1- أضافة خدمة Google Analytics و ADmob إلى تطبيقك الأندرويد بضغطة زر
كيفية أضافة خدمات google و هي admob و analytics إلى تطبيقك الأندرويد
غالبية المبرمجين يعلمون الأن النسخة الجديدة من برنامج android studio أتاحت ميزة أضافة الخدمات السابقة بضغطة زر مما سيوفر على المبتدئين عناء نسخ الأكواد و وضعها بمكانها الصحيح لنتابع معاً الشرح بالصور التالية
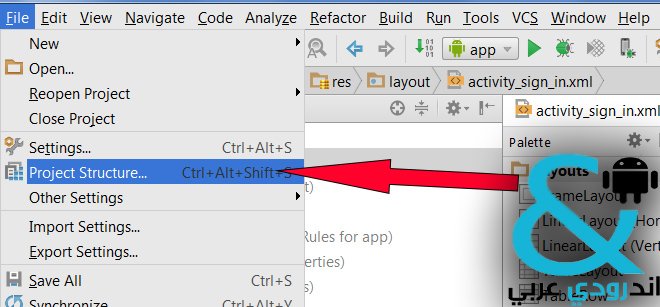
أولاً : نقوم من داخل أندرويد أستديو بفتح القسم المسمى Project Structure و هو موجود بالقائمة المنسدلة File الموجودة في شريط الأدوات كما في الصورة التالية :

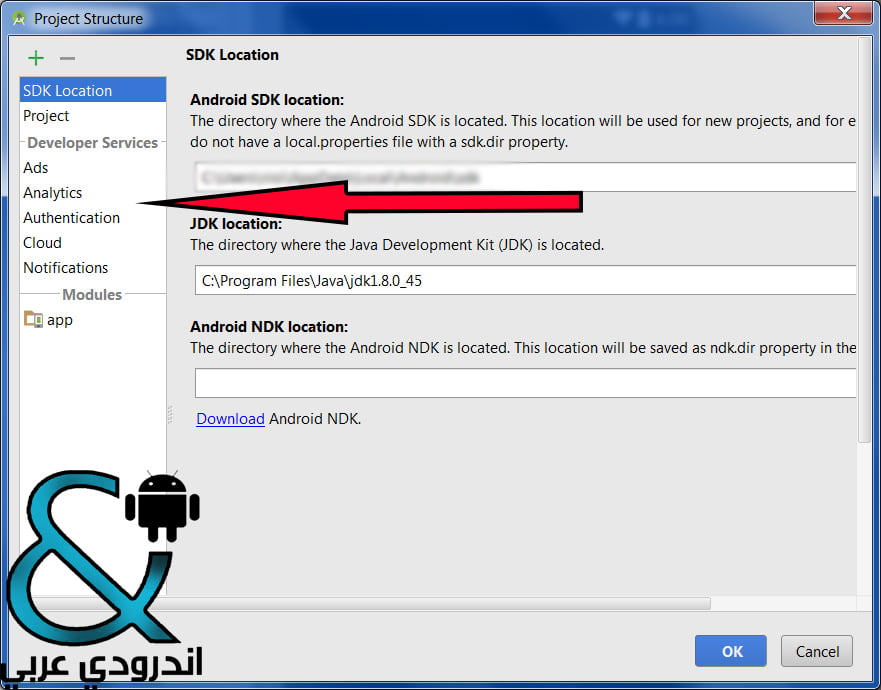
و عندها سوف تظهر النافذة التالية و التي تحتوي على الخدمات التي يمكن أضافتها إلى تطبيقك بشكل تلقائي و منها الخدمات التي تحدثنا عنها و هي admob و analytics

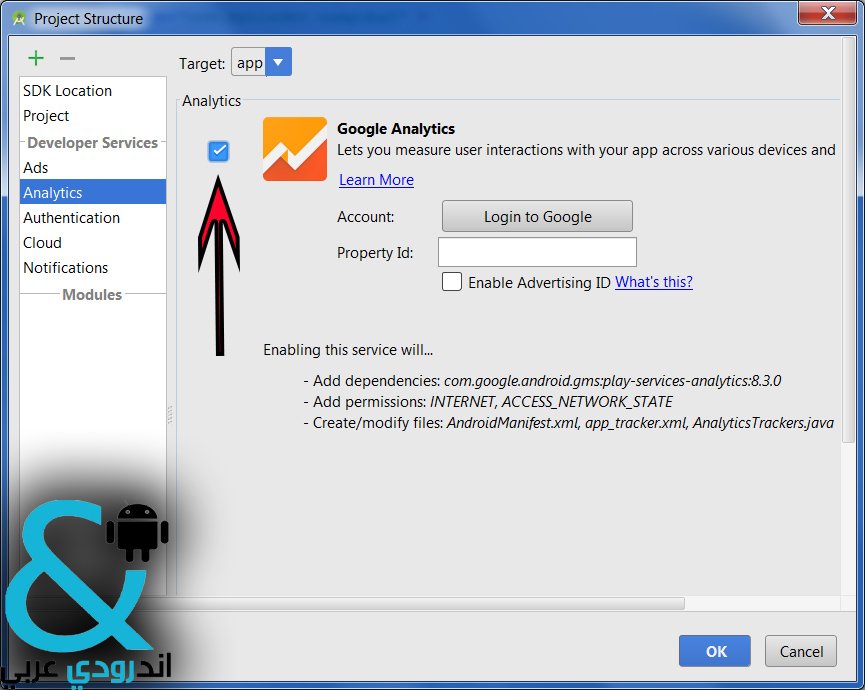
ثانياً : لأضافة خدمة google analytics نضغط على analytics من نافذة Project Structure و نضع أشارة صح كما في الصورة التالية

و من ثم تقوم بتسجيل الدخول عن طريق حساب جوجل الخاص بك و في الحقل المسمى Property Id تدخل الكود الخاص بك الذي حصلت عليه من موقع google analytics و لقد شرحنا في وقتٍ سابق كيفية التسجيل و الحصول على كود خاص بك لتضيفه داخل تطبيقك يمكنك الأطلاع على الشرح من هنا
