درج التنقل Navigation Drawer وتخطيط الدرج Drawer Layout مع مثال في Android Studio
درج التصفح ()Drawer Navigation
درج التصفح (Drawer Navigation )هو لائحة تشتمل على عناصر للتحكم بالتطبيق, مثل الأزرار أو ListView علي يمين أو يسار الشاشة تكون هذه اللائحة مخفية تلقائيا ويتم إظهارها عند السحب (swipe) ً باتجاه العرض .
إنشاء درج تصفح (Drawer Navigation ) ضمن تطبيقك, يجب تصميم الواجهة باستخدام تصميم من نوع DrawerLayout .يجب أن يحتوي التصميم على جزئين :
1 . المحتوى الأساسي (View Content Main :(هذا الجزء يمثل المحتوى الأساسي للواجهة والذي يظل ثابتا
ويجب أن يأتي في الترتيب الأول داخل ملف التصميم. يمكن أن يكون هذا الجزء عبارة عن تصميم (Layout(
داخل التصميم (DrawerLayout (يحوي داخله مجموعة من عناصر العرض .
2 . محتوى الدرج (Content Drawer (الجزء الثاني من التصميم DrawerLayout يمثل محتوى درج
ً ويظهر عند السحب فقط. يمكن أن يكون محتوى درج التصفح عبارة عن عنصر
التصفح والذي يكون مخفيا
عرض وحيد )مثل ListView )أو مجموعة من العناصر يجمعها تصميم واحد (Layout . (محتوى الدرج
يجب أن يستخدم خاصية XML التالية: gravity_layout:android والتي تأخذ القيمة "start "أو "end."
هذه الخاصية تعني أن محتوى العرض يقع على يسار الشاشة (“start (“أو يمينها (“end .(“كما يجب أن
يستخدم محتوى الدرج الخاصية width_layout:android لتحديد عرض درج الحوار عند عرضه.
في Android ، يعد Navigation Drawer عبارة عن لوحة تعرض خيار التنقل في التطبيق من الحافة اليسرى للشاشة. إنه أحد أنماط واجهة المستخدم الأكثر أهمية وفائدة التي قدمتها Google لتطوير تطبيق Android. درج التنقل Navigation Drawer هو قائمة جانبية تساعدنا في تنظيم التنقل داخل تطبيقنا. إنها طريقة موحدة للوصول إلى صفحات ومعلومات مختلفة داخل تطبيقنا. يتم إخفاءه معظم الوقت ولكن يتم الكشف عنه عندما نقوم بالتمرير السريع من الحافة اليسرى للشاشة أو عندما نضغط على أيقونة القائمة / التطبيق في شريط الإجراءات.

الحاجة إلى درج التنقل Navigation Drawer
ربما لاحظنا أن الكثير من تطبيقات Android الخاصة بنا قدمت قائمة لوحة منزلقة للتنقل بين الوحدات الرئيسية لتطبيقنا. تم إجراء هذا النوع من واجهة المستخدم باستخدام مكتبات الجهات الخارجية حيث يتم استخدام ListView وإيماءات التمرير لتحقيق هذا النوع من واجهة المستخدم. ولكن الآن قدم Android نفسه رسميًا قائمة اللوحة المنزلقة من خلال تقديم مفهوم جديد يسمى Navigation Drawer. في درج التنقل ، نجمع بين NavigationView و DrawerLayout لتحقيق النتيجة المرجوة.
تخطيط الدرج Drawer Layout في Android
في Android ، يعمل DrawerLayout كحاوية ذات مستوى أعلى لمحتوى النافذة الذي يسمح بسحب طرق عرض "الدرج" التفاعلية من إحدى الحواف الرأسية للنافذة أو كليهما. يتم التحكم في موضع الدرج وتخطيطه باستخدام سمة layout_gravity في العروض الفرعية المقابلة لجانب العرض الذي نريد أن يظهر الدرج من اليسار إلى اليمين.

كود XML لتخطيط الدرج الأساسي Drawer Layout
لإضافة درج التنقل ، قم بتعريف واجهة المستخدم (واجهة المستخدم) الخاصة بك باستخدام كائن DrawerLayout كعرض الجذر (الأصل) للتخطيط الخاص بك. داخل هذا DrawerLayout ، أضف عرضًا واحدًا يحتوي على المحتوى الرئيسي للشاشة يعني التخطيط الأساسي الذي يتم عرضه عندما يكون الدرج مخفيًا وطريقة عرض أخرى تحتوي على محتويات درج التنقل.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- The main content view displays when the drawer is hidden --> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- The navigation drawer --> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:menu="@menu/nav_items"/> </android.support.v4.widget.DrawerLayout>
في مقتطف الشفرة أعلاه ، DrawerLayout هو العرض الجذري للتخطيط الذي لدينا فيه تخطيطات ومحتويات أخرى.
