طريقة أضافة قائمة منسدلة متجاوبة احترافية لمدونة بلوجر
كيفية اضافة قائمة افقية منسدلة احترافية ومتجاوبة مع جميع الاجهزة باستخدام css و html و jquery لمدونة بلوجر .
 |
| قائمة منسدلة متجاوبة احترافية مدونة بلوجر |
كيفية تركيب قائمة منسدلة متجاوبة:
طبعا يجب عليك معاينة اضافة من خلال الروابط التالية.- لتركيب اضافة اتجه الى لوحة تحكم مدونتك ثم المظهر ثم تحرير html بعدها ابحث عن الوسم التالي.
</b:skin>عند ايجاده ضع فوقه الكود التالي.
*,:after,:before{text-decoration:none;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
body{direction:rtl}
.animenu__toggle{display:none;cursor:pointer;background:#404040;border:0;padding:10px;height:40px;width:40px}
.animenu__toggle:hover{background:#c5c5c5}
.animenu__toggle__bar{display:block;width:20px;height:2px;background:#fff;-webkit-transition:.15s cubic-bezier(0.75,-0.55,0.25,1.55);transition:.15s cubic-bezier(0.75,-0.55,0.25,1.55)}
.animenu__toggle__bar + .animenu__toggle__bar{margin-top:4px}
.animenu__toggle--active .animenu__toggle__bar{margin:0;position:absolute}
.animenu__toggle--active .animenu__toggle__bar:nth-child(1){-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg)}
.animenu__toggle--active .animenu__toggle__bar:nth-child(2){opacity:0}
.animenu__toggle--active .animenu__toggle__bar:nth-child(3){-webkit-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg)}
.animenu{padding:0;margin:0 auto}
.animenu ul{padding:0;list-style:none;font:0 'Open Sans',Arial,Helvetica}
.animenu li,.animenu a{display:inline-block;font-size:15px}
.animenu a{display:block;text-transform:uppercase;height:60px;line-height:60px;color:#fff;font-size:17px;font-family:Droid Arabic Kufi;overflow:hidden;margin:0 5px}
.animenu__nav{background:#404040}
.animenu__nav > li{position:relative;border-right:1px solid #444}
.animenu__nav > li > a{padding:0 15px;text-transform:uppercase}
.animenu__nav > li > a:first-child:nth-last-child(2):before{content:"";position:absolute;border:4px solid transparent;border-bottom:0;border-top-color:currentColor;top:50%;right:5px}
.animenu__nav > li:hover > ul{opacity:1;visibility:visible;margin:0}
.animenu__nav > li:hover > a{color:#fff}
.animenu__nav__child{width:200px;min-width:100%;position:absolute;top:100%;right:0;z-index:1;opacity:0;visibility:hidden;margin:20px 0 0;background-color:#373737;-webkit-transition:margin .15s,opacity .15s;transition:margin .15s,opacity .15s}
.animenu__nav__child > li{width:100%;border-bottom:1px solid #515151}
.animenu__nav__child > li:first-child > a:after{content:'';position:absolute;height:0;width:0;right:1em;top:-6px;border:6px solid transparent;border-top:0;border-bottom-color:inherit}
.animenu__nav__child > li:last-child{border:0}
.animenu__nav__child a{padding:10px;width:100%;border-color:#373737}
@media screen and (max-width: 767px) {
.animenu__toggle{display:inline-block}
.animenu__nav,.animenu__nav__child{display:none}
.animenu__nav{margin:10px 0}
.animenu__nav > li{width:100%;border-right:0;border-bottom:1px solid #515151}
.animenu__nav > li:last-child{border:0}
.animenu__nav > li:first-child > a:after{content:'';position:absolute;height:0;width:0;left:1em;top:-6px;border:6px solid transparent;border-top:0;border-bottom-color:inherit}
.animenu__nav > li > a{width:100%;padding:10px;border-color:#404040;position:relative}
.animenu__nav a:hover{background-color:#c5c5c5;border-color:#0186ba;color:#fff}
.animenu__nav__child{position:static;background-color:#373737;margin:0;-webkit-transition:none;transition:none;visibility:visible;opacity:1}
.animenu__nav__child > li:first-child > a:after{content:none}
.animenu__nav__child a{padding-left:20px;width:100%}
}
.animenu__nav--open{display:block!important}
.animenu__nav--open .animenu__nav__child{display:block}
- اعد البحث عن الوسم التالي.</body>بعد عثورك عليه ضع الكود التالي فوقه.