و بعد الحصول على كودك الخاص سوف يقوم Android Studio بأضافة كافة الأكواد اللازمة لعمل الخدمة داخل التطبيق الخاص بك و
و بالطريقة السابقة نفسها نقوم بأضافة الخدمات الأخرى
و هي Ads , Authentication , Cloud , Notifications
2- أضافة خدمة Google Analytics إلى تطبيقك الأندرويد برمجياً
شرح مهم لكل مبرمج تطبيقات أندرويد و هو كيف تضيف كود Google Analytics إلى تطبيقك و الأستفادة من الميزات الكثيرة التي سوف تحصل عليها من مراقبة الأحصائيات الخاصة بتطبيقك
مثل يمكنك معرفة
1- عدد المستخدمين الذين يستخدمون تطبيقك بشكل يومي
2- عدد المستخدمين الجدد لتطبيقك
3- الوقت الذي يقضيه المستخدم داخل تطبيقك
4- عدد المستخدمون المتواجدون في هذه اللحظة داخل تطبيقك
و ميزات كثيرة سوف ترونها بأنفسكم عند البدء في استخدام Google Analytics
- اضغط على الصورة لتكبيرها أثناء الشرح.
أولاً – شرح التسجيل في Google Analytics :
1- قم بتسجيل الدخول إلى موقع Google Analytics عن طريق حسابك في Google .

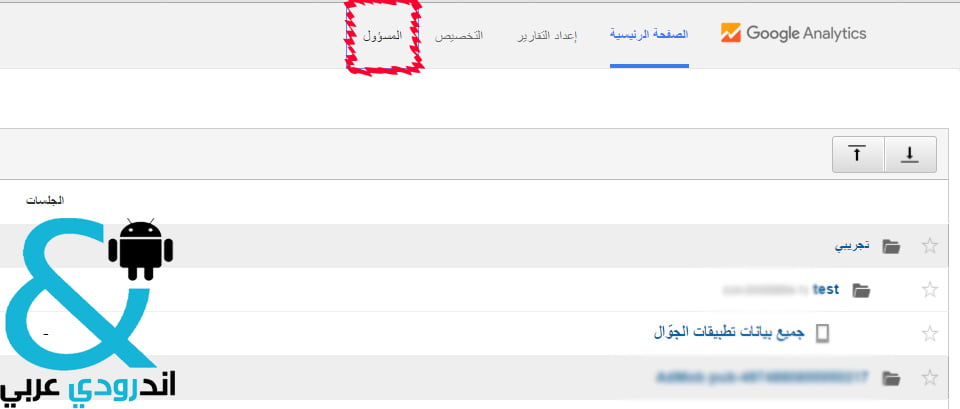
2- عند الدخول إلى موقع Google Analytics قم بالدخول إلى صفحة المسؤول .

