شرح الكلاس ToggleButton
الكلاس ToggleButton يستخدم لإضافة زر فيه حالتين " تشغيل - إيقاف " (Toggle Button) في واجهة المستخدم.
فكرة هذا الزر بشكل عام, هي أنه عند النقر عليه يظل ظاهراً أنه قد تم النقر عليه. و عند النقر عليه من جديد أنه لم يعد مختاراً.
محتوى هذا الزر يمكن أن يكون: نص, أيقونة, نص و أيقونة بجانبه.
يمكن وضع عدة ToggleButton و جعل المستخدم قادر على النقر عليهم كلهم إن أراد.
و يمكن أيضاً وضع عدة ToggleButton ضمن مجموعة واحدة فيصبح بإمكان المستخدم النقر على زر واحد في كل مرة.
بناء الكلاس ToggleButton
public class ToggleButton extends ButtonBase implements Toggle
كونستركتورات الكلاس ToggleButton
الجدول التالي يحتوي على كونستركتورات الكلاس ToggleButton.
| الكونستركتور مع تعريفه | |
|---|---|
public ToggleButton()
ينشئ كائن من الكلاس ToggleButton يمثل زر فارغ. |
|
public ToggleButton(String text)
ينشئ كائن من الكلاس ToggleButton يمثل زر عليه نص.مكان الباراميتر text نمرر النص الذي نريد وضعه على الزر. |
|
public ToggleButton(String text, Node graphic)
ينشئ كائن من الكلاس ToggleButton يمثل زر عليه نص و أيقونة معاً.
|
|
دوال الكلاس ToggleButton
الجدول التالي يحتوي على دوال الكلاس ToggleButton الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
public String getText()
ترجع نص كائن الـ ToggleButton الذي قام بإستدعائها كنص. |
|
public void setText(String text)
تستخدم لتبديل نص كائن الـ ToggleButton الذي قام بإستدعائها.مكان الباراميتر text نضع النص الجديد. |
|
public final void setTextFill(Paint value)
تستخدم لتحديد لون نص كائن الـ ToggleButton الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من إحدى الكلاسات التي ترث من الكلاس Paint و التي يمكن إستخدامها لتحديد درجة اللون. |
|
public final void setBackground(Background value)
تستخدم لوضع لون أو صورة كخلفية لكائن الـ ToggleButton الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من الكلاس Background يشير إلى درجة اللون أو الصورة التي سيتم وضعها كخلفية. |
|
public final void setFont(Font newFont)
تستخدم لتحديد حجم و نوع خط كائن الـ ToggleButton الذي قام بإستدعائها.مكان الباراميتر newFont نضع كائن من الكلاس Font يمثل خصائص الخط الجديد. |
|
public final void setTranslateX(double value)
تستخدم لتحديد مكان الـ ToggleButton الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
|
public final void setTranslateY(double value)
تستخدم لتحديد مكان الـ ToggleButton الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
|
public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم الـ ToggleButton الذي قام باستدعائها.
|
|
public final void setContentDisplay(ContentDisplay value)
تستخدم لتحديد مكان ظهور الأيقونة التي تم إضافتها لكائن الـ ToggleButton الذي قام باستدعائها.مكان الباراميتر value نضع إحدى ثوابت الكلاس ContentDisplay:
|
|
public final void setDisable(boolean value)
تستخدم لجعل نص كائن الـ ToggleButton الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
|
public final void setOnAction(EventHandler<ActionEvent> e)
تستخدم لتنفيذ أوامر معينة عند النقر على كائن الـ ToggleButton الذي قام بإستدعائها. |
|
public final boolean isSelected()
تستخدم لمعرفة إذا تم إختيار كائن الـ ToggleButton الذي قام بإستدعائها, أي كان ظاهراً أنه منقور عليه أم لا.ترجع true إذا كان يبدو أنه منقور عليه و ترجع false إذا كان لا يبدو كذلك. |
|
public final void setStyle(String value)
تستخدم لتعديل تصميم الـ ToggleButton الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ ToggleButton بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
|
أمثلة شاملة في الكلاس ToggleButton
طريقة إنشاء كائن من الكلاس ToggleButton و إضافته في النافذة
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس ToggleButton و إضافته في النافذة.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل الزر الذي نريد إضافته في النافذة ToggleButton هنا قمنا بإنشاء كائن من الكلاس
ToggleButton toggleButton = new ToggleButton("ToggleButton");
// في النافذة toggleButton هنا قمنا بتحديد مكان ظهور الكائن
toggleButton.setTranslateX(145);
toggleButton.setTranslateY(100);
// toggleButton هنا قمنا بتحديد حجم الكائن
toggleButton.setPrefSize(110, 40);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن toggleButton هنا قمنا بإضافة الكائن
root.getChildren().add(toggleButton);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ToggleButton");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة تغيير نوع و حجم و لون خط الـ ToggleButton
المثال التالي يعلمك طريقة تغيير نوع و حجم و لون خط الـ ToggleButton.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ToggleButton;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل الزر الذي نريد إضافته في النافذة ToggleButton هنا قمنا بإنشاء كائن من الكلاس
ToggleButton toggleButton = new ToggleButton("ToggleButton");
// في النافذة toggleButton هنا قمنا بتحديد مكان ظهور الكائن
toggleButton.setTranslateX(135);
toggleButton.setTranslateY(100);
// toggleButton هنا قمنا بتغيير نوع و حجم خط الكائن
toggleButton.setFont(new Font("Arial", 18));
// toggleButton هنا قمنا بتغيير لون خط الكائن
toggleButton.setTextFill(Color.RED);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن toggleButton هنا قمنا بإضافة الكائن
root.getChildren().add(toggleButton);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ToggleButton");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة تغيير نص الـ ToggleButton عند النقر عليه
التالي يعلمك طريقة تغيير نص الـ ToggleButton عند النقر عليه.
