Zoom Controls البرنامج التعليمي مع مثال في Android Studio
في Android ، تعرض فئة Zoom Controls مجموعة بسيطة من عناصر التحكم المستخدمة للتكبير وتوفر معاودة الاتصال للتسجيل في الأحداث. تحتوي عناصر التحكم في التكبير / التصغير على زرين ZoomIn و ZoomOut اللذين يتم استخدامهما للتحكم في وظيفة التكبير / التصغير.

Zoom يتحكم في التعليمات البرمجية في XML:
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" />
جدول المحتويات
طرق مهمة لضوابط التكبير:
الآن دعنا نناقش بعض الطرق الشائعة المستخدمة لتكوين ZoomControls في تطبيقنا.
1. hide (): تستخدم هذه الطريقة لإخفاء ZoomControls من الشاشة. في بعض الحالات ، نحتاج إلى إخفاء ZoomControls من الشاشة حتى نتمكن من استخدام هذه الوظيفة.
2. show (): تستخدم هذه الطريقة لإظهار ZoomControls التي نخفيها من الشاشة باستخدام طريقة الإخفاء.
نعرض أدناه استخدام طرق إخفاء وإظهار ZoomControls:
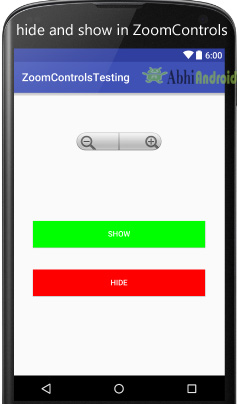
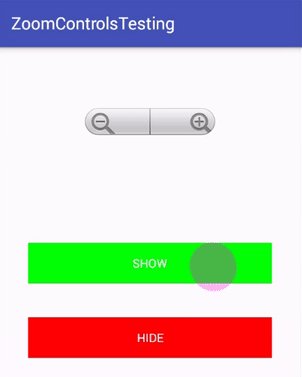
الخطوة 1: في هذا المثال أولاً في ملف xml ، نعرض ZoomControls مع زرين إخفاء وإظهار يستخدمان لإخفاء وإظهار ZoomControls.

كود xml لواجهة مستخدم الصورة أعلاه:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" /> <Button android:id="@+id/show" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_margin="20dp" android:background="#0f0" android:text="Show" android:textColor="#fff" /> <Button android:id="@+id/hide" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/show" android:layout_margin="20dp" android:background="#f00" android:text="Hide" android:textColor="#fff" /> </RelativeLayout>
الخطوة 2: الآن في Java Class نستخدم طرق إخفاء () وإظهار () لإخفاء خيار عناصر التحكم في التكبير Zoom Controls وإظهاره .
/*Add below setContentView() method in Oncreate()*/
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
Button show = (Button) findViewById(R.id.show); // initiate show Button
Button hide = (Button) findViewById(R.id.hide); // initiate hide Button
// perform setOnClickListener on show button
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// show a ZoomControls
simpleZoomControls.show();
}
});
// perform setOnClickListener on hide button
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// hide a ZoomControls
simpleZoomControls.hide();
}
});
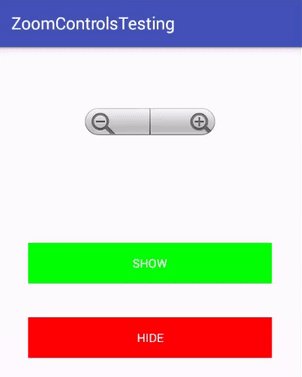
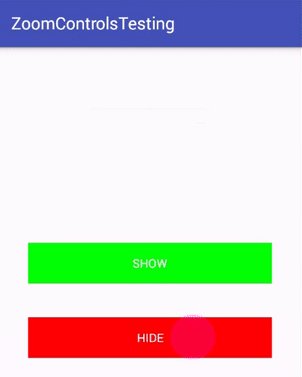
المخرج :
الآن قم بتشغيل التطبيق ويمكنك رؤية ZoomControls يمكن إخفاؤها وإظهارها مرة أخرى من المستخدم.

