شرح الكلاس ComboBox
الكلاس ComboBox يستخدم لإضافة قائمة منسدلة (Combo Box) في واجهة المستخدم و هو يشبه الكلاس choiceBox.
بناء الكلاس ComboBox
public class ComboBox<T> extends ComboBoxBase<T>
معلومة تقنية ComboBox
كل كائن ComboBox تنشئه يتم ربطه بكائن من كلاس إسمه ObservableList.
كائن الـ ObservableList هو الذي تتخزن فيه الخيارات التي تظهر عند فتح الـ ComboBox.
إذاً عند النقر على الـ ComboBox فإنه يظهر العناصر المخزنة في كائن الـ ObservableList المرتبط به.
لهذا السبب عندما تريد أن تتعامل مع محتوى الـ ComboBox عليك أن تتعامل مع الـ ObservableList الخاصة به.
الفرق بين الـ ComboBox و الـ ChoiceBox
في الـ
ComboBoxيمكن جعل المستخدم قادر على اختيار قيمة من القائمة الموجودة فيه أو إدخال قيمة جديدة فيه.في الـ
ComboBoxعند إظهار محتواه فإنه يظهر القائمة تحته و يكون حجمها مطابق له.في الـ
ComboBoxيمكن وضع لائحة (List) بداخله. أي يمكن وضع لائحة بداخل قائمة الـComboBox.
كونستركتورات الكلاس ComboBox
الجدول التالي يحتوي على كونستركتورات الكلاس ComboBox.
| الكونستركتور مع تعريفه | |
|---|---|
public ComboBox()
ينشئ كائن من الكلاس ComboBox يمثل Choice Box فارغة, أي لا تحتوي أي عنصر. |
|
public ComboBox(ObservableList<E> items)
ينشئ كائن من الكلاس ComboBox يمثل Choice Box فيها خيارات جاهزة.مكان الباراميتر items نمرر كائن من الكلاس ObservableList.عناصر الكائن ObservableList هي التي ستظهر كخيارات في القائمة. |
|
دوال الكلاس ComboBox
الجدول التالي يحتوي على دوال الكلاس ComboBox الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
public final void setTranslateX(double value)
تستخدم لتحديد مكان كائن الـ ComboBox الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
|
public final void setTranslateY(double value)
تستخدم لتحديد مكان كائن الـ ComboBox الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
|
public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم كائن الـ ComboBox الذي قام باستدعائها.
|
|
public final void setDisable(boolean value)
تستخدم لجعل كائن الـ ComboBox الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
|
public final SingleSelectionModel<T> getSelectionModel()
ترجع كائن من الكلاس SingleSelectionModel يمثل الخيار الذي تم النقر عليه بداخل كائن الـ ComboBox.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة الخيار المختار في الـ ComboBox, معرفة رقم الـ index الخاص به, معرفة الخيار التالي بعده في الـ ComboBox, معرفة أول و آخر عنصر في الـ ComboBox, معرفة ما إذا كان الـ ComboBox فارغ, تحديد خيار آخر غير الذي قام المستخدم باختياره إلخ.. |
|
public final ObservableList<T> getItems()
ترجع كائن الـ ObservableList المرتبط بكائن الـ ComboBox الذي قام باستدعائها.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة عدد الخيارات الموجودة في الـ ComboBox, إضافة خيار أو أكثر فيه, حذف خيار أو أكثر منه, البحث فيه, فلترة الخيارات التي نريدها أن تظهر إلخ.. |
|
public final void setEditable(boolean value)
تستخدم لجعل المستخدم قادر على اختيار قيمة من كائن الـ ComboBox الذي قام باستدعائها و بنفس الوقت يمكنه إدخال قيمة جديد فيها.مكان الباراميتر value نضع القيمة true لجعله المستخدم قادر على إدخال قيمة فيها. |
|
public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ ComboBox الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ ComboBox بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
|
أمثلة شاملة في الكلاس ComboBox
طريقة إنشاء كائن من الكلاس ComboBox و إضافته في النافذة
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس ComboBox و إضافته في النافذة.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل القائمة المنسدلة التي نريد إضافتها في النافذة ComboBox هنا قمنا بإنشاء كائن من الكلاس
ComboBox comboBox = new ComboBox();
// في النافذة comboBox هنا قمنا بتحديد مكان ظهور الكائن
comboBox.setTranslateX(150);
comboBox.setTranslateY(110);
// في النافذة comboBox هنا قمنا بتحديد حجم الـ
comboBox.setPrefSize(100, 30);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن comboBox هنا قمنا بإضافة الكائن
root.getChildren().add(comboBox);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ComboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة إنشاء كائن من الكلاس ComboBox يحتوي على عناصر
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس ComboBox يحتوي على عناصر.
