شرح الكلاس StackPane
الكلاس StackPane يستخدم لإنشاء حاوية تترب الأشياء فيها فوق بعضها البعض.
إفتراضياً, الأشياء التي نضيفها في كائن الـ StackPane تظهر فوق بعضها في وسطه.
و طبعاً تستطيع تحديد من أي جهة تريد أن تظهر الأشياء التي يتم إضافتها فيه.
بناء الكلاس StackPane
public class StackPane extends Pane
كونستركتورات الكلاس StackPane
الجدول التالي يحتوي على كونستركتورات الكلاس StackPane.
| الكونستركتور مع تعريفه | |
|---|---|
StackPane()
ينشئ كائن من الكلاس StackPane يمثل حاوية فارغة ترتب الأشياء التي نضيفها فيها فوق بعضها. |
|
StackPane(Node... children)
ينشئ كائن من الكلاس StackPane يمثل حاوية ترتب الأشياء التي نضيفها فيها فوق بعضها مع تحديد الأشياء التي نريد وضعها فيها.مكان الباراميتر children نمرر الأشياء التي نريد وضعها فيها مع وضع فاصلة بين كل شيئين. |
|
دوال الكلاس StackPane
الجدول التالي يحتوي على دوال الكلاس StackPane الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
public final void setAlignment(Pos value)
تستخدم لتحديد مكان ظهور الأشياء التي سيتم وضعها في كائن الـ StackPane الذي قام باستدعائها.مكان الباراميتر value نمرر إحدى ثوابت الكلاس Pos:
|
|
public final void setPadding(Insets value)
تستخدم لإضافة فراغ حول كائن الـ StackPane الذي قام باستدعائها.مكان الباراميتر value نمرر كائن من الكلاس Insets نحدد فيه حجم الفراغ الذي سيتم إضافته من الجهات الأربعة ( فوقه, يمينه, تحته, يساره ). |
|
public static void setMargin(Node child, Insets value)
تستخدم لإضافة فراغ حول أي شيء موضوع كقسم بداخل StackPane.مكان الباراميتر child نمرر الشيء الذي نريد إضافة فراغ حوله.مكان الباراميتر value نمرر كائن من الكلاس Insets نحدد فيه حجم الفراغ الذي سيتم إضافته للشيء من الجهات الأربعة ( فوقه, يمينه, تحته, يساره ). |
|
public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ StackPane الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ StackPane بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
|
public ObservableList<Node> getChildren()
ترجع كائن نوعه ObservableList يمثل محتوى كائن الـ StackPane الذي قام بإستدعائها مما يجعلك قادراً على إضافة كائنات جديدة أو حذف كائنات موجودة فيه. |
|
أمثلة شاملة في الكلاس StackPane
المثال الأول
طريقة وضع محتوى النافذة في StackPane
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس StackPane و وضعه كـ Root Node.
مثال
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ StackPane هنا قمنا بإنشاء كائن من الكلاس
StackPane root = new StackPane();
// root و الذي سنضيفه في الكائن Button هنا قمنا بإنشاء جميع كائن من الكلاس
Button button = new Button("Button");
// root في الكائن button هنا قمنا بإضافة الكائن
root.getChildren().add(button);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX StackPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
المثال الثاني
طريقة عرض أشياء فوق شيء بواسطة الكلاس StackPane
المثال التالي يعلمك طريقة عرض أشياء فوق شيء بواسطة الكلاس StackPane.
مثال
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ StackPane هنا قمنا بإنشاء كائن من الكلاس
StackPane root = new StackPane();
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Rectangle rectangle = new Rectangle(160, 100, Color.CADETBLUE); // هذا الكائن يمثل مستطيل لونه أزرق
Label label = new Label("Rectangle"); // هذا الكائن يمثل النص الذي سيظهر فوقه
// label هنا قمنا بتغير لون و حجم خط الكائن
label.setTextFill(Color.WHITE);
label.setFont(new Font(20));
// root في الكائن label ثم الكائن rectangle هنا قمنا بإضافة الكائن
root.getChildren().add(rectangle);
root.getChildren().add(label);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX StackPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
•ستظهر لك النافذة التالية عند التشغيل.
