNotFoundException
والسبب انه قد يظهر هذا الخطأ عند اختيار صورة غير موجودة أو تم حذفها
لذلك سنقوم باستخدام try و catch لمعالجة هذا ال exception (الكاتش تقوم فقط بمعالجة هذا الخطأ حين ظهوره
لكن في الحالات العادية هو لن يظهر)
الآن سوف يصبح الكود داخل دالة onActivityResult
if(requestCode == 1 && resultCode == RESULT_OK){
Uri photo_uri = data.getData();
try {
InputStream imagestream = getContentResolver().openInputStream(photo_uri);
Bitmap selected_photo = BitmapFactory.decodeStream(imagestream);
photo.setImageBitmap(selected_photo);
}catch (FileNotFoundException FNFE){
Toast.makeText(Gallery_main.this,FNFE.getMessage(),Toast.LENGTH_LONG).show();
}
الآن قمنا بمعالجة الخطأ … أي ان ظهر هذا ال exception سوف ينفذ الكود بداخل الكاتش ..
الآن فلتجرب أن تقوم بتشغيل التطبيق على المحاكي أو على هاتفك واضغط على الزر .. سيفتح الاستديو ثم اختر الصورة التي تريدها بعدها سيعود لتطبيقك وستجد الصورة في مكان الImageView وهذه هي فائدة دالة onActivityResult
..وإذا واجهت أي خطأ آخر .. قم بالتعليق أسفل المدونة وأخبرنا عن الخطأ الذي واجهك
بعد أن تختر الصورة قد تظهر الصورة غير متناسقة أو كبيرة/صغيرة عند عرضها في ImageView ولذلك علينا تغيير حجم الصورة لتصبح متناسقة مع الImageView
في البداية … علينا تغيير عرض و ارتفاع الصورة ونجعلهما مثل العرض والطول للImageView
اذهب إلى ملف اللاياوت الخاص بالاكتيفيتي الرئيسية xml وقم بتغيير حجم الصورة عن طريق خاصية layout_width و layout_height وقم بجعلهما 100dp :
layout_width = “100dp”
layout_height = “100dp “
والآن بما أن ارتفاع الصورة وعرضها أصبح يساوي 100 ,, علينا تغيير حجم الصورة التي اختارها المستخدم من المعرض إلى نفس حجم ال ImageView
في داخل دالة onActivityResult أكمل الكود بإضافة التالي :
selected_photo =Bitmap.createScaledBitmap(selected_photo, 100, 100, true);
photo.setImageBitmap(selected_photo);
ما قمنا بفعله هو تغيير طول وعرض الصورة باستخدام دالة createScaledBitmap في الباراميتر الأول : البيتماب التي تريد تغيير حجمها , الثاني : العرض الذي تريده و الثالث : الارتفاع الذي تريده,, والأخير نقوم بوضع true كقيمة افتراضية
و الآن سيصبح حجم الصورة على حجم ال ImageView
ملاحظة : اذا قمت بتغيير ارتفاع أو عرض ال ImageViewمن ال xml عليك تغيير قيمة ال 100 هنا أيضا
الآن سنقوم بتدوير الصورة :rotate
أحيانا عندما تضع الصورة في ImageView قد يتغير اتجاهها أيضا كأن تصبح مائلة إلى اليمين أو اليسار قليلا لذلك سنقوم بتدويرها لتصبح مستقيمة
قم بإضافة هذا الكود :
Matrix matrix =new Matrix();
matrix.postRotate(0);
Bitmap rotated_photo = Bitmap.createBitmap(selected_photo,0,0,
selected_photo.getWidth(),selected_photo.getHeight(),matrix,true);
الماتركس هو مثل اعدادات للصورة .. بدالة postRotate قمنا بتغيير درجة الانحناء إلى 0 وبعدها بدالة createBitmap قمنا باستخدام الارتفاع والعرض نفسه واعطائها اعدادات الماتركس
الآن قم بتشغيل البرنامج .. سوف ترى الصورة مستقيمة بدون ميلان أو انحناء …. و بامكانك تغيير درجة النحناء إلى 45 مثلا لتجعل الصورة مائلة قليلا
هذه أحد طرق تغيير حجم الصورة وجعلها مائلة أيضا …
البرنامج التعليمي Gallery مع مثال في Android Studio
في Android ، يعد المعرض Gallery طريقة عرض تُستخدم لإظهار العناصر الموجودة في قائمة التمرير الأفقية المقفلة في الوسط ، وسيحدد المستخدم طريقة عرض ثم سيظهر العرض الذي حدده المستخدم في وسط القائمة الأفقية. تتم إضافة العناصر الموجودة في المعرض Gallery باستخدام المحول تمامًا كما هو الحال في ListView أو GridView .