ملاحظة: هنا عند تشغيل البرنامج, الـ ComboBox تظهر فارغة إلى أن يقوم المستخدم بالنقر على أي خيار موجود فيها.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل قائمة منسدلة فارغة ComboBox هنا قمنا بإنشاء كائن من الكلاس
ComboBox comboBox = new ComboBox();
// comboBox هنا قمنا بإضافة مجموعة من العناصر للكائن
comboBox.getItems().addAll("Option 1", "Option 2", "Option 3");
// في النافذة comboBox هنا قمنا بتحديد مكان ظهور الكائن
comboBox.setTranslateX(150);
comboBox.setTranslateY(110);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن comboBox هنا قمنا بإضافة الكائن
root.getChildren().add(comboBox);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ComboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
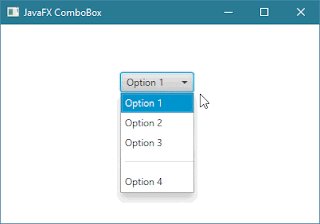
طريقة جعل أول عنصر في الـ ComboBox مختاراً بشكل إفتراضي
المثال التالي يعلمك طريقة جعل أول عنصر في الـ ComboBox مختاراً بشكل إفتراضي.
ستتعلم أيضاً كيف تضيف خط فاصل بين العناصر.
ملاحظة: هنا عند تشغيل البرنامج, سيظهر في الـ ComboBox أول خيار موجود فيها.
مثال
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Separator;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// يمثل قائمة منسدلة فارغة ComboBox هنا قمنا بإنشاء كائن من الكلاس
ComboBox comboBox = new ComboBox();
// comboBox هنا قمنا بإضافة مجموعة من العناصر للكائن
comboBox.getItems().addAll("Option 1", "Option 2", "Option 3", new Separator(), "Option 4");
// يظهر مختاراً بشكل إفتراضي عند تشغيل التطبيق comboBox هنا جعلنا أول عنصر في الـ
comboBox.getSelectionModel().selectFirst();
// في النافذة comboBox هنا قمنا بتحديد مكان ظهور الكائن
comboBox.setTranslateX(150);
comboBox.setTranslateY(60);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root في الكائن comboBox هنا قمنا بإضافة الكائن
root.getChildren().add(comboBox);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ComboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ComboBox عند النقر على Button
المثال التالي يعلمك طريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ComboBox عند النقر على Button.
مثال
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ComboBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
ComboBox comboBox = new ComboBox();
Button button = new Button("Get Selected Car");
Label label = new Label();
// comboBox هنا قمنا بإضافة مجموعة من العناصر للكائن
comboBox.getItems().addAll("Ferrari", "Mercedes", "Camarro", "Nissan", "Mazda");
// هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة
comboBox.setPrefSize(120, 30);
button.setPrefSize(120, 30);
label.setPrefSize(120, 30);
// هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة
comboBox.setTranslateX(140);
comboBox.setTranslateY(70);
button.setTranslateX(140);
button.setTranslateY(115);
label.setTranslateX(140);
label.setTranslateY(160);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(comboBox);
root.getChildren().add(button);
root.getChildren().add(label);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX comboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
button.setOnAction((ActionEvent e) -> {
// label إذا لم يتم إختيار أي عنصر بعد, سيتم وضع النص التالي للـ
if(comboBox.getSelectionModel().isEmpty()) {
label.setText("No car selected");
}
// label سيتم وضعها كنص للـ comboBox إذا كان هناك عنصر مختار في الـ
else {
label.setText(comboBox.getSelectionModel().getSelectedItem().toString());
}
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة تنفيذ أوامر عند تغيير القيمة المختارة في كائن الـ ComboBox
المثال التالي يعلمك طريقة تنفيذ أوامر عند تغيير القيمة المختارة في كائن الـ ComboBox.