المثال الثالث
طريقة تحديد أمكان الأشياء التي تم وضعها في StackPane
المثال التالي يعلمك طريقة تحديد أمكان الأشياء التي تم وضعها في StackPane.
مثال
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ StackPane هنا قمنا بإنشاء كائن من الكلاس
StackPane root = new StackPane();
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Rectangle rectangle1 = new Rectangle(200, 150, Color.RED); // هذا الكائن يمثل مستطيل لونه أحمر
Rectangle rectangle2 = new Rectangle(200, 150, Color.YELLOW); // هذا الكائن يمثل مستطيل لونه أصفر
Rectangle rectangle3 = new Rectangle(200, 150, Color.BLUE); // هذا الكائن يمثل مستطيل لونه أزرق
// root هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في الكائن
StackPane.setAlignment(rectangle1, Pos.TOP_RIGHT);
StackPane.setAlignment(rectangle2, Pos.CENTER);
StackPane.setAlignment(rectangle3, Pos.BOTTOM_LEFT);
// root في الكائن rectangle3 ثم الكائن rectangle2 ثم الكائن rectangle1 هنا قمنا بإضافة الكائن
root.getChildren().add(rectangle1);
root.getChildren().add(rectangle2);
root.getChildren().add(rectangle3);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX StackPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
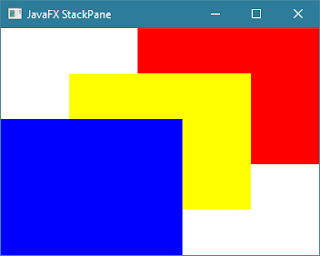
•ستظهر لك النافذة التالية عند التشغيل.
المثال الرابع
طريقة إضافة مسافة فارغة حول الـStackPane
المثال التالي يعلمك طريقة إضافة مسافة فارغة ( هامش ) حول الـ StackPane حتى لا يلامس النافذة.
مثال
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
public class Main extends Application {
@Override
public void start(Stage stage) {
// في النافذة Root Node و الذي ننوي جعله الـ StackPane هنا قمنا بإنشاء كائن من الكلاس
StackPane root = new StackPane();
// root هنا قمنا بإضافة مسافة فارغة ( هامش ) بمقدار 10 بيكسل حول الكائن
root.setPadding(new Insets(10));
// root هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في الكائن
Rectangle rectangle1 = new Rectangle(200, 150, Color.RED); // هذا الكائن يمثل مستطيل لونه أحمر
Rectangle rectangle2 = new Rectangle(200, 150, Color.YELLOW); // هذا الكائن يمثل مستطيل لونه أصفر
Rectangle rectangle3 = new Rectangle(200, 150, Color.BLUE); // هذا الكائن يمثل مستطيل لونه أزرق
// root هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في الكائن
StackPane.setAlignment(rectangle1, Pos.TOP_RIGHT);
StackPane.setAlignment(rectangle2, Pos.CENTER);
StackPane.setAlignment(rectangle3, Pos.BOTTOM_LEFT);
// root في الكائن rectangle3 ثم الكائن rectangle2 ثم الكائن rectangle1 هنا قمنا بإضافة الكائن
root.getChildren().add(rectangle1);
root.getChildren().add(rectangle2);
root.getChildren().add(rectangle3);
// فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن
Scene scene = new Scene(root, 350, 250);
// هنا وضعنا عنوان للنافذة
stage.setTitle("JavaFX StackPane");
// أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ
stage.setScene(scene);
// هنا قمنا بإظهار النافذة
stage.show();
}
// هنا قمنا بتشغيل التطبيق
public static void main(String[] args) {
launch(args);
}
}
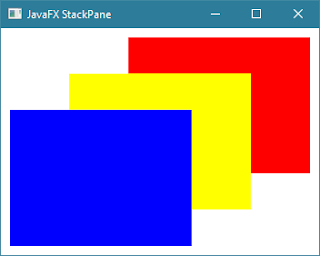
•ستظهر لك النافذة التالية عند التشغيل.