شرح ToggleButton مع مثال في Android
في Android ، يتم استخدام ToggleButton لعرض حالة الزر button المحددة وغير المحددة . ToggleButton بشكل أساسي عبارة عن زر button إيقاف / تشغيل مع مؤشر ضوئي يشير إلى الحالة الحالية لزر التبديل . أبسط مثال على ToggleButton هو تشغيل / إيقاف تشغيل الصوت ، Bluetooth ، wifi ، نقطة فعالة وما إلى ذلك. إنها فئة فرعية من مركب الزر.

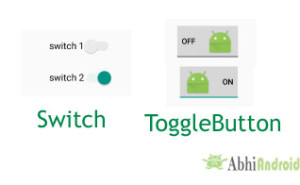
يسمح ToggleButton للمستخدمين بتغيير الإعداد بين حالتين مثل تشغيل / إيقاف تشغيل wifi أو Bluetooth وما إلى ذلك من قائمة إعدادات هاتفك. منذ إصدار Android 4.0 (مستوى API 14) ، يوجد نوع آخر من ToggleButton يسمى Switch والذي يوفر التحكم في شريط تمرير المستخدم. يمكنك معرفة المزيد عنها من خلال قراءة البرنامج التعليمي Switch .

كود ToggleButton في XML:
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
كيفية التحقق من الحالة الحالية لـ ToggleButton
للتحقق من الحالة الحالية لزر التبديل toggle button برمجيًا ، نستخدم طريقة isChecked (). ترجع هذه الطريقة قيمة منطقية إما صواب أو خطأ. إذا تم تحديد زر تبديل ، فسيتم إرجاعه صحيحًا وإلا فسيتم إرجاع خطأ. يوجد أدناه الرمز الذي يتحقق من الحالة الحالية لزر التبديل .
/*Add in Oncreate() funtion after setContentView()*/
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton); // initiate a toggle button
Boolean ToggleButtonState = simpleToggleButton.isChecked(); // check current state of a toggle button (true or false).
سمات وخصائص ToggleButton
الآن دعنا نناقش السمات والخصائص المهمة التي تساعدنا على تكوين زر تبديل ToggleButton في ملف XML (تخطيط).
1. id: id هي سمة تُستخدم لتعريف زر التبديل بشكل فريد.
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
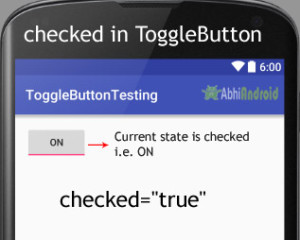
2. تم التحديد checked : خاصية التحديد هو سمة من سمات زر التبديل المستخدمة لضبط الحالة الحالية لزر التبديل. يجب أن تكون القيمة صحيحة أو خاطئة حيث تُظهر القيمة true الحالة المحددة بينما تُظهر القيمة false الحالة غير المحددة لزر التبديل. القيمة الافتراضية للسمة المحددة خاطئة. يمكننا أيضًا ضبط الوضع الحالي برمجيًا.
أدناه قمنا بتعيين القيمة الحقيقية للسمة المحددة لتحديد الحالة الحالية لفحصها.
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true" /><!-- set the current state of the toggle button-->

أدناه قمنا بتعيين الحالة الحالية لزر التبديل ToggleButton على التحقق :
/*Add in Oncreate() funtion after setContentView()*/
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton); // initiate a toggle button
simpleToggleButton.setChecked(true); // set the current state of a toggle button
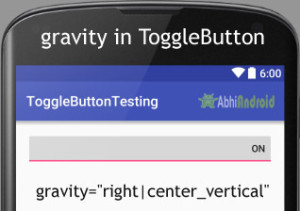
3. الجاذبية gravity : خاصية الجاذبية هي سمة اختيارية تُستخدم للتحكم في محاذاة النص في زر ToogleButton مثل اليسار واليمين والوسط والأعلى والأسفل والمركز الرأسي والمركز الأفقي وما إلى ذلك.
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:checked="true"
android:gravity="right|center_vertical"/><!-- gravity of the toggle button-->