ملاحظة مهمة: تم إهمال فئة المعرض في مستوى API 16. لم تعد هذه الأداة مدعومة. تتضمن أدوات التمرير الأفقية الأخرى HorizontalScrollView و ViewPager من مكتبة الدعم.
جدول المحتويات
كود Gallery الأساسي :
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content"/ >
المحول المستخدم لملء الصور في المعرض Gallery
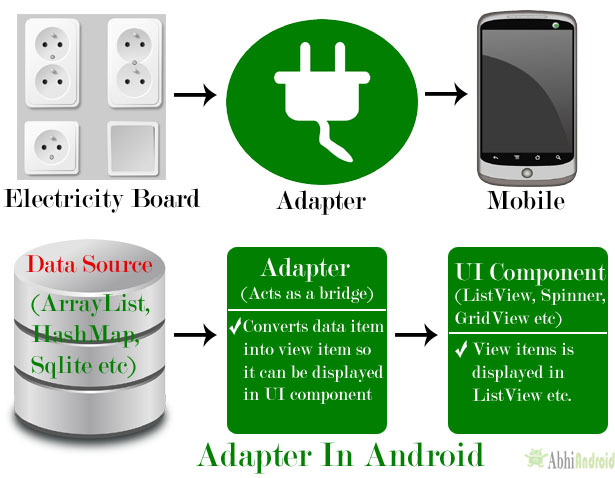
تعمل المحولات كجسر بين AdaptorView ومصدر البيانات. لملء البيانات (الصور) في المعرض ، نحتاج إلى استخدام المحولات. BaseAdapter هو المحول الرئيسي لجميع المحولات الأخرى لذلك استخدمناه بشكل أساسي لعرض البيانات في قائمة المعرض.

BaseAdapter:
BaseAdapter هو فئة أساسية شائعة للتنفيذ العام لمحول يمكن استخدامه في ListView و GridView و Gallery وما إلى ذلك. يمكن تمديد المحول الأساسي لإنشاء محول مخصص لعرض عناصر قائمة مخصصة.
إليك رمز المحول المخصص عندما نقوم بتوسيع BaseAdapter في ذلك:
public class CustomAdapter extends BaseAdapter {
@Override
public int getCount() {
return 0;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
في مقتطف الشفرة أعلاه ، نرى الطرق المتجاوزة لـ BaseAdapter والتي تُستخدم لتعيين البيانات في قائمة أو شبكة أو معرض. من هناك ، استخدمنا وظيفتين أساسيتين getCount () و getView ().
- getView (): يتم استدعاء هذه الطريقة تلقائيًا لجميع عناصر المعرض (على غرار طريقة عرض القائمة التي يتم فيها استدعاء طريقة getView () لكل عنصر من عناصر ListView )
- getCount (): تُرجع هذه الطريقة العدد الإجمالي للعناصر المراد عرضها في قائمة. تحسب القيمة من طريقة حجم قائمة الصفيف () أو طول المصفوفة.
اقرأ البرنامج التعليمي BaseAdapter لمزيد من التفاصيل.
خطوات تنفيذ عرض معرض Gallery
- احصل على مرجع المعرض في الفصل باستخدام طريقة findViewById () ، أو يمكنك أيضًا إنشاء كائن ديناميكيًا.
- قم بإنشاء مجموعة من الصور واستدعاء المحول باستخدام كائن عرض المعرض.
- قم بإنشاء فئة محول مخصص تعمل على توسيع BaseAdapter لربط عرض المعرض بسلسلة من ImageViews.
طرق مهمة للمعرض Gallery في Android
دعنا نناقش بعض الطرق المهمة للمعرض والتي قد يتم استدعاؤها من أجل إدارة المعرض.