مثال
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ComboBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
ComboBox comboBox = new ComboBox();
Label label = new Label();
// comboBox هنا قمنا بإضافة مجموعة من العناصر للكائن
comboBox.getItems().addAll("English", "العربية", "Français");
// ComboBox هنا قمنا بإنشاء مصفوفة تحتوي على كلمة مرحباً بثلاث لغات و هي موضوعة بشكل متوازي مع عناصر الكائن
String[] greetings = {"Hello", "مرحباً", "Salut"};
// label هنا قمنا بتغيير نوع و حجم خط الكائن
label.setFont(new Font("Tahoma", 24));
// هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة
comboBox.setPrefSize(100, 30);
label.setPrefSize(100, 30);
// هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة
comboBox.setTranslateX(100);
comboBox.setTranslateY(100);
label.setTranslateX(230);
label.setTranslateY(100);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(comboBox);
root.getChildren().add(label);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX comboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// comboBox هنا قمنا بتحديد ماذا سيحدث عند تغيير القيمة المختارة في الـ
comboBox.getSelectionModel().selectedIndexProperty().addListener(
// يمثل القيمة القديمة old_val يمثل القيمة الجديدة و كائن الـ new_val كائن الـ
(ObservableValue<? extends Number> ov, Number old_val, Number new_val) -> {
// label كنص للكائن new_val هنا وضعنا القيمة الجديدة المخزنة في الكائن
label.setText(greetings[new_val.intValue()]);
});
// مختاراً بشكل إفتراضي حتى يتم عرض كلمة مرحباً باللغة الإنجليزية عند تشغيل التطبيق comboBox هنا جعلنا العنصر الأول في الـ
comboBox.getSelectionModel().selectFirst();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في كائن الـ ComboBox
المثال التالي يعلمك طريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في كائن الـ ComboBox.
بالإضافة إلى إظهار عدد جميع العناصر الموجودة فيه.
مثال
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ComboBox;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
TextField textField = new TextField();
ComboBox comboBox = new ComboBox();
Button addButton = new Button("Add Item");
Button removeButton = new Button("Remove Selected Item");
Button removeAllButton = new Button("Remove All Items");
Label counterLabel = new Label("Total items = 0");
// هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة
textField.setPrefSize(100, 30);
addButton.setPrefSize(100, 30);
removeButton.setPrefSize(220, 30);
removeAllButton.setPrefSize(220, 30);
comboBox.setPrefSize(120, 30);
counterLabel.setPrefSize(120, 30);
// هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة
textField.setTranslateX(20);
textField.setTranslateY(60);
addButton.setTranslateX(140);
addButton.setTranslateY(60);
removeButton.setTranslateX(20);
removeButton.setTranslateY(110);
removeAllButton.setTranslateX(20);
removeAllButton.setTranslateY(160);
comboBox.setTranslateX(260);
comboBox.setTranslateY(60);
counterLabel.setTranslateX(260);
counterLabel.setTranslateY(110);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(textField);
root.getChildren().add(addButton);
root.getChildren().add(removeButton);
root.getChildren().add(removeAllButton);
root.getChildren().add(comboBox);
root.getChildren().add(counterLabel);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX comboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// addButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
addButton.setOnAction((ActionEvent e) -> {
// textField إذا كان يوجد نص بداخل الـ
if( !textField.getText().equals("") ) {
// comboBox كعنصر في الـ textField ستيم إضافة النص المدخل في الـ
comboBox.getItems().add(textField.getText());
// مختاراً comboBox بعدها سيتم جعل آخر عنصر تم إدخاله في الـ