يستخدم FrameLayout للاحتفاظ بمحتوى الصفحة المعروض من خلال أجزاء مختلفة.
إن NavigationView هي القائمة "الحقيقية" لتطبيقنا. تتم كتابة عناصر القائمة في ملف nav_items.
طرق مهمة لتخطيط الدرج Drawer Layout
دعنا نناقش بعض الطرق المهمة في درج التنقل التي قد يتم استدعاؤها من أجل إدارة درج التنقل.
1. closeDrawer (int gravity): تُستخدم هذه الطريقة لإغلاق عرض الدرج عن طريق تحريكه للعرض. يمكننا إغلاق الدرج بتمرير الجاذبية النهائية لهذه الطريقة.
نوضح أدناه كيفية إغلاق عرض الدرج. يمكننا إغلاق الدرج عند أي نقرة أو أي حدث آخر للعرض.
DrawerLayout dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout dLayout.closeDrawer(GravityCompat.END); // close a Drawer
2. closeDrawers (): تُستخدم هذه الطريقة لإغلاق جميع عروض الدرج المفتوحة حاليًا عن طريق تحريكها بعيدًا عن الأنظار. نستخدم هذه الطريقة بشكل أساسي عند النقر فوق أي عنصر من عناصر عرض التنقل.
أدناه نقوم بإغلاق جميع مناظر الدرج المفتوحة حاليًا.
DrawerLayout dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout dLayout.closeDrawers(); // close all the Drawers
3. isDrawerOpen (int drawerGravity): تستخدم هذه الطريقة للتحقق من عرض الدرج مفتوح حاليًا أم لا. يعود صحيحًا إذا كان منظر الدرج مفتوحًا وإلا فإنه يعود كاذب.
أدناه نتحقق من أن DrawerLayout مفتوح أم لا. تقوم بإرجاع قيمة صحيحة أو خاطئة.
DrawerLayout dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout Boolean isOpen = dLayout.isDrawerOpen(GravityCompat.END); // check DrawerLayout view is open or not
4. isDrawerVisible (int drawerGravity): تستخدم هذه الطريقة للتحقق من عرض الدرج مرئيًا حاليًا على الشاشة أم لا. يعود صحيحًا إذا كان منظر الدرج مرئيًا وإلا فإنه يعود كاذب.
أدناه نتحقق من أن DrawerLayout مرئي أم لا. تقوم بإرجاع قيمة صحيحة أو خاطئة.
DrawerLayout dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout Boolean isVisible = dLayout.isDrawerVisible(GravityCompat.END); // check DrawerLayout view is visible or not
5. openDrawer ( int gravity): تُستخدم هذه الطريقة لفتح عرض الدرج عن طريق تحريكه للعرض. يمكننا فتح درج عن طريق تمرير جاذبية START إلى هذه الطريقة.
نعرض أدناه كيفية فتح عرض تخطيط الدرج. يمكننا فتح درج عند أي نقرة أو أي حدث آخر للعرض.
DrawerLayout dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout dLayout.openDrawer(GravityCompat.START); // open a Drawer
Navigation View
في Android ، يمثل Navigation View قائمة تنقل قياسية لتطبيقنا. يمكن ملء محتويات القائمة بملف موارد القائمة.
Navigation View
دعنا نناقش بعض الطرق المهمة في طريقة عرض التنقل التي قد يتم استدعاؤها من أجل إدارة طريقة عرض التنقل.
1.setNavigationItemSelectedListener (NavigationView.OnNavigationItemSelectedListener listener): تُستخدم هذه الطريقة لتعيين مستمع سيتم إخطاره عند تحديد عنصر قائمة.
نوضح أدناه رمز كيفية استخدام هذا المستمع.
NavigationView navView = (NavigationView) findViewById(R.id.navigation); // initiate a Navigation View
// implement setNavigationSelectedListener event
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
// add code here what you need on click of items.
return false;
}
});
2. setItemBackground (Drawable itemBackground): تُستخدم هذه الطريقة لتعيين المورد في خلفية عنصر القائمة. في هذه الطريقة نقوم بتمرير الكائن القابل للرسم drawable لتعيين خلفية عنصر القائمة.