1. setAnimationDuration (int): تُستخدم هذه الطريقة لتعيين المدة التييجب أن يتم خلالها تشغيل الرسوم المتحركة الانتقالية(بالمللي ثانية) عندما يتغير التخطيط.
أدناه ، قمنا بتعيين المدة الزمنية التي يجب أن يتم خلالها تشغيل الرسوم المتحركة للانتقال عند تغيير التخطيط.
Gallery simpleGallery = (Gallery) findViewById(R.id.simpleGallery); // get the reference of Gallery simpleGallery.setAnimationDuration(3000); // set 3000 milliseconds for animation duration between items of Gallery

2. setSpacing (int): تُستخدم هذه الطريقة لتعيين التباعد بين العناصر في المعرض.
أدناه قمنا بتعيين التباعد بين عناصر المعرض.
Gallery simpleGallery = (Gallery) findViewById(R.id.simpleGallery); // get the reference of Gallery simpleGallery.setSpacing(5); // set space between the items of Gallery

3.setUnselectedAlpha (float): تُستخدم هذه الطريقة لتعيين ألفا على العناصر التي لم يتم تحديدها.
أدناه قمنا بتعيين قيمة ألفا لعناصر المعرض غير المحددة.
Gallery simpleGallery = (Gallery) findViewById(R.id.simpleGallery); // get the reference of Gallery simpleGallery.setUnselectedAlpha(0.80f); // set 0.25 value for the alpha of unselected items of Gallery

سمات وخصائص المعرض Gallery
الآن دعنا نناقش بعض السمات الشائعة للمعرض والتي تساعدنا على تكوينه في تخطيطنا ( xml ).
1.id تُستخدم سمة المعرّف : id لتعريف المعرض بشكل فريد.
أدناه قمنا بتعيين معرف المعرض الذي يتم استخدامه لتعريفه بشكل فريد.
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content"/ > < !-- id of Gallery used to uniquely identify it -->
2. المساحة المتروكة padding : تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب الأيسر أو الأيمن أو العلوي أو السفلي للمعرض.
- المساحة المتروكة لليمين paddingRight: تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب الأيمن للمعرض.
- المساحة المتروكة لليسار paddingLeft : تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب الأيسر للمعرض.
- paddingTop: تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب العلوي للمعرض.
- paddingBottom: تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب السفلي للمعرض.
- المساحة المتروكة padding : تُستخدم هذه السمة لتعيين المساحة المتروكة من جميع جوانب المعرض.
أدناه قمنا بتعيين المساحة المتروكة 10dp من جميع جوانب المعرض
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp"/> <!-- 10dp padding from all the sides of Gallery -->
3. الخلفية background : تُستخدم هذه السمة لضبط خلفية المعرض. يمكننا ضبط لون أو رسم في خلفية المعرض:
يوجد أدناه مثال للكود مع شرح مضمن قمنا فيه بتعيين اللون الأسود في خلفية المعرض.
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#000" /> <!-- black background color of Gallery -->
إعداد المساحة المتروكة في المعرض في فئة Java:
Gallery simpleGallery=(Gallery)findViewById(R.id.simpleGallery); // get the reference of Gallery simpleGallery.setBackgroundColor(Color.BLACK); // set black color in the background of Gallery
4. مدة الرسوم المتحركة animationDuration : تُستخدم هذه السمة لتعيين المدة التييجب أن يتم خلالها تشغيل الرسوم المتحركة الانتقالية(بالمللي ثانية) عندما يتغير التخطيط. يمكننا أيضًا تعيين مدة الرسوم المتحركة التي تعني برمجيًا فيفئة جافا باستخدام setAnimationDuration (int).
أدناه ، قمنا بتعيين المدة الزمنية التي يجب أن يتم خلالها تشغيل الرسوم المتحركة للانتقال عند تغيير التخطيط.
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:animationDuration="3000" /> <!-- set 100 milliseconds for animation duration between items of Gallery -->
5. التباعد spacing تُستخدم هذه السمة لضبط التباعد بين العناصر في المعرض. يمكننا أيضًا ضبط التباعد بين العناصر التي تعني برمجيًا فيفئة java باستخدام طريقة setSpacing ().
أدناه قمنا بتعيين التباعد بين عناصر المعرض.
