تعليمي Sliding Drawer مع مثال في Android Studio
في Android ، يُستخدم Sliding Drawer لإخفاء المحتوى خارج الشاشة ويسمح للمستخدم بسحب المقبض لإحضار المحتوى على الشاشة. يمكن استخدامه أفقياً أو رأسياً على حد سواء.

Sliding Drawer عبارة عن عنصر واجهة مستخدم خاص يتكون من عرضين فرعيين ، أحدهما هو المقبض الذي يسحبه المستخدم ، والآخر عبارة عن محتوى متصل بالمقبض الذي يتم سحبه معه.

جدول المحتويات
انزلاق الدرجSliding Drawer النقاط الهامة:
- يجب استخدام الدرج المنزلق Sliding Drawer كتراكب داخل المخططات مما يعني أنه يجب استخدام الدرج المنزلق فقط داخل تخطيط نسبي أو تخطيط إطار على سبيل المثال.
- يحدد حجم الدرج المنزلق مقدار المساحة التي سيشغلها المحتوى بمجرد الانزلاق ، لذلك يجب أن يستخدم الدرج المنزلق عادةً match_parent لكلا أبعاده.
- داخل XML (التخطيط) ، يجب أن يحدد الدرج المنزلق معرف المقبض والمحتوى.
رمز XML الأساسي للدرج المنزلق Sliding Drawer :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout" android:layout_width="fill_parent" android:layout_height="fill_parent"> <SlidingDrawer android:id="@+id/simpleSlidingDrawer" android:layout_width="fill_parent" android:layout_height="wrap_content" android:content="@+id/content" android:handle="@+id/handle" android:orientation="horizontal" android:rotation="180"> <!-- Button for the handle of SlidingDrawer --> <Button android:id="@id/handle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0f0" android:rotation="270" android:text="Open" android:textColor="#fff" /> <!-- layout for the content of the SLidingDrawer --> <LinearLayout android:id="@id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:rotation="180"> <!-- DEFINE ALL YOUR CONTENT,WIDGETS HERE WHICH YOU WANT TO ADD IN SLIDING DRAWER LAYOUT. --> <ListView android:id="@+id/simpleListView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </SlidingDrawer> </LinearLayout>
طرق مهمة للدرج المنزلق Sliding Drawer ::
دعنا نناقش بعض الطرق المهمة لـ SliderLayout التي قد يتم استدعاؤها من أجل إدارة SliderDrawer.
1. open (): تستخدم هذه الطريقة لفتح الدرج على الفور. في وقت ما نفتح الدرج عند النقر فوق عرض ( زر ، TextView ،إلخ) ، لذلك نحتاج إلى استخدام هذه الوظيفة.
نوضح أدناه كيفية استخدام الطريقة المفتوحة للدرج المنزلق. يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض ( زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer =(SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer.open(); // open the Sliding Drawer
2. close (): تستخدم هذه الطريقة لإغلاق الدرج على الفور. في بعض الأحيان نغلق الدرج عند النقر فوق عرض ( زر ، TextView إلخ) ، لذلك نحتاج إلى استخدام هذه الوظيفة.
نوضح أدناه كيفية استخدام طريقة الإغلاق للدرج المنزلق. يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض (زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer =(SlidingDrawer)findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer.close(); // close the Sliding Drawer
3. animateOpen (): تُستخدم هذه الطريقة لفتح الدرج مع رسم متحرك . هذه الطريقة مماثلة لطريقة open () البسيطة ولكن الاختلاف الوحيد هو أننا نستخدم هذه الطريقة عندما نحتاج إلى فتح الدرج باستخدام رسم متحرك .
أدناه نفتح الدرج مع الرسوم المتحركة . يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض (زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer =(SlidingDrawer)findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer.animateOpen(); // open the Sliding Drawer with an animation
4. animateClose (): تُستخدم هذه الطريقة لإغلاق الدرج برسوم متحركة. هذه الطريقة مماثلة لطريقة الإغلاق () البسيطة ولكن الاختلاف الوحيد هو أننا نستخدم هذه الطريقة عندما نحتاج إلى إغلاق الدرج برسوم متحركة.
أدناه نغلق الدرج برسوم متحركة. يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض (زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer =(SlidingDrawer)findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer.animateOpen(); // close the Sliding Drawer with an animation
5. مفتوح (): تشير هذه الطريقة إلى ما إذا كان الدرج مفتوحًا بالكامل حاليًا. تقوم هذه الطريقة بإرجاع قيمة النوع المنطقي إما صواب أو خطأ. يعود صحيحًا إذا كان الدرج مفتوحًا حاليًا وخطأ إذا كان مغلقًا.
أدناه نتحقق مما إذا كان الدرج مفتوحًا حاليًا أم لا.
