XML في Android : الأساسيات وملفات XML المختلفة المستخدمة في Android
XML تعني لغة التوصيف الموسعة. XML هي لغة ترميز تشبه إلى حد كبير لغة HTML المستخدمة لوصف البيانات. علامات XML ليست معرّفة مسبقًا في XML. يجب أن نحدد العلامات الخاصة بنا. Xml في حد ذاته يمكن قراءته جيدًا بواسطة الإنسان والآلة. كما أنه قابل للتطوير وسهل التطوير. في Android ، نستخدم xml لتصميم تخطيطاتنا لأن لغة xml خفيفة الوزن لذا فهي لا تجعل تخطيطنا ثقيلًا.
في هذه المقالة سنتعرف على المفاهيم الأساسية لـ xml في Android وملفات XML المختلفة المستخدمة لأغراض مختلفة في Android. سيساعدك هذا في كتابة رمز واجهة المستخدم لتصميم واجهة المستخدم التي تريدها.
أساسيات واجهة المستخدم Basics Of User Interface
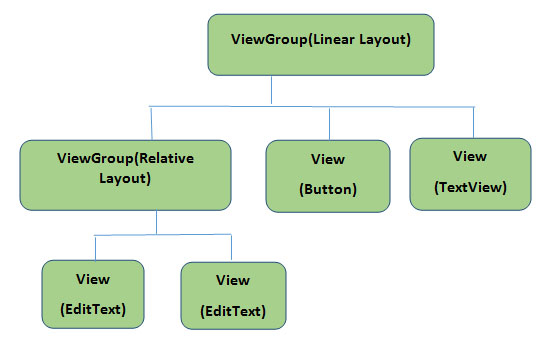
يتم تعريف المفهوم الكامل لواجهة مستخدم Android باستخدام التسلسل الهرمي لكائنات View و ViewGroup. تعد ViewGroup عبارة عن حاوية غير مرئية تنظم طرق العرض الفرعية. تعد طرق العرض الفرعية هذه عناصر واجهة مستخدم أخرى تُستخدم لإنشاء الأجزاء المختلفة لواجهة المستخدم. يمكن أن يكون لدى One ViewGroup مجموعة ViewGroup أخرى كعنصر فرعي كما هو موضح في الشكل أدناه:

هنا في أعلى الرسم البياني ViewGroup ( الخطي تخطيط ) يحتوي على واحد ViewGroup (أي تخطيط النسبي ) واثنين من عرض ( زر و TextView ). يوجد عرضان إضافيان (أي 2 EditText ) متداخلين داخل مجموعة عرض النسق النسبي . من المهم ملاحظة أنه يمكن دمج أحد التخطيطات في تخطيط آخر.
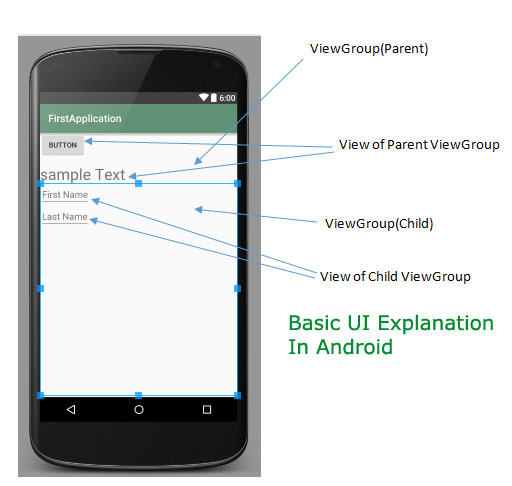
سيشرح مقتطف الشفرة أدناه الصورة أعلاه بطريقة أفضل. الصقه في ملف activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/buton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button"/> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="sample Text" android:layout_marginTop="15dp" android:textSize="30dp"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/editTextName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="First Name" /> <EditText android:id="@+id/editTextLastName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Last Name"/> </RelativeLayout> </LinearLayout>

تحتوي كل شاشة تطبيق Android على بعض المكونات مثل الزر أو النص أو الصور. هذه موجودة داخل ViewGroup. التخطيطات هي أفضل الأمثلة لـ ViewGroups. الأنواع المختلفة للتخطيط في android هي Linear Layout ، و Relative Layout ، و Absolute Layout ، و Table Layout ، و Frame Layout .
ملفات XML المختلفة المستخدمة في Android
يوجد في Android العديد من ملفات xml المستخدمة لعدة أغراض مختلفة. أدناه نحدد كل واحد.
1. ملفات التخطيط Layout XML Files : تستخدم ملفات تخطيط XML لتحديد واجهة المستخدم الفعلية (واجهة المستخدم) لتطبيقنا. يحتوي على جميع العناصر (المشاهدات) أو الأدوات التي نريد استخدامها في تطبيقنا. مثل عناصر TextView ، Button ، وعناصر واجهة المستخدم الأخرى.
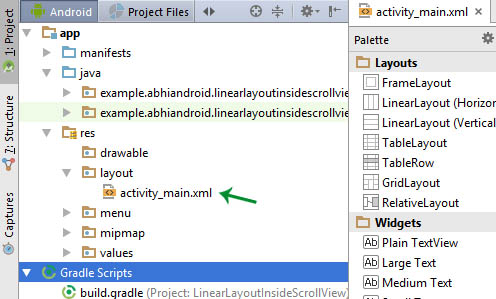
الموقع Location في Android Studio
ستجد هذا الملف داخل مجلد الدقة ويوجد بداخله مجلد آخر باسم التخطيط حيث ستحصل على جميع ملفات التخطيط للأنشطة أو الأجزاء الخاصة بكل منها.