<script type="text/javascript">- الان نأتي لمرحلة اضافة الكود المسؤول عن اضهار القائمة ابحث عن الوسم التالي.
(function(){
var animenuToggle = document.querySelector('.animenu__toggle'),
animenuNav = document.querySelector('.animenu__nav'),
hasClass = function( elem, className ) {
return new RegExp( ' ' + className + ' ' ).test( ' ' + elem.className + ' ' );
},
toggleClass = function( elem, className ) {
var newClass = ' ' + elem.className.replace( /[\t\r\n]/g, ' ' ) + ' ';
if( hasClass(elem, className ) ) {
while( newClass.indexOf( ' ' + className + ' ' ) >= 0 ) {
newClass = newClass.replace( ' ' + className + ' ' , ' ' );
}
elem.className = newClass.replace( /^\s+|\s+$/g, '' );
} else {
elem.className += ' ' + className;
}
},
animenuToggleNav = function (){
toggleClass(animenuToggle, "animenu__toggle--active");
toggleClass(animenuNav, "animenu__nav--open");
}
if (!animenuToggle.addEventListener) {
animenuToggle.attachEvent("onclick", animenuToggleNav);
}
else {
animenuToggle.addEventListener('click', animenuToggleNav);
}
})()
</script>
<div id='content-wrapper'>بعد عثورك عليه ضع اسفله الكود التالي.
<div class='maxiwrap'>لا تنسى تغيير الروابط وتسميات بما يناسبك، ثم قم بحفظ المظهر.
<nav class='animenu'>
<button class='animenu__toggle'>
<span class='animenu__toggle__bar'></span>
<span class='animenu__toggle__bar'></span>
<span class='animenu__toggle__bar'></span>
</button>
<ul class='animenu__nav'>
<li><a href='#' itemprop='url'><span itemprop='name'/>الرئيسية</a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>منسدلة 1</span></a>
<ul class='animenu__nav__child'>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
</ul></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة 2 منسدلة</span></a>
<ul class='animenu__nav__child'>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
</ul></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة 3 منسدلة</span></a>
<ul class='animenu__nav__child'>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>قائمة ثانوية</span></a></li>
</ul></li></ul></nav></div>
اضافة قائمة منسدلة بتقنية css3 مع تأثيرات احترافية
اضافة قائمة منسدلة بتقنية css3 مع تأثير الدوران مميزة و احترافية بلوجر.
هناك الكثير منا من توجد بمدونته العديد من اقسام وكل قسم يوجد به اقسام فرعية، وطبعا لا يمكن عرض كل هذه اقسام الفرعية في قائمة واحدة لهذا جئتكم بقائمة منسدلة احترافية مع تأثير الدوران عند مرور الماوس عليها .
 |
| اضافة قائمة منسدلة بتقنية css3 مع تأثيرات احترافية |
كيفية تركيب قائمة منسدلة لبلوجر:
- ابحث عن الوسم التالي.
</b:skin>
بعد ايجاده ضع فوقه الكود التالي.
