شرح الكلاس FlowPane
الكلاس FlowPane يستخدم لإنشاء حاوية تترتب الأشياء التي نضيفها فيها وراء بعضها البعض بشكل أفقي أو عامودي.
إفتراضياً, الأشياء التي نضيفها في كائن الـ FlowPane يتم عرضها بشكل أفقي في الأعلى من جهة اليسار و بشكل متلاصق.
و طبعاً تستطيع تحديد من أي جهة تريد أن تظهر الأشياء التي تضيفها فيه و تحديد حجم الفراغ بينهم من جميع الإتجاهات لإظهار المحتوى بالشكل الذي تريده.
بناء الكلاس FlowPane
public class FlowPane extends Pane
كونستركتورات الكلاس FlowPane
الجدول التالي يحتوي على كونستركتورات الكلاس FlowPane.
| الكونستركتور مع تعريفه | |
|---|---|
public FlowPane()
ينشئ كائن من الكلاس FlowPane يمثل حاوية فارغة ترتب الأشياء التي نضيفها فيها وراء بعضها بشكل أفقي من الأعلى و من جهة اليسار. |
|
public FlowPane(Node... children)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها وراء بعضها البعض بشكل أفقي من الأعلى و من جهة اليسار مع تحديد الأشياء التي نريد وضعها فيها.مكان الباراميتر children نمرر الأشياء التي نريد وضعها فيها مع وضع فاصلة بين كل شيئين. |
|
public FlowPane(double hgap, double vgap)
ينشئ كائن من الكلاس FlowPane يمثل حاوية فارغة ترتب الأشياء التي نضيفها فيها وراء بعضها البعض بشكل أفقي من الأعلى و من جهة اليسار مع تحديد حجم المسافة الفارغة بين الأشياء التي نضيفها فيها.
|
|
public FlowPane(double hgap, double vgap, Node... children)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها بشكل وراء بعضها البعض بشكل أفقي مع تحديد الأشياء التي نريد وضعها فيها و حجم المسافة الفارغة بينهم.
|
|
public FlowPane(Orientation orientation)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها وراء بعضها البعض مع تحديد ما إذا كانت ستظهرهم بشكل أفقي أو عامودي.مكان الباراميتر orientation نضع Orientation.VERTICAL في حال أردنا إظهار محتوى الـ FlowPane عامودياً.و نضع Orientation.HORIZONTAL في حال أردنا إظهار محتوى الـ FlowPane أفقياً. |
|
public FlowPane(Orientation orientation, Node... children)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها وراء بعضها البعض مع تحديد ما إذا كانت ستظهرهم بشكل أفقي أو عامودي و تحديد الأشياء التي نريد وضعها فيها.
|
|
public FlowPane(Orientation orientation, double hgap, double vgap)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها وراء بعضها البعض مع تحديد ما إذا كانت ستظهرهم بشكل أفقي أو عامودي و تحديد حجم المسافة الفارغة بينهم.
|
|
public FlowPane(Orientation orientation, double hgap, double vgap, Node... children)
ينشئ كائن من الكلاس FlowPane يمثل حاوية ترتب الأشياء التي نضيفها فيها وراء بعضها البعض مع تحديد ما إذا كانت ستظهرهم بشكل أفقي أو عامودي و تحديد حجم المسافة الفارغة بينهم و تحديد الأشياء التي نريد وضعها فيها.
|
|
دوال الكلاس FlowPane
الجدول التالي يحتوي على دوال الكلاس FlowPane الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
public final void setAlignment(Pos value)
تستخدم لتحديد مكان ظهور الأشياء التي سيتم وضعها في كائن الـ FlowPane الذي قام باستدعائها.مكان الباراميتر value نمرر إحدى ثوابت الكلاس Pos:
|
|
public final void setOrientation(Orientation orientation)
تستخدم لتحديد ما إذا كان محتوى كائن الـ FlowPane الذي قام بإستدعائها سيظهر بشكل أفقي أو عامودي.مكان الباراميتر orientation نضع إحدى ثوابت الكلاس Orientation:
|
|
public final void setPadding(Insets value)
تستخدم لإضافة فراغ حول كائن الـ FlowPane الذي قام باستدعائها.مكان الباراميتر value نمرر كائن من الكلاس Insets نحدد فيه حجم الفراغ الذي سيتم إضافته من الجهات الأربعة ( فوقه, يمينه, تحته, يساره ). |
|
public final void setHgap(double value)
تستخدم لتحديد حجم الفراغ أفقياً ( أي من اليمين و من اليسار ) بين كل شيئين يتم إضافتهما في كائن الـ FlowPane الذي قام باستدعائها.مكان الباراميتر value نمرر رقم يمثل حجم الفراغ بالـ Pixel. |
|
public final void setVgap(double value)
تستخدم لتحديد حجم الفراغ عامودياً ( أي من الأعلى و من الأسفل ) بين كل شيئين يتم إضافتهما في كائن الـ FlowPane الذي قام باستدعائها.مكان الباراميتر value نمرر رقم يمثل حجم الفراغ بالـ Pixel. |
|
public static void setMargin(Node child, Insets value)
تستخدم لإضافة فراغ حول أي شيء موضوع بداخل FlowPane.مكان الباراميتر child نمرر الشيء الذي نريد إضافة فراغ حوله.مكان الباراميتر value نمرر كائن من الكلاس Insets نحدد فيه حجم الفراغ الذي سيتم إضافته للشيء من الجهات الأربعة ( فوقه, يمينه, تحته, يساره ). |
|
public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ FlowPane الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ FlowPane بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
|
public ObservableList<Node> getChildren()
ترجع كائن نوعه ObservableList يمثل محتوى كائن الـ FlowPane الذي قام بإستدعائها مما يجعلك قادراً على إضافة كائنات جديدة أو حذف كائنات موجودة فيه. |
|
أمثلة شاملة في الكلاس FlowPane
طريقة إنشاء كائن من الكلاس FlowPane و وضعه كـ Root Node
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس FlowPane و وضعه كـ Root Node.