comboBox.getSelectionModel().selectLast();
// counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ
counterLabel.setText("Total Items: " + comboBox.getItems().size());
}
});
// removeButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
removeButton.setOnAction((ActionEvent e) -> {
// فارغاً comboBox إذا لم يكن الـ
if( !comboBox.getSelectionModel().isEmpty() ) {
// المعطى له بشكل تلقائي index و سيتم ذلك بناءاً على رقم الـ comboBox سيتم حذف العنصر المختار في الـ
comboBox.getItems().remove(comboBox.getSelectionModel().getSelectedIndex());
// counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ
counterLabel.setText("Total Items: " + comboBox.getItems().size());
}
});
// removeAllButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
removeAllButton.setOnAction((ActionEvent e) -> {
// comboBox سيتم حذف جميع العناصر الموجودة في الـ
comboBox.getItems().clear();
// counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ
counterLabel.setText("Total Items: " + comboBox.getItems().size());
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
طريقة جعل المستخدم قادر على اختيار قيمة أو إدخال قيمة في كائن الـ ComboBox
المثال التالي يعلمك طريقة جعل المستخدم قادر على اختيار قيمة أو إدخال قيمة في كائن الـ ComboBox.
بالإضافة إلى إظهار القيمة التي قام باختيارها أو إدخالها فيه.
مثال
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.control.ComboBox;
import javafx.scene.control.PasswordField;
import javafx.scene.control.Label;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
// هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة
Label labelMail = new Label("Email");
ComboBox mail = new ComboBox();
Label labelPass = new Label("Password");
PasswordField pass = new PasswordField();
Button loginBtn = new Button("Login");
// mail هنا جعلنا المستخدم قادر على إدخال أي نص في الكائن
mail.setEditable(true);
// mail هنا قمنا بإضافة مجموعة من العناصر للكائن
mail.getItems().addAll(
"mhamad.94@gmail.com",
"salem.ali@hotmail.com",
"rana.masri@gmail.com"
);
// loginBtn و labelPass, labelMail هنا قمنا بتغيير نوع و حجم خط الكائنات
labelMail.setFont(new Font("Tahoma", 20));
labelPass.setFont(new Font("Tahoma", 20));
loginBtn.setFont(new Font("Tahoma", 16));
// هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة
labelMail.setPrefSize(110, 30);
mail.setPrefSize(160, 30);
labelPass.setPrefSize(110, 30);
pass.setPrefSize(160, 30);
loginBtn.setPrefSize(160, 30);
// هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة
labelMail.setTranslateX(50);
labelMail.setTranslateY(60);
mail.setTranslateX(160);
mail.setTranslateY(60);
labelPass.setTranslateX(50);
labelPass.setTranslateY(110);
pass.setTranslateX(160);
pass.setTranslateY(110);
loginBtn.setTranslateX(160);
loginBtn.setTranslateY(160);
// في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس
Group root = new Group();
// root هنا قمنا بإضافة جميع الأشياء في الكائن
root.getChildren().add(labelMail);
root.getChildren().add(mail);
root.getChildren().add(labelPass);
root.getChildren().add(pass);
root.getChildren().add(loginBtn);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 400, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX ComboBox");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
// loginBtn هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن
loginBtn.setOnAction((ActionEvent e) -> {
// userData في المتغير pass و الكائن mail سيتم تخزين النص الذي تم إدخاله في الكائن
String userData = "Mail: " + mail.getValue() + "\n"
+ "Password: " + pass.getText();
// userData بعدها سيتم عرض النص المخزن في الـ
new Alert(Alert.AlertType.INFORMATION, userData).showAndWait();
});
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.