طريقة استخدام RecyclerView مع مثال في Android Studio
في Android ، يعد RecyclerView إصدارًا متقدمًا ومرنًا من ListView و GridView. إنها حاوية تُستخدم لعرض كمية كبيرة من مجموعات البيانات التي يمكن تمريرها بكفاءة عالية من خلال الحفاظ على عدد محدود من المشاهدات. تم تقديم RecyclerView في in Material Design في مستوى API 21 (Android 5.0 أي Lollipop).
 تعد هذه الأداة الجديدة خطوة كبيرة لعرض البيانات في Material Design لأن ListView و GridView هي واحدة من أكثر عناصر واجهة المستخدم استخدامًا. في RecyclerView ، يوفر android الكثير من الميزات الجديدة غير الموجودة في ListView أو GridView الحالية.
تعد هذه الأداة الجديدة خطوة كبيرة لعرض البيانات في Material Design لأن ListView و GridView هي واحدة من أكثر عناصر واجهة المستخدم استخدامًا. في RecyclerView ، يوفر android الكثير من الميزات الجديدة غير الموجودة في ListView أو GridView الحالية.
ملاحظة مهمة:
في Android ، يوفر RecyclerView القدرة على تنفيذ القائمة الأفقية horizontal والعمودية vertical و Expandable . يتم استخدامه بشكل أساسي عندما يكون لدينا مجموعات بيانات يمكن أن تتغير عناصرها في وقت التشغيل بناءً على إجراء المستخدم أو أي أحداث شبكة. لاستخدام هذه الأداة ، يتعين علينا تحديد المحول Adapter ومدير التخطيط Layout Manager .
كود XML RecyclerView الأساسي
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.com.recyclerviewexample.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
Dependency Gradle لاستخدام RecyclerView
تعد أداة RecyclerView جزءًا من مكتبة منفصلة صالحة لمستوى API 7 أو أعلى. أضف التبعية التالية في ملف بناء Gradle الخاص بك لاستخدام نظرة عامة حول إعادة التدوير.
Scripts Gradle> build.gradle والتبعيات الداخلية
dependencies {
...
compile "com.android.support:recyclerview-v7:23.0.1"
}
ما الحاجة إلى RecyclerView في Android
يستخدم RecyclerView ViewHolder لتخزين مرجع طريقة العرض لإدخال واحد في RecyclerView. عندما نستخدم ListView أو GridView لعرض العناصر المخصصة ، فإننا نقوم بإنشاء ملف xml مخصص ثم نستخدمه داخل المحول Adapter الخاص بنا. لهذا نقوم بإنشاء فئة او كلاس CustomAdapter ثم توسيع قاعدتنا أو أي محول آخر فيها. في طريقة getView () للمحول الخاص بنا ، نقوم بتضخيم inflate ملف xml لتخطيط العنصر ، ثم نعطي مرجعًا لكل عرض باستخدام المعرف الفريد الذي نقدمه في ملف xml الخاص بنا. بمجرد الانتهاء ، نقوم بتمرير هذا العرض إلى ListView ، جاهز للرسم ، ولكن الحقيقة هي أن ListView و GridView يقومان فقط بنصف مهمة تحقيق كفاءة الذاكرة الحقيقية.
يقوم ListView / GridView بإعادة تدوير تخطيط العنصر ولكن لا تحتفظ بالإشارة إلى تخطيط العناصر ، مما يجبرنا على الاتصال بـ findViewById () لكل عنصر في تخطيط العنصر لدينا في كل مرة نسميها getView (). تتسبب هذه المشكلة في مشكلة التمرير أو عدم الاستجابة لأنها تحاول بشكل محموم الحصول على مراجع لطريقة العرض التي نحتاجها.