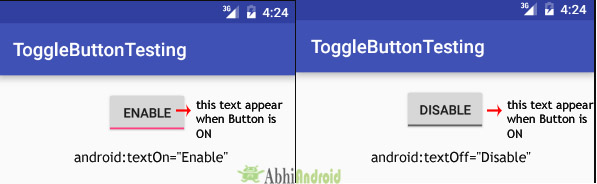
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين textOn "تمكين سمة زر التبديل" لزر التبديلToggleButton .
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_centerHorizontal="true"
android:textOff="Disable"
android:textOn="Enable"/> <!--text to be displayed whenever toggle button is checked-->

/*Add in Oncreate() funtion after setContentView()*/
// initiate toggle button
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton);
// displayed text of the toggle button whenever it is in checked or on state
simpleToggleButton.setTextOn("TextOn Attribute Of Toggle b3`utton");
// displayed text of the toggle button whenever it is in unchecked or off state
simpleToggleButton.setTextOff("TextOff Attribute Of Toggle b3`utton");
5. لون النص textcolor : تستخدم سمة او خاصية لون النص لتعيين لون النص لزر التبديل ToggleButton . تكون قيمة اللون على شكل "#argb" أو "#rgb" أو "#rrggbb" أو "#aarrggbb".
أدناه قمنا بتعيين اللون الأحمر للنص المعروض لزر "تبديل ToggleButton ".
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:textOff="On State"
android:textOn="Off State"
android:layout_centerHorizontal="true"
android:textColor="#f00" /><!--red color for displayed text-->

/*Add in Oncreate() funtion after setContentView()*/
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton);// initiate toggle button
simpleToggleButton.setTextColor(Color.RED); //red color for displayed text of toggle button
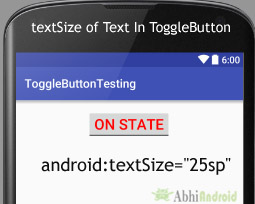
6. textSize: تحدد الخاصية textSize حجم نص زر التبديل ToggleButton . يمكننا ضبط حجم النص في sp (مقياس بكسل مستقل) أو dp (كثافة بكسل).
أدناه قمنا بتعيين حجم 25sp لنص زر التبديل ToggleButton .
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:textOff="On State"
android:textOn="Off State"
android:layout_centerHorizontal="true"
android:textColor="#f00"
android:textSize="25sp"/> <!-- 25sp displayed text size-->

/*Add in Oncreate() funtion after setContentView()*/
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton); // initiate toggle button
simpleToggleButton.setTextSize(25); // set 25sp displayed text size of toggle button
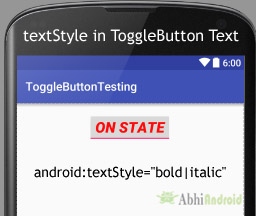
7. textStyle: يتم استخدام خاصية textStyle لتحديد نمط النص لنص زر تبديل ToggleButton . يمكنك ضبط الخط الغامق والمائل والعادي. إذا كنت بحاجة إلى استخدام نمطين أو أكثر لعرض النص ، فحينئذٍ "|" عامل يستخدم لذلك.
أدناه نقوم بتعيين أنماط النص الغامق والمائل لنص زر التبديل.
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="Off State"
android:textOn="On State"
android:textSize="25sp"
android:layout_centerHorizontal="true"
android:textColor="#f00"
android:textStyle="bold|italic"/> <!-- bold and italic text style for displayed text-->

أدناه قمنا بتعيين اللون الأسود للخلفية واللون الأحمر للنص المعروض من زر ToggleButton .
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="Off State"
android:textOn="On State"
android:textSize="25sp"
android:layout_centerHorizontal="true"
android:textStyle="bold|italic"
android:textColor="#f00"
android:background="#000"/><!--Black Color Background-->

