شرح الكلاس CheckBox
الكلاس CheckBox يستخدم لإضافة (Check Box) في واجهة المستخدم.
الـ Check Box يستخدم في العادة عند وضع عدة خيارات ( Options ) للمستخدم مع إمكانية أن يختار منها ما يشاء.
بناء الكلاس CheckBox
public class CheckBox extends ButtonBase
كونستركتورات الكلاس CheckBox
الجدول التالي يحتوي على كونستركتورات الكلاس CheckBox.
| الكونستركتور مع تعريفه | |
|---|---|
public CheckBox()
ينشئ كائن من الكلاس CheckBox يمثل Check Box لا يوجد بجانبه نص. |
|
public CheckBox(String text)
ينشئ كائن من الكلاس CheckBox يمثل Check Box بجانبه نص.مكان الباراميتر text نمرر النص الذي نريد وضعه بجانب الـ Check Box. |
|
دوال الكلاس CheckBox
الجدول التالي يحتوي على دوال الكلاس CheckBox الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
public String getText()
ترجع نص كائن الـ CheckBox الذي قام بإستدعائها كنص. |
|
public void setText(String text)
تستخدم لتبديل نص كائن الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر text نضع النص الجديد. |
|
public final void setTextFill(Paint value)
تستخدم لتحديد لون نص كائن الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من إحدى الكلاسات التي ترث من الكلاس Paint و التي يمكن إستخدامها لتحديد درجة اللون. |
|
public final void setBackground(Background value)
تستخدم لوضع لون أو صورة كخلفية لكائن الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من الكلاس Background يشير إلى درجة اللون أو الصورة التي سيتم وضعها كخلفية. |
|
public final void setFont(Font newFont)
تستخدم لتحديد حجم و نوع خط كائن الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر newFont نضع كائن من الكلاس Font يمثل خصائص الخط الجديد. |
|
public final void setTranslateX(double value)
تستخدم لتحديد مكان كائن الـ CheckBox الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
|
public final void setTranslateY(double value)
تستخدم لتحديد مكان كائن الـ CheckBox الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
|
public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم كائن الـ CheckBox الذي قام باستدعائها.
|
|
public final void setContentDisplay(ContentDisplay value)
تستخدم لتحديد مكان ظهور الأيقونة التي تم إضافتها لكائن الـ CheckBox الذي قام باستدعائها.مكان الباراميتر value نضع إحدى ثوابت الكلاس ContentDisplay:
|
|
public final void setDisable(boolean value)
تستخدم لجعل نص كائن الـ CheckBox الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
|
public final void setOnAction(EventHandler<ActionEvent> e)
تستخدم لتنفيذ أوامر معينة عند النقر على كائن الـ CheckBox الذي قام بإستدعائها. |
|
public final boolean isSelected()
تستخدم لمعرفة إذا تم إختيار كائن الـ CheckBox الذي قام بإستدعائها, أي كان ظاهراً أنه منقور عليه أم لا.ترجع true إذا كان يبدو أنه منقور عليه و ترجع false إذا كان لا يبدو كذلك. |
|
public final void setSelected(boolean value)
تستخدم لإختيار أو إلغاء إختيار الكائن الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر value نضع true إذا أردنا جعله مختاراً, و نضع false إذا لم نرد جعله كذلك. |
|
public final void setStyle(String value)
تستخدم لتعديل تصميم الـ CheckBox الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ CheckBox بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
|
أمثلة شاملة في الكلاس CheckBox
طريقة إنشاء كائن من الكلاس CheckBox و إضافته في النافذة
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس CheckBox و إضافته في النافذة.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل الزر الذي نريد إضافته في النافذة CheckBox هنا قمنا بإنشاء كائن من الكلاس
CheckBox checkBox = new CheckBox("CheckBox");
// في النافذة CheckBox هنا قمنا بتحديد مكان ظهور الكائن
checkBox.setTranslateX(160);
checkBox.setTranslateY(110);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن CheckBox هنا قمنا بإضافة الكائن
root.getChildren().add(checkBox);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX CheckBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة تغيير نوع و حجم و لون خط الـ CheckBox
المثال التالي يعلمك طريقة تغيير نوع و حجم و لون خط الـ CheckBox.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل الزر الذي نريد إضافته في النافذة CheckBox هنا قمنا بإنشاء كائن من الكلاس
CheckBox checkBox = new CheckBox("CheckBox");
// في النافذة CheckBox هنا قمنا بتحديد مكان ظهور الكائن
checkBox.setTranslateX(140);
checkBox.setTranslateY(100);
// CheckBox هنا قمنا بتغيير نوع و حجم خط الكائن
checkBox.setFont(new Font("Arial", 18));
// CheckBox هنا قمنا بتغيير لون خط الكائن
checkBox.setTextFill(Color.RED);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن CheckBox هنا قمنا بإضافة الكائن
root.getChildren().add(checkBox);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX CheckBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة معرفة الـ CheckBox الذي تم اختياره عند النقر على زر في javafx
مثال
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.CheckBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
Label label = new Label("Select all the languages that you can speak");
CheckBox cb1 = new CheckBox("Arabic");
CheckBox cb2 = new CheckBox("English");
CheckBox cb3 = new CheckBox("French");
Button button = new Button("Get selected languages");
Label resultLabel = new Label();
// هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة
label.setTranslateX(40);
label.setTranslateY(20);
cb1.setTranslateX(40);
cb1.setTranslateY(50);
cb2.setTranslateX(40);
cb2.setTranslateY(80);
cb3.setTranslateX(40);
cb3.setTranslateY(110);
button.setTranslateX(40);
button.setTranslateY(150);
resultLabel.setTranslateX(40);
resultLabel.setTranslateY(185);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(label);
root.getChildren().add(cb1);
root.getChildren().add(cb2);
root.getChildren().add(cb3);
root.getChildren().add(button);
root.getChildren().add(resultLabel);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 220);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX CheckBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
button.setOnAction((ActionEvent e) -> {
// resultLabel الذي تم إختياره كنص للكائن CheckBox عند النقر على الزر سيتم وضع نص الـ
String s = "";
if(cb1.isSelected())
s += cb1.getText() + " ";
if(cb2.isSelected())
s += cb2.getText() + " ";
if(cb3.isSelected())
s += cb3.getText();
resultLabel.setText(s);
});
// مختاراً بشكل إفتراضي عند تشغيل التطبيق cb1 هنا جعلنا الـ
cb1.setSelected(true);
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة تنفيذ أوامر عند النقر على CheckBox
المثال التالي يعلمك طريقة تنفيذ أوامر عند النقر على CheckBox.