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:spacing="5dp" /> <!-- set 5dp space between the items of Gallery -->
6. unelectedAlpha: تُستخدم هذه السمة لتعيين ألفا على العناصر التي لم يتم تحديدها. يجب أن تكون قيمة النقطة العائمة ، مثل "5". يمكننا أيضًا تعيين ألفا من العناصر برمجيًا فيفئة جافا باستخدام طريقة setUnselectedAlpha (float).
أدناه قمنا بتعيين قيمة ألفا لعناصر المعرض غير المحددة.
<Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:unselectedAlpha="0.25" /> <!-- set 0.25 value for the alpha of unselected items of Gallery -->
مثال المعرض Gallery في Android Studio
يوجد أدناه مثال المعرض الذي نعرض فيه ImageView و Gallery مع عدد العناصر (الصور). أولاً ، نقوم بإنشاء مجموعة من معرفات الصور ثم تعيين المحول لملء البيانات في المعرض. في هذا نقوم بإنشاء فئة محول مخصصة نوسع فيها فئة BaseAdapter. نقوم أيضًا بتنفيذ حدث setOnItemClickListener ، لذلك عندما ينقر المستخدم على أي عنصر من عناصر المعرض ، يتم عرض العنصر القابل للتحديد (الصورة) في ImageView .
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة للمثال:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته GalleryExample
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main. xml وأضف الكود التالي:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <!-- create a ImageView and Gallery --> <ImageView android:id="@+id/selectedImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitXY" /> <Gallery android:id="@+id/simpleGallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:unselectedAlpha="0.80" /> </LinearLayout>
الخطوة 3: افتح src -> package -> MainActivity.java
في هذه الخطوة نفتح MainActivity ونضيف الكود لبدء ImageView والمعرض. أولاً ، نقوم بإنشاء مجموعة من معرفات الصور ثم تعيين المحول لملء البيانات في المعرض. نقوم أيضًا بتنفيذ حدث setOnItemClickListener ، لذلك عندما ينقر المستخدم على أي عنصر من عناصر المعرض ، يتم عرض العنصر القابل للتحديد (الصورة) في ImageView.
package example.abhiandroid.galleryexample;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
Gallery simpleGallery;
CustomGalleryAdapter customGalleryAdapter;
ImageView selectedImageView;
// array of images
int[] images = {R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4, R.drawable.image5,
R.drawable.image6, R.drawable.image7, R.drawable.image8, R.drawable.image9, R.drawable.image10, R.drawable.image11,
R.drawable.image12, R.drawable.image13};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleGallery = (Gallery) findViewById(R.id.simpleGallery); // get the reference of Gallery
selectedImageView = (ImageView) findViewById(R.id.selectedImageView); // get the reference of ImageView
customGalleryAdapter = new CustomGalleryAdapter(getApplicationContext(), images); // initialize the adapter
simpleGallery.setAdapter(customGalleryAdapter); // set the adapter
simpleGallery.setSpacing(10);
// perform setOnItemClickListener event on the Gallery
simpleGallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// set the selected image in the ImageView
selectedImageView.setImageResource(images[position]);
}
});
}
}
الخطوة 4: إنشاء كلاس جديدة CustomGalleryAdapter.java داخل الحزمة وإضافة التعليمات البرمجية التالية.
في هذه الخطوة ، نقوم بإنشاء CustomGalleryAdapter الذي نوسع فيه BaseAdapter وننفذ الطرق المتجاوزة. في هذا قمنا بإنشاء ImageView في وقت التشغيل في طريقة getView وأخيراً قمنا بتعيين الصورة في ImageView.
package example.abhiandroid.galleryexample;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class CustomGalleryAdapter extends BaseAdapter {
private Context context;
private int[] images;
public CustomGalleryAdapter(Context c, int[] images) {
context = c;
this.images = images;
}
// returns the number of images
public int getCount() {
return images.length;
}
// returns the ID of an item
public Object getItem(int position) {
return position;
}
// returns the ID of an item
public long getItemId(int position) {
return position;
}
// returns an ImageView view
public View getView(int position, View convertView, ViewGroup parent) {
// create a ImageView programmatically
ImageView imageView = new ImageView(context);
imageView.setImageResource(images[position]); // set image in ImageView
imageView.setLayoutParams(new Gallery.LayoutParams(200, 200)); // set ImageView param
return imageView;
}
}