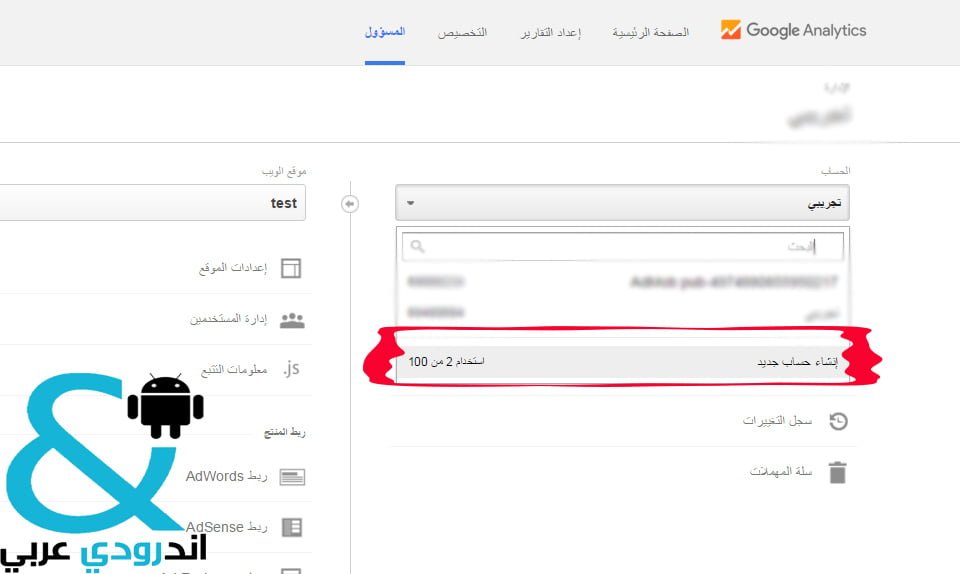
3- قم بالضغط على إنشاء حساب جديد

4- سوف تظهر لك الأسئلة التالية كما في الصورة

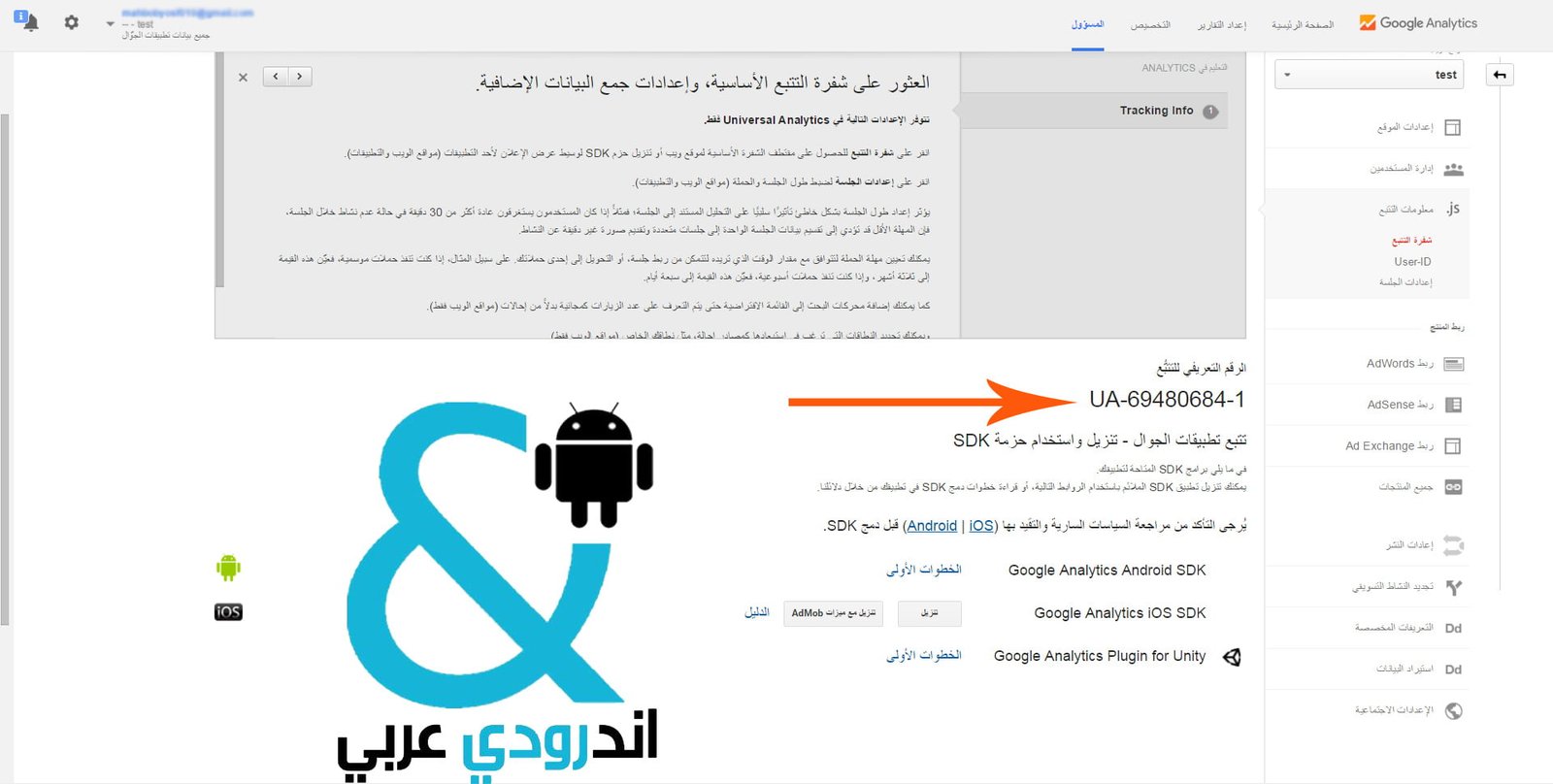
5- بعد تحديد أسم التطبيق أخيراً سوف تحصل على المعرف الخاص بك و هو بالشكل التالي
و هو الكود الذي سوف تستخدمه داخل تطبيقك

ثانياً – أضافة خدمة Google Analytics برمجياً :
ننتقل الأن للقسم الثاني و الأهم
#أضافة الـ compile الخاص بخدمة Google Analytics في ملف الـ build.gradle :
فقط قم بأضافة السطر التالي
compile 'com.google.android.gms:play-services-analytics:8.1.0'
#التعديلات على ملف AndroidMainfest.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.test.test_google_analytics" > <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".SecondActivity" > </activity> <receiver android:name="com.google.android.gms.analytics.AnalyticsReceiver" android:enabled="true"> <intent-filter> <action android:name="com.google.android.gms.analytics.ANALYTICS_DISPATCH" /> </intent-filter> </receiver> <receiver android:name="com.google.android.gms.analytics.CampaignTrackingReceiver" android:exported="true"> <intent-filter> <action android:name="com.android.vending.INSTALL_REFERRER" /> </intent-filter> </receiver> <uses-permission android:name="android.permission.WAKE_LOCK"/> <service android:name="com.google.android.gms.analytics.CampaignTrackingService" /> <service android:name="com.google.android.gms.analytics.AnalyticsService" android:enabled="true" android:exported="false" /> <application android:name=".AnalyticsTrackers"> .... </application> </application> </manifest>
#عمل مجلد جديد في الـ res بأسم xml و عمل ملف جديد داخله بأسم app_tracker.xml و وضع الكود التالي داخله
<?xml version="1.0" encoding="utf-8"?> <resources> <integer name="ga_sessionTimeout">300</integer> <bool name="ga_autoActivityTracking">true</bool> <!-- هنا ضع الكود الخاص بك --> <string name="ga_trackingId">UA-69480684-1</string> <string name="ga_sampleFrequency">100.0</string> <bool name="ga_reportUncaughtExceptions">true</bool> <screenName name="info.androidhive.googleanalytics.activity.MainActivity">Home Screen</screenName> <screenName name="info.androidhive.googleanalytics.activity.SecondActivity">Second Screen</screenName> </resources>