مع وصول RecyclerView ، تغير كل شيء. لا يزال RecyclerView يستخدم محولًا ليكون بمثابة مصدر بيانات ولكن في هذا الأمر يتعين علينا إنشاء ViewHolder للاحتفاظ بمرجع العرض في الذاكرة ، لذلك عندما نحتاج إلى عرض جديد ، فإنه إما ينشئ كائن ViewHolder جديدًا لتضخيم التخطيط والاحتفاظ بهذه المراجع أو يقوم بإعادة تدوير واحد من المكدس الموجود.
مكونات RecyclerView في Android
نحدد أدناه المكونات المستخدمة بشكل أساسي في RecyclerView.
1. مدير التخطيط Layout Managers :
في Android ، يحتاج RecyclerView إلى مدير تخطيط ومحول ليتم إنشاء مثيل له. مدير التخطيط هو مفهوم جديد جدًا تم تقديمه في RecyclerView لتحديد نوع التخطيط الذي يجب على RecyclerView استخدامه. يحتوي على المراجع لجميع وجهات النظر التي تم ملؤها ببيانات الإدخال. يمكننا إنشاء مدير تخطيط مخصص من خلال توسيع RecyclerView.LayoutManager Class لكن RecyclerView يوفر ثلاثة أنواع من مديري التخطيط المدمجين.
مدير التخطيط الخطي - يتم استخدامه لعرض عناصر البيانات في قائمة التمرير الأفقي أو الرأسي
GridLayoutManager - يتم استخدامه لإظهار العناصر بتنسيق الشبكة
StaggeredGridLayoutManager - يتم استخدامه لإظهار العناصر في شبكة متداخلة.
نوضح أدناه كل نوع بالتفصيل:
مدير التخطيط الخطي Linear Layout Manager

يتم استخدامه لعرض عناصر البيانات في قائمة التمرير الأفقية أو الرأسية. إذا كنا بحاجة إلى قائمة (رأسية أو أفقية) ، فنحن بحاجة إلى استخدام LinearLayoutManager مع التوجيه المطلوب. بكلمات بسيطة يمكننا القول أننا نستخدم LinearLayoutManager لعرض RecyclerView كعرض ListView.
المُنشئ الكونستركتور العام لـ Public constructor for LinearLayoutManager
- LinearLayoutManager (Context context ): يستخدم لإنشاء LinearLayoutManager عمودي. في هذا ، نحتاج إلى تعيين معلمة واحدة فقط ، أي تستخدم لتعيين سياق النشاط الحالي. مثال E :
في مقتطف الشفرة أدناه ، نعرض كيفية استخدام هذا المُنشئ الكونستركتور في Android.
مع الاتجاه العمودي الافتراضي:// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a LinearLayoutManager with default orientation LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getApplicationContext()); recyclerView.setLayoutManager(linearLayoutManager); // set LayoutManager to RecyclerView
مع الاتجاه الأفقي:
// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a LinearLayoutManager LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getApplicationContext()); linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); // set Horizontal Orientation recyclerView.setLayoutManager(linearLayoutManager); // set LayoutManager to RecyclerView
- Context context, int orientation, boolean reverseLayout : في هذه المعلمة الأولى او المعامل context تستخدم لتعيين السياق الحالي current context ، يتم استخدام المعامل int orientation لتعيين اتجاه التخطيط يجب أن يكون عموديًا أو أفقيًا. باستخدام هذا المُنشئ يمكننا بسهولة إنشاء قائمة أفقية أو عمودية. المعلمة الثالثة المعامل الثالث boolean reverseLayout هي قيمة منطقية عند تعيينها على تخطيطات حقيقية من النهاية إلى البداية ، فهذا يعني أن العناصر مرتبة من النهاية إلى البداية.
مثال:في مقتطف الشفرة أدناه ، نعرض كيفية استخدام هذا المُنشئ في Android.
// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerView); // set a LinearLayoutManager with default horizontal orientation and false value for reverseLayout to show the items from start to end LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getApplicationContext(),LinearLayoutManager.HORIZONTAL,false); recyclerView.setLayoutManager(linearLayoutManager); // set LayoutManager to RecyclerView
لمزيد من التفاصيل ، اقرأ RecyclerView As ListView With Example
GridLayoutManager

يتم استخدامه لإظهار العناصر بتنسيق الشبكة. إذا احتجنا إلى عرض العناصر بتنسيق الشبكة ، فيمكننا استخدام GridLayoutManager. بكلمات بسيطة يمكننا القول أننا نستخدم GridLayoutManager لعرض RecyclerView على هيئة GridView.
المُنشئ العام لـ GridLayoutManager:
- GridLayoutManager (Context context, int spanCount ): يتم استخدامه لإنشاء شبكة عمودية GridLayoutManager. في هذا المُنشئ الكونستركتور ، يتم استخدام المعلمة الأولى لتعيين السياق Context الحالي ويتم استخدام المعلمة الثانية لتعيين يعني spanCount عدد الأعمدة في الشبكة.
مثال:في مقتطف الشفرة أدناه ، نعرض كيفية استخدام هذا المُنشئ في Android.
مع الاتجاه العمودي الافتراضي:// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a GridLayoutManager with default vertical orientation and 3 number of columns GridLayoutManager gridLayoutManager = new GridLayoutManager(getApplicationContext(),3); recyclerView.setLayoutManager(gridLayoutManager); // set LayoutManager to RecyclerView
مع الاتجاه الأفقي:
// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a GridLayoutManager with 3 number of columns GridLayoutManager gridLayoutManager = new GridLayoutManager(getApplicationContext(),3); gridLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); // set Horizontal Orientation recyclerView.setLayoutManager(gridLayoutManager); // set LayoutManager to RecyclerView
- GridLayoutManager (Context context, int spanCount, int orientation, boolean reverseLayout) : في هذا المُنشئ الكونستركتور يتم استخدام المعلمة الأولى لتعيين السياق Context الحالي ، يتم استخدام المعلمة الثانية لتعيين spanCount يعني عدد الأعمدة في الشبكة ، ويتم استخدام المعلمة الثالثة لـ تعيين اتجاه التخطيط يجب أن يكون عموديًا أو أفقيًا ، وتكون المعلمة الأخيرة قيمة منطقية عند التعيين على التخطيط الحقيقي من النهاية إلى البداية يعني أن الشبكات يتم ترتيبها من النهاية إلى البداية.
مثال:في مقتطف الشفرة أدناه ، نعرض كيفية استخدام هذا المُنشئ في Android.
// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a GridLayoutManager with 3 number of columns , horizontal gravity and false value for reverseLayout to show the items from start to end GridLayoutManager gridLayoutManager = new GridLayoutManager(getApplicationContext(),3,LinearLayoutManager.HORIZONTAL,false); recyclerView.setLayoutManager(gridLayoutManager); // set LayoutManager to RecyclerView
لمزيد من التفاصيل ، اقرأ RecyclerView باستخدام GridLayoutManager مع مثال
StaggeredGridLayoutManager

يتم استخدامه لإظهار العناصر في شبكة متداخلة.
مُنشئ عام لـ StaggeredGridLayoutManager
- StaggeredGridLayoutManager (int spanCount ، int direction): يتم استخدامه لإنشاء StaggeredGridLayoutManager بمعلمات معينة. يتم استخدام المعلمة الأولى لتعيين spanCount يعني عدد الأعمدة إذا كان الاتجاه رأسيًا أو عدد الصفوف إذا كان الاتجاه أفقيًا ، يتم استخدام المعلمة الثانية لتعيين الاتجاه ، يجب أن يكون رأسيًا أو أفقيًا.
مثال:في مقتطف الشفرة أدناه ، نعرض كيفية استخدام هذا المُنشئ في Android.