3. setOnZoomInClickListener (OnClickListenerlistener): هذا حدث مستمع يسمى تلقائيًا عندمانضغط على زر Zoom Inفي ZoomControls. في هذا المستمع نضيف الكود لتكبير الصورة.
نعرض أدناه استخدام setOnZoomInClickListener في android.
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
// perform setOnZoomInClickListener event on ZoomControls
simpleZoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// add zoom in code here
}
});
4. setOnZoomOutClickListener (OnClickListenerlistener): هذا حدث مستمع يتم استدعاؤه تلقائيًا عندمانضغط على زر تصغير ZoomControls. في هذا المستمع نضيف الكود لتصغير الصورة.
نعرض أدناه استخدام setOnZoomOutClickListener في android.
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
// perform setOnZoomOutClickListener event on ZoomControls
simpleZoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// add zoom out code here
}
});
5. setIsZoomInEnabled ( boolean isEnabled): تُستخدم هذه الطريقة لتمكين أو تعطيل زر التكبير فيZoomControls. في هذه الطريقة نحدد قيمة منطقية إما صواب أو خطأ. بشكل افتراضي ، يكون لها قيمة حقيقية ولكن في وقت ما بعد حد التكبير ، نحتاج إلى تعطيل وظيفة التكبير ، أي بعد ذلك لم نكن بحاجة إلى مزيد من التكبير.
أدناه قمنا بتعيين القيمة الخاطئة لـ setIsZoomInEnabled التي تعطل زر التكبير في ZoomControls.
ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setIsZoomInEnabled(false); // disable zoom in button of ZoomControls
6. setIsZoomOutEnabled ( boolean isEnabled ): تُستخدم هذه الطريقة لتمكين أو تعطيل زر تصغير ZoomControls. في هذه الطريقة ، قمنا بتعيين قيمة منطقية تعني صواب أو خطأ. بشكل افتراضي ، يكون لها قيمة حقيقية ولكن في وقت ما بعد حد للتصغير نحتاج إلى تعطيل وظيفة التصغير مما يعني أننا لم نكن بحاجة إلى مزيد من التصغير في ذلك الوقت.
أدناه قمنا بتعيين القيمة الخاطئة لـ setIsZoomOutEnabled التي تعطل زر التصغير ZoomControls.
ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setIsZoomOutEnabled(false); // disable zoom out button of ZoomControls
سمات وخصائص عناصر التحكم في التكبير Zoom Controls في Android :
الآن دعنا نناقش بعض السمات والخصائص المهمة التي تساعدنا على تكوين ZoomControls في ملف xml الخاص بنا .
1. المعرف id : تُستخدم هذه السمة لتعريف ZoomControls بشكل فريد.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- id of ZoomControls used to uniquely identify it -->
2. الخلفية background : تُستخدم هذه السمة لتعيين خلفية ZoomControls. يمكننا تعيين لون أو رسم في خلفية ZoomControls.
أدناه قمنا بتعيين اللون الأسود لخلفية ZoomControls.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000" /> <!-- set black color in the background of a ZoomControls -->

ضبط الخلفية في ZoomControls In Java class:
ZoomControls simpleZoomControls = (ZoomControls)findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setBackgroundColor(Color.BLACK); // set black color in the background of ZoomControls
3. المساحة المتروكة padding : تُستخدم هذه السمة لتعيين المساحة المتروكة من الجانب الأيسر أو الأيمن أو العلوي أو السفلي من ZoomControls.
- paddingRight : اضبط المساحة المتروكة من الجانب الأيمن من ZoomControls .
- paddingLeft: اضبط المساحة المتروكة من الجانب الأيسر من ZoomControls .
- paddingTop: اضبط المساحة المتروكة من الجانب العلوي لـ ZoomControls .
- paddingBottom: اضبط المساحة المتروكة من الجانب السفلي لـ ZoomControls .
- الحشو padding اضبط الحشوة من جميع جوانب ZoomControls .
أدناه قمنا بتعيين حشوة 20dp من جميع جوانب ZoomControls.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000" android:padding="20dp"/><!-- 20dp padding from all the sides of a ZoomControls -->