مثال
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل الزر الذي نريد إضافته في النافذة ToggleButton هنا قمنا بإنشاء كائن من الكلاس
ToggleButton toggleButton = new ToggleButton("start");
// في النافذة toggleButton هنا قمنا بتحديد مكان ظهور الكائن
toggleButton.setTranslateX(120);
toggleButton.setTranslateY(60);
// حتى لا يتغير عندما يتم تغيير نصه toggleButton هنا قمنا بتحديد عرض الكائن
toggleButton.setPrefWidth(44);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن toggleButton هنا قمنا بإضافة الكائن
root.getChildren().add(toggleButton);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 280, 150);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ToggleButton");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// toggleButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
toggleButton.setOnAction((ActionEvent e) -> {
// Stop إذا كان الزر مختاراً سيتم تبديل نصه بالنص
if(toggleButton.isSelected())
toggleButton.setText("Stop");
// Start إذا لم يكن الزر مختاراً سيتم تبديل نصه بالنص
else
toggleButton.setText("Start");
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة وضع أيقونة للـ ToggleButton
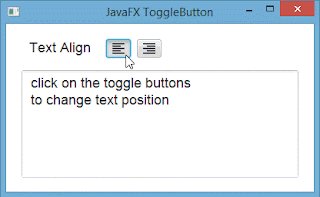
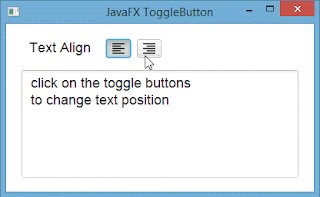
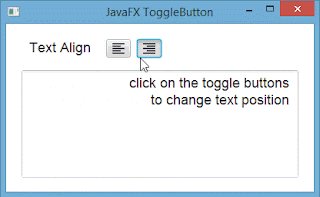
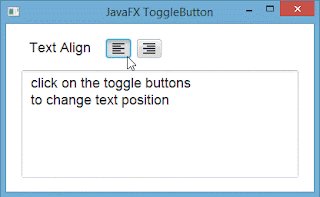
المثال التالي يعلمك طريقة وضع أيقونة للـ ToggleButton و طريقة جعل ToggleButton واحد قابل للإختيار في وقت واحد.
مثال
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.geometry.NodeOrientation;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل العنوان الذي نريد وضعه بجانب الزرين Label هنا قمنا بإنشاء كائن من الكلاس
Label label = new Label("Text Align");
// يمثلان الزرين اللذين نريد إضافتهما في النافذة مع وضع أيقونة على كل زر ToggleButton هنا قمنا بإنشاء كائنين من الكلاس
ToggleButton tg_L = new ToggleButton("", new ImageView(new Image(getClass().getResourceAsStream("/images/align-left.png"))));
ToggleButton tg_R = new ToggleButton("", new ImageView(new Image(getClass().getResourceAsStream("/images/align-right.png"))));
// يمثل مربع النص الكبير الذي نريد إضافته تحت الزرين TextArea هنا قمنا بإنشاء كائن من الكلاس
TextArea textArea = new TextArea();
// هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة
label.setTranslateX(30);
label.setTranslateY(20);
tg_L.setTranslateX(130);
tg_L.setTranslateY(20);
tg_R.setTranslateX(170);
tg_R.setTranslateY(20);
textArea.setTranslateX(20);
textArea.setTranslateY(60);
// label هنا قمنا بتحديد تغيير نوع و حجم خط الكائن
label.setFont(new Font("Arial", 18));
// textArea هنا قمنا بتحديد تغيير نوع و حجم خط الكائن
textArea.setFont(new Font("Arial", 18));
// بالعرض Scroll Bar ينزل على سطر جديد عند الحاجة بدل إظهار TextArea هنا جعلنا النس بداخل الـ
textArea.setWrapText(true);
// عرضه 360 بيكسل و طوله 140 بيكسل textArea هنا قمنا بتحديد حجم الـ
textArea.setPrefSize(360, 140);
// و هكذا أصبح يمكن إختيار واحد منهما في كل مرة tg_R و tg_L و ربطنا فيه الكائنين ToggleGroup هنا قمنا بإنشاء كائن من الكلاس
ToggleGroup group = new ToggleGroup();
tg_L.setToggleGroup(group);
tg_R.setToggleGroup(group);
// مختاراً بشكل إفتراضي عند تشغيل البرنامج tg_L هنا جعلنا الزر
group.selectToggle(tg_L);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(label);
root.getChildren().add(tg_L);
root.getChildren().add(tg_R);
root.getChildren().add(textArea);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 220);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ToggleButton");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// group هنا قمنا بتحديد ماذا سيحدث عند النقر على أي زر تابع للمجموعة
group.selectedToggleProperty().addListener((ObservableValue<? extends Toggle> ov, Toggle toggle, Toggle new_toggle) -> {
// في الجهة اليسرى textArea سيتم عرض النص داخل الـ tg_L إذا تم النقر على الزر
if(group.getSelectedToggle().equals(tg_L))
textArea.setNodeOrientation(NodeOrientation.LEFT_TO_RIGHT);
// في الجهة اليمنى textArea سيتم عرض النص داخل الـ tg_R إذا تم النقر على الزر
else
textArea.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT);
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.