مع الاتجاه الرأسي:// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a StaggeredGridLayoutManager with 3 number of columns and vertical orientation StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL); recyclerView.setLayoutManager(staggeredGridLayoutManager); // set LayoutManager to RecyclerView
مع الاتجاه الأفقي:
// get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a StaggeredGridLayoutManager with 3 number of columns and horizontal orientation StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.HORIZONTAL); recyclerView.setLayoutManager(staggeredGridLayoutManager); // set LayoutManager to RecyclerView
2.ViewHolder: يستخدم ViewHolder لتخزين مرجع طرق العرض لإدخال واحد في RecyclerView. يعد ViewHolder فئة داخلية ثابتة في المحول الخاص بنا والتي تحتوي على إشارات إلى طرق العرض ذات الصلة. باستخدام هذه المراجع ، يمكن أن يتجنب الكود الخاص بنا مضيعة الوقت لطريقة findViewById () لتحديث الأدوات ببيانات جديدة.
3. RecyclerView.Adapter:
RecyclerView يتضمن نوعًا جديدًا من المحولات. إنه نهج مشابه لتلك التي استخدمناها بالفعل ولكن مع بعض الخصائص مثل ViewHolder المطلوب للتعامل مع طرق العرض. سيتعين علينا تجاوز طريقتين رئيسيتين ، الأولى لتضخيم العرض والعارض الخاص به والأخرى لربط البيانات بالعرض. الشيء الجيد الرئيسي في هذا هو أن الطريقة الأولى لا يتم استدعاؤها إلا عندما نحتاج حقًا إلى إنشاء طريقة عرض جديدة.
في مقتطف الشفرة أدناه ، نعرض كيف يبدو CustomAdapter الخاص بنا عندما نوسع فئة RecyclerView.Adapter فيه.
package abhiandroid.com.recyclerviewexample;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class CustomAdapter extends RecyclerView.Adapter {
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// infalte the item Layout
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.rowlayout, parent, false);
// set the view's size, margins, paddings and layout parameters
MyViewHolder vh = new MyViewHolder(v); // pass the view to View Holder
return vh;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
public class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;// init the item view's
public MyViewHolder(View itemView) {
super(itemView);
// get the reference of item view's
textView = (TextView) itemView.findViewById(R.id.textView);
}
}
}
4. ItemAnimator: RecyclerView.ItemAnimator سوف يقوم بتحريك تعديل ViewGroup مثل حذف ، تحديد ، إضافة إخطار المحول. يمكن استخدام DefaultItemAnimator لتوفير الرسوم المتحركة الافتراضية وهو يعمل بشكل جيد.
لمزيد من التفاصيل ، اقرأ RecyclerView As Staggered Grid مع مثال
مثال RecyclerView في Android Studio
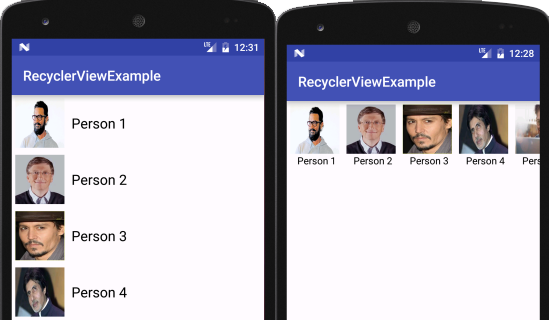
يوجد أدناه مثال RecyclerView الذي نعرض فيه قائمة أسماء الأشخاص بمساعدة RecyclerView. في هذا المثال ، نستخدم LinearLayoutManager مع الاتجاه الرأسي لعرض العناصر. أولاً ، نعلن عن RecyclerView في ملف XML الخاص بنا ثم نحصل على مرجع له في نشاطنا. بعد ذلك قمنا بإنشاء ArrayList لأسماء الأشخاص وقمنا بتعيين LayoutManager وأخيراً قمنا بتعيين المحول لإظهار العناصر في RecyclerView. عندما ينقر المستخدم على عنصر ما ، يتم عرض اسم الشخص على الشاشة بمساعدة Toast.