رمز XML للتخطيط layout الأساسي
نعرض أدناه ملف activity_main.xml الذي لدينا فيه ملفان TextView .
<!-- RelativeLayout in which we set green color for the background --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/greenColor" tools:context=".MainActivity"> <TextView android:id="@+id/firstTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_margin="20dp" android:padding="10dp" android:text="First Text View" android:textColor="@color/white" android:textSize="20sp" android:textStyle="bold" /> <!-- second TextView --> <TextView android:id="@+id/secondTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/firstTextView" android:layout_centerHorizontal="true" android:layout_margin="20dp" android:padding="10dp" android:text="Second Text View" android:textColor="@color/white" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
2. ملف Manifest xml (Mainfest.xml): يُستخدم هذا xml لتعريف جميع مكونات تطبيقنا. يتضمن أسماء حزم التطبيقات الخاصة بنا وأنشطتنا وأجهزة الاستقبال والخدمات والأذونات التي يحتاجها تطبيقنا. على سبيل المثال - لنفترض أننا بحاجة إلى استخدام الإنترنت في تطبيقنا ، فنحن بحاجة إلى تحديد إذن الإنترنت في هذا الملف.
الموقع في Android Studio:
إنه موجود داخل التطبيق> مجلد البيانات

تحديد إذن الإنترنت في AndroidManifest.xml
نعرض أدناه ملف AndroidManifest.xml ونحدد إذن الإنترنت في هذا الملف.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="example.abhiandroid.MyApplication"> <!-- application package name --> <uses-permission android:name="ANDROID.PERMISSION.INTERNET" /> <!-- define Internet Permission --> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme"> <!-- add your Activities, Receivers, Services Names Here --> <activity android:name=".MainActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
3. ملف Strings xml (strings.xml): يتم استخدام ملف xml هذا لاستبدال السلاسل ذات الترميز الثابت بسلسلة واحدة. نحدد جميع السلاسل في ملف xml هذا ثم نصل إليها في تطبيقنا (النشاط أو في ملفات تنسيق XML) من هذا الملف. يعزز هذا الملف من إمكانية إعادة استخدام الكود.
الموقع في Android Studio:

نعرض أدناه ملف strings.xml ونحدد سلسلة في الملف.
<resources> <string name="app_name">My Application</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string name="login">User Login</string> <!-- define your strings here --> </resources>
4. ملف أنماط xml (styles.xml): يستخدم ملف xml هذا لتعريف الأنماط المختلفة ويبحث عن واجهة المستخدم (واجهة المستخدم) للتطبيق. نحدد السمات والأنماط المخصصة لدينا في هذا الملف.
الموقع في Android Studio:

نعرض أدناه ملف style.xml.
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> </style> </resources>
5. ملفات xml drawable : هذه هي ملفات xml التي تستخدم لتقديم رسومات متنوعة لعناصر أو طرق عرض التطبيق. عندما نحتاج إلى إنشاء واجهة مستخدم مخصصة ، فإننا نستخدم ملفات xml القابلة للرسم. لنفترض أنه إذا كنا بحاجة إلى تحديد لون متدرج في خلفية الزر أو أي شكل مخصص لعرض ما ، فإننا نقوم بإنشاء ملف xml قابل للرسم وتعيينه في خلفية العرض.
اقرأ: كيفية إنشاء ملف XML لمورد قابل للرسم في Android Studio
نعرض أدناه ملف custom_drawable.xml وننشئ لون خلفية متدرج باستخدام سمة النمط.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- define start, center and end color for gradient --> <gradient android:centerColor="#0f0" android:endColor="#00f" android:startColor="#f00" /> </shape>
6. ملف xml الالوان (colors.xml): يستخدم هذا الملف لتحديد رموز الألوان التي استخدمناها في تطبيقنا. نحن ببساطة نحدد الألوان في هذا الملف ونستخدمها في تطبيقنا من هذا الملف.
الموقع في Android Studio

نعرض أدناه ملف colours.xml الذي نحدد فيه اللونين الأخضر والأبيض.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- define your colors Here --> <color name="greenColor">#0f0</color> <color name="white">#fff</color> </resources>
7. ملف xml البعد (dimens.xml): يستخدم ملف xml هذا لتحديد أبعاد طريقة العرض. لنفترض أننا بحاجة إلى زر بارتفاع 50dp (كثافة بكسل) ، ثم نحدد القيمة 50dp في ملف dimens.xml ثم نستخدمه في تطبيقنا من هذا الملف.
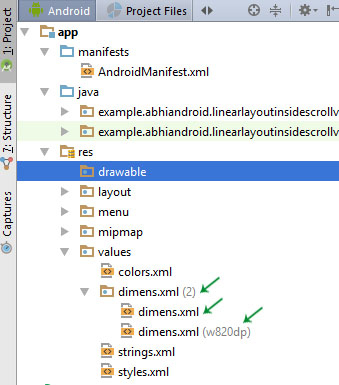
الموقع في Android Studio:

نعرض أدناه ملف dimens.xml الذي نحدد فيه بُعد 50dp لارتفاع الزر.
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen><dimen name="btnheight">50dp</dimen> </resources>