.menu,.menu ul{list-style:none;padding:0;margin:0;}
.menu li{
background: -moz-linear-gradient(#292929, #252525);
background: -ms-linear-gradient(#292929, #252525);
background: -webkit-gradient(linear, right top, right bottom, color-stop(0%, #292929), color-stop(100%, #252525));
background: -webkit-linear-gradient(#292929, #252525);
background: -o-linear-gradient(#292929, #252525);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929', endColorstr='#252525');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929', endColorstr='#252525')";
background: linear-gradient(#292929, #252525);
border-bottom: 2px solid #181818;
border-top: 2px solid #303030;
}
.menu > li {
display: block;
float: right;
position: relative;
}
.menu a {
border-right:3px solid rgba(0, 0, 0, 0);
color: #808080;
display: block;
font-family: 'Droid Arabic Kufi';
font-size: 18px;
line-height: 54px;
padding: 0 25px;
text-decoration: none;
text-transform: uppercase;
}
.menu li:hover {
background-color: #1c1c1c;
background: -moz-linear-gradient(#1c1c1c, #1b1b1b);
background: -ms-linear-gradient(#1c1c1c, #1b1b1b);
background: -webkit-gradient(linear, right top, right bottom, color-stop(0%, #1c1c1c), color-stop(100%, #1b1b1b));
background: -webkit-linear-gradient(#1c1c1c, #1b1b1b);
background: -o-linear-gradient(#1c1c1c, #1b1b1b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b')";
background: linear-gradient(#1c1c1c, #1b1b1b);
border-bottom: 2px solid #222222;
border-top: 2px solid #1B1B1B;
}
.menu li:hover > a {
border-radius: 5px 0 0 0;
border-right: 3px solid #C4302B;
color: #C4302B;
}
/* submenu styles */
.submenu {
right: 0;
max-height: 0;
position: absolute;
top: 100%;
z-index: 0;
-webkit-perspective: 400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px;
}
.submenu li {
min-width: 160px;
opacity: 0;
-webkit-transform: rotateY(90deg);
-moz-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
transform: rotateY(90deg);
-webkit-transition: opacity .4s, -webkit-transform .5s;
-moz-transition: opacity .4s, -moz-transform .5s;
-ms-transition: opacity .4s, -ms-transform .5s;
-o-transition: opacity .4s, -o-transform .5s;
transition: opacity .4s, transform .5s;
}
.menu .submenu li:hover a {
border-right: 3px solid #454545;
border-radius: 0;
color: #ffffff;
}
.menu > li:hover .submenu, .menu > li:focus .submenu {
max-height: 2000px;
z-index: 10;
}
.menu > li:hover .submenu li, .menu > li:focus .submenu li {
opacity: 1;
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none;
}
/* CSS3 delays for transition effects */
.menu li:hover .submenu li:nth-child(1) {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.menu li:hover .submenu li:nth-child(2) {
-webkit-transition-delay: 50ms;
-moz-transition-delay: 50ms;
-ms-transition-delay: 50ms;
-o-transition-delay: 50ms;
transition-delay: 50ms;
}
.menu li:hover .submenu li:nth-child(3) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms;
}
.menu li:hover .submenu li:nth-child(4) {
-webkit-transition-delay: 150ms;
-moz-transition-delay: 150ms;
-ms-transition-delay: 150ms;
-o-transition-delay: 150ms;
transition-delay: 150ms;
}
.menu li:hover .submenu li:nth-child(5) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms;
}
.menu li:hover .submenu li:nth-child(6) {
-webkit-transition-delay: 250ms;
-moz-transition-delay: 250ms;
-ms-transition-delay: 250ms;
-o-transition-delay: 250ms;
transition-delay: 250ms;
}
.menu li:hover .submenu li:nth-child(7) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms;
}
.menu li:hover .submenu li:nth-child(8) {
-webkit-transition-delay: 350ms;
-moz-transition-delay: 350ms;
-ms-transition-delay: 350ms;
-o-transition-delay: 350ms;
transition-delay: 350ms;
}
.submenu li:nth-child(1) {
-webkit-transition-delay: 350ms;
-moz-transition-delay: 350ms;
-ms-transition-delay: 350ms;
-o-transition-delay: 350ms;
transition-delay: 350ms;
}
.submenu li:nth-child(2) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms;
}
.submenu li:nth-child(3) {
-webkit-transition-delay: 250ms;
-moz-transition-delay: 250ms;
-ms-transition-delay: 250ms;
-o-transition-delay: 250ms;
transition-delay: 250ms;
}
.submenu li:nth-child(4) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms;
}
.submenu li:nth-child(5) {
-webkit-transition-delay: 150ms;
-moz-transition-delay: 150ms;
-ms-transition-delay: 150ms;
-o-transition-delay: 150ms;
transition-delay: 150ms;
}
.submenu li:nth-child(6) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms;
}
.submenu li:nth-child(7) {
-webkit-transition-delay: 50ms;
-moz-transition-delay: 50ms;
-ms-transition-delay: 50ms;
-o-transition-delay: 50ms;
transition-delay: 50ms;
}
.submenu li:nth-child(8) {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
- اعد البحث عن الوسم التالي.