أدناه قمنا بتعيين المورد في خلفية عناصر القائمة.
NavigationView navView = (NavigationView) findViewById(R.id.navigation); // initiate a Navigation View navView.setItemBackground(getResources().getDrawable(R.drawable.background)); // set a resource in background of menu items.
3. setItemBackgroundResource (int resId): تُستخدم هذه الطريقة لتعيين المورد في خلفية عنصر القائمة. في هذه الطريقة نقوم بتمرير معرف المورد لضبطه في خلفية عنصر القائمة.
أدناه قمنا بتعيين المورد في خلفية عناصر القائمة.
NavigationView navView = (NavigationView) findViewById(R.id.navigation); // initiate a Navigation View navView.setItemBackgroundResource(R.drawable.background); // set a resource in background of menu items.
من XML: يمكننا أيضًا تعيين خلفية عناصر القائمة من ملف xml الخاص بنا والذي نحدد فيه NavigationView.
أدناه قمنا بتعيين المورد في خلفية عناصر القائمة.
<android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:itemBackground="@drawable/background" app:menu="@menu/nav_items" /><!-- background resource for menu items -->
4. getItemBackground (): تقوم هذه الطريقة بإرجاع الخلفية القابلة للرسم لعناصر القائمة الخاصة بنا.
أدناه ، قمنا أولاً بتعيين مورد في خلفية عناصر القائمة ثم نحصل على نفس العناصر القابلة للرسم.
NavigationView navView = (NavigationView) findViewById(R.id.navigation); // initiate a Navigation View navView.setItemBackground(getResources().getDrawable(R.drawable.background)); // set a resource in background of menu items. Drawable backgroundDrawable=navView.getItemBackground(); // get the background drawable
Navigation Drawer في Android Studio
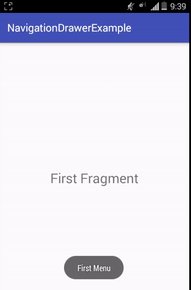
يوجد أدناه مثال على درج التنقل حيث نعرض خيار التنقل في التطبيق من الحافة اليسرى للشاشة. في هذا المثال ، نستخدم Drawer Layout و Navigation View في ملف XML الخاص بنا. تخطيط الدرج هو تخطيط الجذر الذي نحدد فيه FrameLayout وطريقة عرض التنقل. في طريقة عرض التنقل ، نقوم بتعيين العناصر من ملف القائمة ويتم استخدام FrameLayout لاستبدال الأجزاء عند النقر فوق عناصر القائمة. عندما يقوم المستخدم بالنقر فوق عنصر القائمة ، يتم استبدال الجزء وفقًا لمعرف عنصر القائمة ويتم عرض رسالة نخب بعنوان عنصر القائمة على الشاشة. نقوم أيضًا بإنشاء ثلاثة أجزاء يجب استبدالها عند النقر فوق عناصر القائمة.
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة لمثال درج التنقل في Android Studio.
الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته NavigationDrawerExample.
الخطوة 2: افتح Scripts Gradle> build.gradle وأضف تبعية مكتبة دعم التصميم Design support .
تطبيق البرنامج المساعدdependency.: "com.android.application"
android {
compileSdkVersion 24
buildToolsVersion "24.0.1"
defaultConfig {
applicationId "abhiandroid.navigationdrawerexample"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.android.support:design:24.1.1' // design support Library
}
الخطوة 3: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة نحدد DrawerLayout وهو التخطيط الأصلي الذي نحدد فيه FrameLayout وطريقة عرض التنقل. في طريقة عرض التنقل ، قمنا بتعيين العناصر من ملف القائمة المسمى "nav_items" ويتم استخدام FrameLayout لاستبدال الأجزاء عند النقر فوق عناصر القائمة.
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- Let's add fragment --> <FrameLayout android:id="@+id/frame" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <!-- Navigation view to show the menu items --> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:menu="@menu/nav_items" /> </android.support.v4.widget.DrawerLayout>
الخطوة 4: افتح res -> menu -> nav_items.xml وأضف الكود التالي:
في هذه الخطوة ، نقوم بإنشاء عناصر القائمة الثلاثة التي يجب عرضها في الدرج.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <!-- Add menu items here Menu items with icon and Title --> <item android:id="@+id/first" android:icon="@drawable/ic_launcher" android:title="First Menu" /> <item android:id="@+id/second" android:icon="@drawable/ic_launcher" android:title="Second Menu" /> <item android:id="@+id/third" android:icon="@drawable/ic_launcher" android:title="Third Menu" /> </group> </menu>
الخطوة 5: افتح src -> package -> MainActivity.java
في هذه الخطوة ، نفتح MainActivity ونضيف الكود لبدء العروض (DrawerLayout و NavigationView وطرق عرض أخرى). بعد ذلك نقوم بتنفيذ حدث setNavigationItemSelectedListener على NavigationView حتى نتمكن من استبدال القطع fragments وفقًا لمعرف عنصر القائمة ويتم عرض رسالة نخب بعنوان عنصر القائمة على الشاشة. لقد أضفت تعليقات في الكود لمساعدتك على فهم الكود بسهولة حتى تجعلك تقرأ التعليقات.