#ملفات اللياوت المستخدمة :
- activity_main.xml
- activity_second.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:clipToPadding="false"> <Button android:id="@+id/btnSecondScreen" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_second_screen" android:textAllCaps="false" android:paddingLeft="15dp" android:paddingRight="15dp" android:textColor="#fffeff" android:textSize="30sp" android:background="#04468c" android:layout_gravity="center_horizontal" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" > </RelativeLayout>
activity_main.xml // الواجهة الرئيسية للتطبيق و تحتوي فقط على زر للأنتقال للياوت الثانية
app_tracker.xml // تحتوي هذه الصفحة على معلومات مهمة فهي تحتوي على عنوان الأيدي الخاص بك و هو بالشكل التالي
UA-69480684-1
و يمكنك أضافة أسماء كل لياوت موجودة في تطبيقك لكي تشاهد أحصائيات كل لياوت لوحدها و منه سوف تعرف اللياوت الأكثر زيارة في تطبيقك
activity_second.xml // و هي فقط عبارة عن لياوت ثانية قمنا بأضافتها من أجل ظهور أسمها في الأحصائيات
#ملفات الأكتيفتي المستخدمة :
- AnalyticsTrackers
- MainActivity
- SecondActivity
public class AnalyticsTrackers {
public enum Target {
APP,
// Add more trackers here if you need, and update the code in #get(Target) below
}
private static AnalyticsTrackers sInstance;
public static synchronized void initialize(Context context) {
if (sInstance != null) {
throw new IllegalStateException("Extra call to initialize analytics trackers");
}
sInstance = new AnalyticsTrackers(context);
}
public static synchronized AnalyticsTrackers getInstance() {
if (sInstance == null) {
throw new IllegalStateException("Call initialize() before getInstance()");
}
return sInstance;
}
private final Map<Target, Tracker> mTrackers = new HashMap<Target, Tracker>();
private final Context mContext;
/**
* Don't instantiate directly - use {@link #getInstance()} instead.