/*Add in Oncreate() funtion after setContentView()*/
ToggleButton simpleToggleButton = (ToggleButton) findViewById(R.id.simpleToggleButton);
simpleToggleButton.setBackgroundColor(Color.BLACK);
9. padding: يتم استخدام خاصية padding لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل.
- المساحة المتروكة لليمين paddingRight : اضبط المساحة المتروكة من الجانب الأيمن لزر التبديل ToggleButton .
- paddingLeft : اضبط المساحة المتروكة من الجانب الأيسر لزر التبديل ToggleButton .
- paddingTop : اضبط المساحة المتروكة من الجانب العلوي لزر التبديل ToggleButton .
- paddingBottom: اضبط المساحة المتروكة من الجانب السفلي لزر التبديل ToggleButton .
- المساحة المتروكة padding : اضبط الحشوة من جميع جوانب زر التبديل ToggleButton .
أدناه قمنا بتعيين حشوة 40dp من جميع جوانب زر التبديل ToggleButton .
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="Off State"
android:textOn="On State"
android:textSize="25sp"
android:layout_centerHorizontal="true"
android:textColor="#f00"
android:padding="40dp"/> <!--40dp padding from all the side's of toggle button-->

أدناه قمنا بتعيين ايقونه في الجزء العلوي من نص زر ToggleButton. بنفس الطريقة يمكنك تجربة السمات الثلاثة الأخرى بنفسك.
<!--Make sure to add ic_launcher image in drawable folder-->
<ToggleButton
android:id="@+id/simpleToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="Off State"
android:textOn="On State"
android:layout_centerHorizontal="true"
android:textColor="#000"
android:drawableTop="@drawable/ic_launcher" /><!--drawable icon at the bottom of text of top buttton-->

مثال ToggleButton في Android Studio
يوجد أدناه مثال ToggleButton في Android Studio. في هذا المثال ، نعرض زري تبديل ToggleButton مع الخلفية وزر "إرسال" باستخدام السمات التي تمت مناقشتها سابقًا في هذا المنشور. عندما ينقر المستخدم على زر الإرسال ، يتم عرض الحالة الحالية لكل من زر التبديل ToggleButton في Toast. فيما يلي الإخراج النهائي ، تنزيل الكود والشرح خطوة بخطوة:

في هذه الخطوة ، نقوم بإنشاء مشروع جديد لـ ToggleButton في Android Studio عن طريق ملء جميع التفاصيل الضرورية للتطبيق مثل اسم التطبيق واسم الحزمة وإصدارات api وما إلى ذلك.
حدد ملف -> جديد -> مشروع جديد -> املأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض زري تبديل ToggleButton وزر عادي Button واحد.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<ToggleButton
android:id="@+id/simpleToggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:checked="false"
android:drawablePadding="20dp"
android:drawableRight="@drawable/ic_launcher"
android:textColor="#000" />
<ToggleButton
android:id="@+id/simpleToggleButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="50dp"
android:checked="true"
android:drawableLeft="@drawable/ic_launcher"
android:drawablePadding="20dp"
android:textColor="#000" />
</LinearLayout>
<Button
android:id="@+id/submitButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:background="#0f0"
android:padding="10dp"
android:text="Submit"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
الخطوة 3: افتح التطبيق -> جافا -> الحزمة -> MainActivity . Java
في هذه الخطوة نفتح MainActivity حيث نضيف الكود لبدء أزرار التبديل ToggleButton والزر العادي Button . بعد البدء ، نقوم بالنقر فوق الزر على الزر وعرض نص الحالة الحالية لـ ToggleButton باستخدام Toast.
package example.abhiandriod.togglebuttonexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
ToggleButton simpleToggleButton1, simpleToggleButton2;
Button submit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate toggle button's
simpleToggleButton1 = (ToggleButton) findViewById(R.id.simpleToggleButton1);
simpleToggleButton2 = (ToggleButton) findViewById(R.id.simpleToggleButton2);
submit = (Button) findViewById(R.id.submitButton);
submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String status = "ToggleButton1 : " + simpleToggleButton1.getText() + "\n" + "ToggleButton2 : " + simpleToggleButton2.getText();
Toast.makeText(getApplicationContext(), status, Toast.LENGTH_SHORT).show(); // display the current state of toggle button's
}
});
}
}
المخرجات :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى زران ToggleButton وزر الإرسال. انقر فوق زر الإرسال الذي سيعرض حالة ToggleButton.