package abhiandroid.navigationdrawerexample;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
DrawerLayout dLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setNavigationDrawer(); // call method
}
private void setNavigationDrawer() {
dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // initiate a DrawerLayout
NavigationView navView = (NavigationView) findViewById(R.id.navigation); // initiate a Navigation View
// implement setNavigationItemSelectedListener event on NavigationView
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Fragment frag = null; // create a Fragment Object
int itemId = menuItem.getItemId(); // get selected menu item's id
// check selected menu item's id and replace a Fragment Accordingly
if (itemId == R.id.first) {
frag = new FirstFragment();
} else if (itemId == R.id.second) {
frag = new SecondFragment();
} else if (itemId == R.id.third) {
frag = new ThirdFragment();
}
// display a toast message with menu item's title
Toast.makeText(getApplicationContext(), menuItem.getTitle(), Toast.LENGTH_SHORT).show();
if (frag != null) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.frame, frag); // replace a Fragment with Frame Layout
transaction.commit(); // commit the changes
dLayout.closeDrawers(); // close the all open Drawer Views
return true;
}
return false;
}
});
}
}
الخطوة 6: نحتاج الآن إلى 3 أجزاء و 3 تخطيطات xml. لذا ، قم بإنشاء ثلاثة أجزاء بالنقر بزر الماوس الأيمن على مجلد الحزمة الخاص بك وإنشاء فئات وتسميتها باسم FirstFragment و SecondFragment و ThirdFragment وإضافة الكود التالي على التوالي.
FirstFragment.class
package abhiandroid.navigationdrawerexample;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
SecondFragment
package abhiandroid.navigationdrawerexample;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SecondFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_second, container, false);
}
}
ThirdFrament.class
package abhiandroid.navigationdrawerexample;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ThirdFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_third, container, false);
}
}
الخطوة 7: الآن قم بإنشاء 3 تخطيطات xml عن طريق النقر بزر الماوس الأيمن على res / layout -> New -> Layout Resource File وقم بتسميتها باسم fragment_first، fragment_ second and fragment_third وأضف الكود التالي في الملفات المعنية.
سنقوم هنا بتصميم واجهة المستخدم البسيطة الأساسية باستخدام TextView في جميع ملفات xml.
fragment_first.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.navigationdrawerexample.FirstFragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="First Fragment" android:textSize="25sp" /> </FrameLayout>
fragment_second.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.navigationdrawerexample.SecondFragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Second Fragment" android:textSize="25sp" /> </FrameLayout>
fragment_third.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.navigationdrawerexample.ThirdFragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Third Fragment" android:textSize="25sp" /> </FrameLayout>
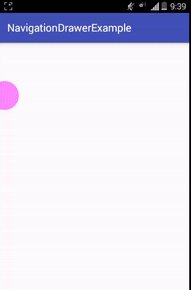
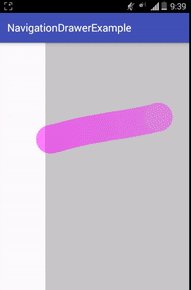
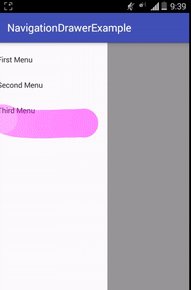
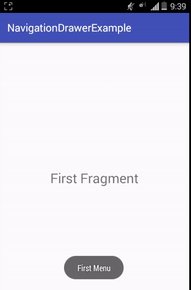
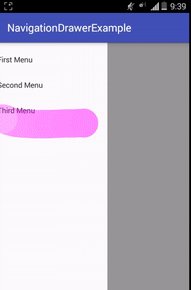
المخرجات :
الآن قم بتشغيل التطبيق وشاشة التمرير من اليسار إلى اليمين وسترى خيار القائمة. عند الانزلاق من اليمين إلى اليسار ، سيتم إغلاقها للخلف.