SlidingDrawer simpleSlidingDrawer =(SlidingDrawer)findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer Boolean isSliderOpen= simpleSlidingDrawer.isOpened(); // check whether the slider is opened or not
6. lock (): تُستخدم هذه الطريقة لقفل SliderDrawer بحيث يتم تجاهل أحداث اللمس. في وقت ما في موقف ما ، نحتاج إلى قفل الدرج بحيث يتم تعطيل حدث اللمس وهنا نستخدم هذه الطريقة.
أدناه نقوم بقفل الدرج بحيث يتم تجاهل حدث اللمس. يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض (زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer.lock(); // lock the sliderDrawer so that touch event are disabled
7. unlock (): تستخدم هذه الطريقة لفتح SlidingDrawer بحيث تتم معالجة أحداث اللمس. تُستخدم هذه الطريقة عندما نقوم بقفل الدرج في موقف ما ، والآن نحتاج إلى إلغاء قفل الدرج حتى تتم معالجة أحداث اللمس.
أدناه نقوم بفتح الدرج بحيث تتم معالجة حدث اللمس. يمكننا أيضًا استخدام هذه الطريقة عند النقر فوق عرض (زر أو أي طريقة عرض أخرى).
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer simpleSlidingDrawer. unlock(); // unlock the sliderDrawer so that touch event are processed
8. setOnDrawerCloseListener (OnDrawerCloseListeneronDrawerCloseListener): تستخدم هذه الطريقة لتعيين المستمع الذي يتلقى الإخطار عندما يغلق الدرج.
نعرض أدناه كيفية استخدام حدث setOnDrawerCloseListener في android.
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer
simpleSlidingDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
// add code here for the drawer closed event
}
});
9. setOnDrawerOpenListener (OnDrawerOpenListeneronDrawerOpenListener): تُستخدم هذه الطريقة لتعيين المستمع الذي يتلقى الإشعار عندما يصبح الدرج مفتوحًا.
نعرض أدناه كيفية استخدام حدث setOnDrawerOpenListener () في android.
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer
simpleSlidingDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
// add code here for the Drawer Opened Event
}
});
10. setOnDrawerScrollListener (OnDrawerScrollListeneronDrawerScrollListener): تُستخدم هذه الطريقة لتعيين المستمع الذي يتلقى الإخطار عندما يبدأ الدرج التمرير أو ينتهي.
نعرض أدناه كيفية استخدام حدث setOnDrawerScrollListener في android.
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer
simpleSlidingDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener() {
@Override
public void onScrollStarted() {
// add code here for the scroll started.
}
@Override
public void onScrollEnded() {
// add code here for the scroll ended.
}
});
سمات و خصائص SliderDrawer :
الآن دعنا نناقش بعض السمات الشائعة لـ SliderDrawer التي تساعدنا على تكوينه في تخطيطنا ( xml ).
1. المعرف id : السمة id تستخدم لتعريف SliderDrawer بشكل فريد.
<SlidingDrawer android:id="@+id/drawer" android:layout_width="match_parent" android:layout_height="match_parent" android:handle="@+id/handle" android:content="@+id/content"> <!--Define Views Here--> </SlidingDrawer>
2. مقبض handle : تستخدم هذه السمة كمعرف للطفل الذي يمثل مقبض الدرج. هذا هو الزر الذي يحتوي على زر معالج يكون مرئيًا دائمًا في التطبيق.
أدناه نقوم بإنشاء زر للتعامل مع المحتوى واستخدام معرف الزر في سمة مقبض SlidingDrawer.
<SlidingDrawer android:id="@+id/drawer" android:layout_width="fill_parent" android:layout_height="wrap_content" android:content="@+id/content" android:orientation="horizontal" android:rotation="180" android:handle="@+id/handleImageView"> <!-- set the Id of the handle (ImageView) --> <!-- create a ImageView for handle the content of DrawerLayout --> <ImageView android:id="@id/handleImageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:rotation="270" android:src="@drawable/ic_launcher" /> <!-- layout for the content of the SLidingDrawer --> <LinearLayout android:id="@id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:rotation="180"> <!-- DEFINE ALL YOUR CONTENT,WIDGETS HERE WHICH YOU WANT TO ADD IN SLIDING DRAWER LAYOUT. --> </LinearLayout> </SlidingDrawer>

3. المحتوى content : تُستخدم هذه السمة كمعرّف العنصر الذي يمثل محتوى الدرج. عند النقر على المقبض يصبح المحتوى مرئيًا.
في الكود أعلاه ، استخدمنا أيضًا المحتوى كمعرف للطفل والذي يعرض المحتوى على الشاشة.
4. الاتجاه orientation :يتم استخدام سمة التوجه لتعيين العنصر أفقياً أو رأسياً. في SliderDrawer ، يكون الاتجاه الافتراضي عموديًا.
5. التدوير rotation : تُستخدم هذه السمة لتدوير العرض بالدرجات. قمنا بتعيين قيمة التدوير بالدرجات لتدوير العرض في اتجاهات مختلفة.
في الكود أعلاه ، استخدمنا أيضًا الاتجاه الأفقي ودوران 180 درجة لـ SliderDrawer.