<div id='content-wrapper'>
عند ايجاده ضع اسفله مباشرة الكود التالي.
<ul class="menu">
<li><a href="3nblogger.blogspot.com">الرئيسية<a></li>
<li><a href="#s1">قائمة منسدلة 1</a>
<ul class="submenu">
<li><a href="#">فرعي 1</a></li>
<li><a href="#">فرعي 2</a></li>
<li><a href="#">رعي 3</a></li>
<li><a href="#">فرعي 4</a></li>
<li><a href="#">فرعي 5</a></li>
</ul>
</li>
<li class="active"><a href="#s2">قائمة منسدلة 2</a>
<ul class="submenu">
<li><a href="#">فرعي 1</a></li>
<li><a href="#">فرعي 2</a></li>
<li><a href="#">رعي 3</a></li>
<li><a href="#">فرعي 4</a></li>
<li><a href="#">فرعي 5</a></li>
</ul>
</li>
<li><a href="#">قائمة منسدلة 3</a>
<ul class="submenu">
<li><a href="#">فرعي 1</a></li>
<li><a href="#">فرعي 2</a></li>
<li><a href="#">رعي 3</a></li>
<li><a href="#">فرعي 4</a></li>
<li><a href="#">فرعي 5</a></li>
</ul>
</li>
<li><a href="#">قائمة</a></li>
<li><a href="https://3anblogger.blogspot.com/2018/06/whirling-dropdown-menu.html">ذهاب الى شرح كيفية تركيب</a></li>
</ul>
قم بتغيير الكلمات باقسام المدونة وغير # برابط هذه اقسام، ثم اضغط على حفظ.
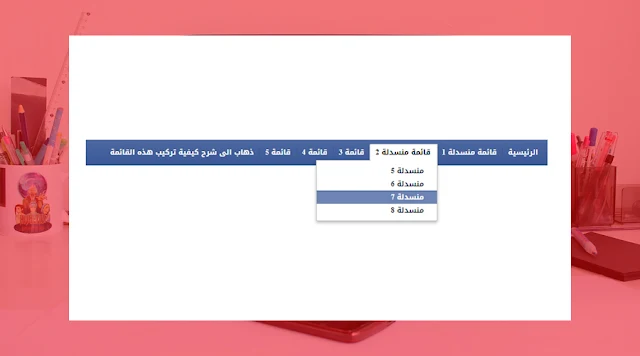
اضافة قائمة منسدلة متجاوبة مع الاجهزة الذكية مدونة بلوجر
اضافة قائمة منسدلة ناف بار بسيطة و منسقة و متجاوبة مع الاجهزة اللوحية والهاتف المحمول لمدونات بلوجر.
نقدم لكم قائمة منسدلة بسيطة تعمل بخاصية html و css كما انها متجاوبة وتعمل على جميع الاجهزة ومتصفحات بدون مشاكل، تابعوا معنا كيفية تركيبها لمدونة بيلوجر.
 |
| اضافة قائمة منسدلة ومتجاوبة مع الاجهزة الذكية مدونة بلوجر |
كيفية تركيب قائمة منسدلة ومتجاوبة لبلوجر:
قبل تركيب قم بمعاينة اضافة من خلال الروابط التالية.
- نأتي الان الى كيفية تركيب، قم بدخول الى لوحة تحكم مدونتك ثم انتقل الى المظهر ثم تحرير html وابحث عن الوسم التالي.
</b:skin>
عند ايجاده ضع وقه الكود التالي.