تحميل الكود

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته RecyclerView Example.
الخطوة 2: افتح Gradle Scripts> build.gradle وأضف تبعية RecyclerView Library فيه.
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.1"
defaultConfig {
applicationId "abhiandroid.com.recyclerviewexample"
minSdkVersion 16
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile "com.android.support:recyclerview-v7:23.0.1" // dependency file for RecyclerView
}
الخطوة 3: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نقوم بإنشاء RecyclerView في ملف XML الخاص بنا.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.com.recyclerviewexample.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
الخطوة 4: قم بإنشاء ملف XML جديد rowlayout.xml لعنصر RecyclerView والصق الكود التالي فيه.
في هذه الخطوة ، نقوم بإنشاء ملف xml جديد لصف العناصر حيث نقوم بإنشاء TextView لإظهار البيانات.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <!-- items for a single row of RecyclerView --> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:textColor="#000" android:textSize="20sp" /> </LinearLayout>
الخطوة 5: الآن افتح التطبيق -> جافا -> الحزمة -> MainActivity.java وأضف الكود أدناه.
في هذه الخطوة أولاً نحصل على مرجع RecyclerView. بعد ذلك قمنا بإنشاء ArrayList لأسماء الأشخاص وقمنا بتعيين LayoutManager وأخيراً قمنا بتعيين المحول لإظهار العناصر في RecyclerView.
package abhiandroid.com.recyclerviewexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
// ArrayList for person names
ArrayList personNames = new ArrayList<>(Arrays.asList("Person 1", "Person 2", "Person 3", "Person 4", "Person 5", "Person 6", "Person 7"));
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get the reference of RecyclerView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
// set a LinearLayoutManager with default vertical orientation
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getApplicationContext());
recyclerView.setLayoutManager(linearLayoutManager);
// call the constructor of CustomAdapter to send the reference and data to Adapter
CustomAdapter customAdapter = new CustomAdapter(MainActivity.this, personNames);
recyclerView.setAdapter(customAdapter); // set the Adapter to RecyclerView
}
}
الخطوة 6: إنشاء فئة جديدة CustomAdapter.java داخل الحزمة وإضافة التعليمات البرمجية التالية.
في هذه الخطوة ، نقوم بإنشاء فئة CustomAdapter وتوسيع فئة RecyclerView.Adapter مع ViewHolder فيه. بعد ذلك نقوم بتنفيذ الطرق التي تم تجاوزها وإنشاء مُنشئ للحصول على البيانات من النشاط ، في هذا المحول المخصص طريقتان أكثر أهمية أولاً هما onCreateViewHolder حيث نقوم بتضخيم عنصر التخطيط xml وتمريره إلى View Holder والآخر onBindViewHolder فيه نقوم بتعيين البيانات في طريقة العرض بمساعدة ViewHolder.
package abhiandroid.com.recyclerviewexample;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter {
ArrayList personNames;
Context context;
public CustomAdapter(Context context, ArrayList personNames) {
this.context = context;
this.personNames = personNames;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// infalte the item Layout
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.rowlayout, parent, false);
// set the view's size, margins, paddings and layout parameters
MyViewHolder vh = new MyViewHolder(v); // pass the view to View Holder
return vh;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
// set the data in items
holder.name.setText(personNames.get(position));
// implement setOnClickListener event on item view.
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// display a toast with person name on item click
Toast.makeText(context, personNames.get(position), Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return personNames.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
TextView name;// init the item view's
public MyViewHolder(View itemView) {
super(itemView);
// get the reference of item view's
name = (TextView) itemView.findViewById(R.id.name);
}
}
}
المخرجات :
قم الآن بتشغيل التطبيق وسترى أسماء مختلفة للأشخاص المدرجين في ListView.