مثال ضوابط التكبير Zoom Controls في Android Studio
يوجد أدناه مثال على ZoomControls حيث نعرض ImageView و ZoomControls. في هذا أولاً نخفي ZoomControls من الشاشة ونعرضه على حدث اللمس للصورة. نقوم أيضًا بتنفيذ أحداث setOnZoomInClickListener و setOnZoomOutClickListener لتنفيذ وظيفة التكبير والتصغير. بعد التكبير والتصغير ، يتم إخفاء ZoomControls تلقائيًا من الشاشة وإعادة عرضها إذا نقر المستخدم على الصورة. يتم عرض Toast لإظهار رسالة التكبير والتصغير على الشاشة.
يمكنك أدناه تنزيل كود مشروع Android Studio الكامل والإخراج النهائي والشرح خطوة بخطوة للمثال:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته ZoomControlsExample.
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة نضيف الكود لعرض ImageView و ZoomControls.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/image" /> <ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" /> </RelativeLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة أولاً ، نبدأ ImageView و ZoomControls ثم نخفي ZoomControls من الشاشة ونعرضه على حدث اللمس للصورة.
نقوم أيضًا بتنفيذ أحداث setOnZoomInClickListener و setOnZoomOutClickListener لتنفيذ وظيفة التكبير والتصغير. بعد التكبير والتصغير ، يتم إخفاء ZoomControls تلقائيًا من الشاشة ولإعادة عرضها ، يحتاج المستخدم إلى النقر فوق الصورة. يتم عرض Toast لإظهار رسالة التكبير والتصغير على الشاشة.
package example.abhiandroid.zoomcontrolsexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ZoomControls;
public class MainActivity extends AppCompatActivity {
ImageView image;
ZoomControls simpleZoomControls;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.image); // initiate a ImageView
simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
simpleZoomControls.hide(); // initially hide ZoomControls from the screen
// perform setOnTouchListener event on ImageView
image.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// show Zoom Controls on touch of image
simpleZoomControls.show();
return false;
}
});
// perform setOnZoomInClickListener event on ZoomControls
simpleZoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = image.getScaleX();
float y = image.getScaleY();
// set increased value of scale x and y to perform zoom in functionality
image.setScaleX((float) (x + 1));
image.setScaleY((float) (y + 1));
// display a toast to show Zoom In Message on Screen
Toast.makeText(getApplicationContext(),"Zoom In",Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
// perform setOnZoomOutClickListener event on ZoomControls
simpleZoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = image.getScaleX();
float y = image.getScaleY();
// set decreased value of scale x and y to perform zoom out functionality
image.setScaleX((float) (x - 1));
image.setScaleY((float) (y - 1));
// display a toast to show Zoom Out Message on Screen
Toast.makeText(getApplicationContext(),"Zoom Out",Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
}
}
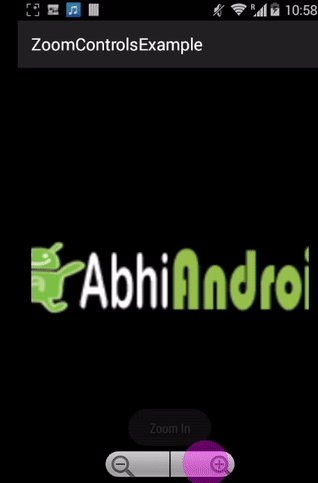
المخرجات :
الآن قم بتشغيل التطبيق ويمكنك رؤية صورة على الشاشة. انقر على الصورة وسيظهر زر Zoom Controls على الشاشة. الآن قم بتكبير أو تصغير الصورة كما يحلو لك.