#nav_v2{ display:none}
#nav, #nav ul{ list-style:none outside none; margin:0; padding:0}
#nav{ background-color:rgb(78,105,162); background:-moz-linear-gradient(top,rgba(78,105,162,1) 0%,rgba(59,88,152,1) 100%); background:-webkit-gradient(left top,left bottom,color-stop(0%,rgba(78,105,162,1)),color-stop(100%,rgba(59,88,152,1))); background:-webkit-linear-gradient(top,rgba(78,105,162,1) 0%,rgba(59,88,152,1) 100%); background:-o-linear-gradient(top,rgba(78,105,162,1) 0%,rgba(59,88,152,1) 100%); background:-ms-linear-gradient(top,rgba(78,105,162,1) 0%,rgba(59,88,152,1) 100%); background:linear-gradient(to bottom,rgba(78,105,162,1) 0%,rgba(59,88,152,1) 100%); border-bottom:1px solid #3A4B7B; height:22px; padding:10px 5px 10px 0px; position:relative}
#nav >li{ float:right; height:22px; padding-left:6px; position:relative; text-align:right}
#nav_v2 option{font:bold 12px droid arabic kufi}
#nav >li >a{ border:1px solid transparent; color:#FFF; display:block; font:bold 12px droid arabic kufi; height:27px; line-height:27px; margin:-3px -1px 0 0px; padding:0 11px 0 1px; text-decoration:none; text-shadow:0 -1px rgba(0,0,0,0.5)}
#nav >li:hover >a, #nav >a:hover{ background-color:#425691; border-radius:2px; color:#FFF; margin-left:-8px; padding:0 11px 0 9px; position:relative; z-index:1}
#nav >li.subs:hover >a{ background-color:#FFF; border:1px solid rgba(100,100,100,0.4); border-bottom-width:0; border-radius:2px 0px 0 2px; color:#000; text-shadow:0 0 transparent; z-index:2}
#nav >li:after{ background-color:#405791; content:""; height:17px; right:1px; position:absolute; top:2px; width:1px}
#nav >li:first-child:after{ background-color:transparent}
#nav ul{ background-color:#FFF; border:1px solid rgba(100,100,100,0.4); *border:1px solid rgb(100,100,100); border-radius:0 0 3px 3px; box-shadow:0 3px 8px rgba(0,0,0,0.25); display:none; right:-1px; margin-top:2px; min-width:200px; padding:6px 0; position:absolute; top:100%; z-index:1}
#nav li:hover ul{ display:block}
#nav ul li a{ border-bottom:1px solid transparent; border-top:1px solid transparent; color:#232B37; display:block; font:bold 12px droid arabic kufi; line-height:20px; padding:0 22px; text-decoration:none; text-overflow:ellipsis; white-space:nowrap}
#nav ul li a:hover{ background-color:#6D84B4; border-bottom:1px solid #3B5998; border-top:1px solid #3B5998; color:#FFF}
@media all and (max-width:980px){ #nav{ display:none}
#nav_v2{ background-color:rgb(78,105,162); border:1px solid #3A4B7B; color:#FFF; cursor:pointer; display:block; margin-bottom:30px; padding:6px; width:100%}
#nav_v2 select{ color:#FFF; cursor:pointer}
}
اذا اردت ان للقائمة ان تظهر تحت الهيدر قم بالبحث عن الكود التالي.
<div id='content-wrapper'>
بعد ايجاده ضع اسفله الكود التالي.
<ul id="nav">
<li><a href="#">الرئيسية</a></li>
<li class="subs"><a href="#s1">قائمة منسدلة 1</a>
<ul>
<li><a href="#">منسدلة 1</a></li>
<li><a href="#">منسدلة 2</a></li>
<li><a href="#">منسدلة 3</a></li>
<li><a href="#">منسدلة 4</a></li>
</ul>
</li>
<li class="subs"><a href="#s2">قائمة منسدلة 2</a>
<ul>
<li><a href="#">منسدلة 5</a></li>
<li><a href="#">منسدلة 6</a></li>
<li><a href="#">منسدلة 7</a></li>
<li><a href="#">منسدلة 8</a></li>
</ul></li>
<li><a href="#">قائمة 3</a></li>
<li><a href="#">قائمة 4</a></li>
<li><a href="#">قائمة 5</a></li>
<li><a href="/">ذهاب الى شرح كيفية تركيب هذه القائمة</a></li>
</ul>
<select id="nav_v2" onchange="window.location.href = this.options[this.selectedIndex].value"><option selected="selected" value="">القائمة</option>
<option value="#">قائمة 1</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="#">قائمة</option>
<option value="/">ذهاب الى شرح كيفية تركيب هذه القائمة</option>
</select>
طبعا يمكنك وضع الكود السابق في اي مكان في قالب تريد، بعدها قم بتغيير الروبط و تسميات بما يناسك وضغط على حفظ.