مثال
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.event.ActionEvent;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Alert.AlertType;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.CheckBox;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.layout.CornerRadii;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
Label label = new Label("Available courses");
CheckBox cb1 = new CheckBox("Algorithms and Data Structure ( 100$ )");
CheckBox cb2 = new CheckBox("Web design using HTML, CSS and JS ( 150$ )");
CheckBox cb3 = new CheckBox("Web Development using PHP and MYSQL ( 200$ )");
Label resultLabel = new Label("Total Price: 0.0$");
Button button = new Button("Enroll Now");
// قام المستخدم باختيارها ( CheckBox ) سنستخدم هذا المتغير لتخزين كلفة الإشتراك في كل دورة
double price = 0;
// هنا قمنا بتعريف دالة تحسب سعر كل الدورات التي اختارها المستخدم و تعرض له كلفة الإشتراك فيهم
public void setPrice() {
// قبل إجراء أي عملية حسابية price سيتم تصفير قيمة المتغير
price = 0;
// price سيتم إذافة 100 على قيمة المتغير cb1 إذا قام المستخدم بوضع علامة صح على الكائن
if(cb1.isSelected())
price += 100;
// price سيتم إذافة 150 على قيمة المتغير cb2 إذا قام المستخدم بوضع علامة صح على الكائن
if(cb2.isSelected())
price += 150;
// price سيتم إذافة 200 على قيمة المتغير cb3 إذا قام المستخدم بوضع علامة صح على الكائن
if(cb3.isSelected())
price += 200;
// ككلفة الإشتراك في كل الدورات التي تم إختيارها price في الأخير سيتم وضع قيمة المتغير
resultLabel.setText("Total Price: "+price+"$");
}
@Override
public void start(Stage stage) {
// هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة
label.setTranslateX(40);
label.setTranslateY(25);
cb1.setTranslateX(40);
cb1.setTranslateY(70);
cb2.setTranslateX(40);
cb2.setTranslateY(105);
cb3.setTranslateX(40);
cb3.setTranslateY(140);
resultLabel.setTranslateX(40);
resultLabel.setTranslateY(185);
button.setTranslateX(40);
button.setTranslateY(228);
// هنا قمن بتحسين تصميم الأشياء التي سنضيفها في النافذة
label.setFont(new Font("Arial", 16));
resultLabel.setFont(new Font("Arial", 16));
resultLabel.setTextFill(Color.GREEN);
button.setFont(new Font("Arial", 16));
button.setBackground(new Background(new BackgroundFill(Color.CORNFLOWERBLUE, new CornerRadii(5), Insets.EMPTY)));
button.setTextFill(Color.WHITE);
button.setMinSize(320, 40);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(label);
root.getChildren().add(cb1);
root.getChildren().add(cb2);
root.getChildren().add(cb3);
root.getChildren().add(resultLabel);
root.getChildren().add(button);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 290);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX CheckBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// فقط setPrice() سيتم إستدعاء الدالة .cb1 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
cb1.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> {
setPrice();
});
// فقط setPrice() سيتم إستدعاء الدالة .cb2 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
cb2.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> {
setPrice();
});
// فقط setPrice() سيتم إستدعاء الدالة .cb3 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
cb3.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> {
setPrice();
});
// button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
button.setOnAction((ActionEvent e) -> {
// تم إختياره CheckBox لحفظ نص كل s قمنا بتجهيز المتغير
String s = "";
// s سيتم إضافة نصه على النص cb1 إذا كان يوجد علامة صح على الكائن
if(cb1.isSelected())
s += "- "+cb1.getText()+"\n";
// s سيتم إضافة نصه على النص cb2 إذا كان يوجد علامة صح على الكائن
if(cb2.isSelected())
s += "- "+cb2.getText()+"\n";
// s سيتم إضافة نصه على النص cb3 إذا كان يوجد علامة صح على الكائن
if(cb3.isSelected())
s += "- "+cb3.getText()+"\n";
// في الأخير سيتم إظهار نافذة تحتوي على جميع المعلومات الظاهرة في النافذة
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Enrolled Courses");
alert.setHeaderText(s);
alert.setContentText("Total Price: "+price+"$");
alert.show();
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
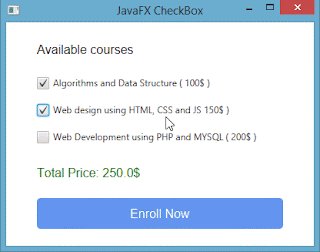
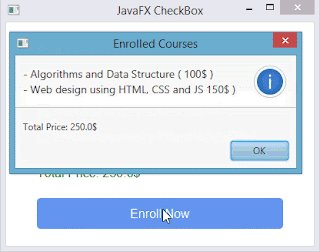
•ستظهر لك النافذة التالية عند التشغيل.