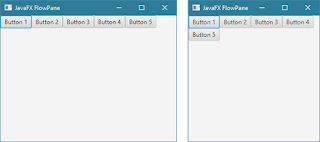
لاحظ أنه إفتراضياً تم ترتيب الأشياء بشكل أفقي في الأعلى من جهة اليسار, و عند تصغير النافذة بالعرض سيتم إظهار الأشياء على سطر جديد عند الحاجة.
مثال
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس
FlowPane root = new FlowPane();
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3");
Button button4 = new Button("Button 4");
Button button5 = new Button("Button 5");
// root في الكائن button5 و button4 و button3 و button2 و button1 هنا قمنا بإضافة الكائنات
root.getChildren().addAll(button1, button2, button3, button4, button5);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX FlowPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
•ببطئ قم بتكبير حجم النافذة و تصغيرها بواسطة الفأرة لتفهم أكثر كيف تم ترتيب العناصر.
طريقة إضافة مسافة فارغة بين الأشياء التي نضيفها في FlowPane
المثال التالي يعلمك طريقة إضافة مسافة فارغة بين الأشياء التي نضيفها في FlowPane , بالإضافة إلى عرض محتوى الـ FlowPane في الوسط .
لاحظ أنه عند تصغير النافذة بالعرض سيتم إظهار الأشياء على سطر جديد عند الحاجة.
مثال
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس
FlowPane root = new FlowPane();
// تظهر في وسطه root هنا جعلنا الأشياء التي نضيفها في الكائن
root.setAlignment(Pos.CENTER);
// و النافذة نفسها root هنا قمنا بإضافة هامش بمقدار 5 بيكسل بين الكائن
root.setPadding(new Insets(5));
// root هنا قمنا بإضافة هامش بمقدار 10 بيكسل أفقياً بين كل شيئين يتم إضافتهما في الكائن
root.setHgap(10);
// root هنا قمنا بإضافة هامش بمقدار 10 بيكسل عامودياً بين كل شيئين يتم إضافتهما في الكائن
root.setVgap(10);
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3");
Button button4 = new Button("Button 4");
Button button5 = new Button("Button 5");
// root في الكائن button3 و button2 و button1 هنا قمنا بإضافة الكائنات
root.getChildren().addAll(button1, button2, button3, button4, button5);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX FlowPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
•ببطئ قم بتكبير حجم النافذة و تصغيرها بواسطة الفأرة لتفهم أكثر كيف تم ترتيب العناصر.
طريقة جعل محتوى الـ FlowPane يظهر بشكل عامودي
المثال التالي يعلمك طريقة جعل محتوى الـ FlowPane يظهر بشكل عامودي.
لاحظ أنه عند تصغير النافذة بالطول سيتم إظهار الأشياء على عامود جديد عند الحاجة.
مثال
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس
FlowPane root = new FlowPane();
// هنا جعلنا الأشياء التي نضيفها تترتب بشكل عامودي
root.setOrientation(Orientation.VERTICAL);
// تظهر في وسطه root هنا جعلنا الأشياء التي نضيفها في الكائن
root.setAlignment(Pos.CENTER);
// و النافذة نفسها root هنا قمنا بإضافة هامش بمقدار 5 بيكسل بين الكائن
root.setPadding(new Insets(5));
// root هنا قمنا بإضافة هامش بمقدار 10 بيكسل أفقياً بين كل شيئين يتم إضافتهما في الكائن
root.setHgap(10);
// root هنا قمنا بإضافة هامش بمقدار 10 بيكسل عامودياً بين كل شيئين يتم إضافتهما في الكائن
root.setVgap(10);
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3");
Button button4 = new Button("Button 4");
Button button5 = new Button("Button 5");
// root في الكائن button3 و button2 و button1 هنا قمنا بإضافة الكائنات
root.getChildren().addAll(button1, button2, button3, button4, button5);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX FlowPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
•ببطئ قم بتكبير حجم النافذة و تصغيرها بواسطة الفأرة لتفهم أكثر كيف تم ترتيب العناصر.