مثال على درج منزلق Sliding Drawer في Android Studio :
يوجد أدناه مثال على Sliding Drawer حيث نعرض SlidingDrawer باستخدام سماته المختلفة. في هذا نستخدم زرًا واحدًا لمقبض SlidingDrawer و ListView لعرض محتوى SlidingDrawer.
أولاً نقوم بإنشاء مصفوفة String ثم يتم استخدام ArrayAdapter لملء البيانات في القائمة. في هذا ، نقوم أيضًا بتنفيذ أحداث setOnDrawerOpenListener و setOnDrawerCloseListener لتغيير نص زر المقبض.
يمكنك أدناه تنزيل كود مشروع Android Studio الكامل ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة للمثال:

الخطوة 1 : قم بإنشاء مشروع جديد وقم بتسميته SlidingDrawerExample
الخطوة 2: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض SlidingDrawer باستخدام سماته المختلفة. في هذا نعرض زرًا واحدًا لمقبض SlidingDrawer و ListView لمحتوى SlidingDrawer.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout" android:layout_width="fill_parent" android:layout_height="fill_parent"> <SlidingDrawer android:id="@+id/simpleSlidingDrawer" android:layout_width="fill_parent" android:layout_height="wrap_content" android:content="@+id/content" android:handle="@+id/handle" android:orientation="horizontal" android:rotation="180"> <!-- Button for the handle of SlidingDrawer --> <Button android:id="@id/handle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0f0" android:rotation="270" android:text="Open" android:textColor="#fff" /> <!-- layout for the content of the SLidingDrawer --> <LinearLayout android:id="@id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:rotation="180"> <!-- DEFINE ALL YOUR CONTENT,WIDGETS HERE WHICH YOU WANT TO ADD IN SLIDING DRAWER LAYOUT. --> <ListView android:id="@+id/simpleListView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </SlidingDrawer> </LinearLayout>
الخطوة 3: الآن قم بإنشاء نشاط تخطيط جديد. انتقل إلى res-> انقر بزر الماوس الأيمن على التخطيط -> جديد -> نشاط -> نشاط فارغ وقم بإنشاء list_item.xml وأضف الكود التالي.
نحن هنا نقوم بإنشاء عرض العناصر الذي سيتم عرضه داخل كل صف.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <!-- TextView for the list item --> <TextView android:id="@+id/name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp" android:textColor="#0f0" /> </LinearLayout>
الخطوة 4: افتح src -> package -> MainActivity.java
في هذه الخطوة ، نفتح MainActivity ونضيف الكود لبدء ListView و SlidingDrawer و Button. أولاً نقوم بإنشاء مصفوفة String ثم يتم استخدام ArrayAdapter لملء البيانات في القائمة. كلما نقرنا على عنصر القائمة ، يتم عرض اسم العنصر باستخدام Toast . في هذا ، نقوم أيضًا بتنفيذ أحداث setOnDrawerOpenListener و setOnDrawerCloseListener لتغيير نص زر المقبض.
package example.abhiandroid.sliderdrawerexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SlidingDrawer;
public class MainActivity extends AppCompatActivity {
String[] nameArray = {"Aestro", "Blender", "Cupcake", "Donut", "Eclair", "Froyo", "GingerBread", "HoneyComb", "IceCream Sandwich", "JelliBean", "KitKat", "Lollipop", "MarshMallow"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SlidingDrawer simpleSlidingDrawer = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer); // initiate the SlidingDrawer
final Button handleButton = (Button) findViewById(R.id.handle); // inititate a Button which is used for handling the content of SlidingDrawer
ListView simpleListView = (ListView) findViewById(R.id.simpleListView); // initiate the ListView that is used for content of Sl.idingDrawer
// adapter for the list view
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.list_item, R.id.name, nameArray);
// set an adapter to fill the data in the ListView
simpleListView.setAdapter(arrayAdapter);
// implement setOnDrawerOpenListener event
simpleSlidingDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
handleButton.setText("Close");
}
});
// implement setOnDrawerCloseListener event
simpleSlidingDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
// change the handle button text
handleButton.setText("Open");
}
});
}
}
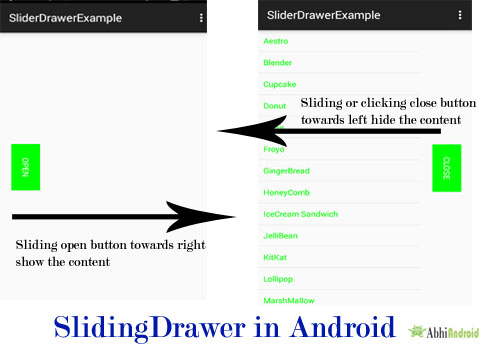
المخرجات :
الآن قم بتشغيل التطبيق وسترى زرًا بنص مفتوح. انقر أو انزلق وسيظهر المحتوى على الشاشة. مرة أخرى ، سيؤدي النقر فوق الزر إلى إخفاء المحتوى. لقد قمنا بهذا باستخدام Sliding Drawer في Android.