*/
private AnalyticsTrackers(Context context) {
mContext = context.getApplicationContext();
}
public synchronized Tracker get(Target target) {
if (!mTrackers.containsKey(target)) {
Tracker tracker;
switch (target) {
case APP:
tracker = GoogleAnalytics.getInstance(mContext).newTracker(R.xml.app_tracker);
break;
default:
throw new IllegalArgumentException("Unhandled analytics target " + target);
}
mTrackers.put(target, tracker);
}
return mTrackers.get(target);
}
}
3- إضافة تطبيقك لـ Admob وتركيب بانر اعلاني عليه للربح منه
كيفية إضافة تطبيقك الاندرويد على شبكة الادموب ADmob للاستفادة من التطبيق مادياً.
في البداية يجب أن يكون لديك حساب على شبكة Admob والتسجيل في ادموب يترتيب عليه ان يكون لديك حساب في خدمات جوجل المختلفة مثلاً ادسنس و جوجل انليتس .. إلخ
إذا في البداية سوف نتعلم كيفية إضافة التطبيق لشبكة ادموب :
بعد دخولك لشبكة ادموب ADmob وقد قمت بتسجيل الدخول : http://apps.admob.com/ إضغط على + تحقيق دخل من تطبيق جديد.
سوف تظهر لك أربع خطوات : الخطوة الأولى تحديد تطبيق, فيها يوجد ثلاث أقسام البحث عن تطبيقك, اضافة تطبيقك يدوياً, تحديد من بين التطبيقات التي أضفتها.
إذا كان تطبيقك على متجر جوجل بلاي مسبقاً ولم تضف اليه اعلانات, اكتب اسمه او اسم المطور في خانة البحث لعرض التطبيق وتحديده, أو إذا كان تطبيق جديد لم يسبق وإن تم رفعته للمتجر اختر إضافة تطبيقك يدوياً.
ثم قم بكتابة اسم التطبيق , واختر النظام الأساسي للتطبيق هل هو اندرويد أو ios أو ويندوز فون.
سوف تنتقل للخطوة الثانية : تكوين Analytics لهذا التطبيق, من أجل تكوين تحليل للتطبيق من حيث مصدر التحميلات وغيرها من تحليلات جوجل , اذا ضغطت على انشاء رقم تعريف سوف تضطر لاضافة شيفرة التحليل لاكواد تطبيقك, أو الأفضل لك كمبتدئ اختر عدم تحليل هذا التطبيق.
أما الخطوة الثالثة : تحديد شكل للإعلان وإدخال اسم للوحدة الإعلانية , وسوف نختار في هذا الدرس إعلان بانر وفي دروس قادمة سوف نشرح عن كيفية اضافة الاعلان البيني.
عند الضغط على اعلان بانر نضع اسم الوحدة الإعلانية ونضغط حفظ, او نقوم بتغير اعدادات البانر مثلاً تغير الوانه ليتناسب مع الوان التطبيق. ومن ثم حفظ.
سوف يخرج لنا معرّف الوحدة الإعلانية, وهكذا انتهينا من اضافة التطبيق, أما بالنسبة للخطوة الرابعة فهي ارشادات مساعدة لكيفية تركيب الاعلانات.
مثال معرّف الوحدة الإعلانية : ca-app-pub-0000000000000000/0000000000 يحتوي على رقم معرف الناشر ومن ثم رقم معرف الاعلان.
نحتاج لهذا المعرف كاملاً لاستخدامه في تطبيقنا.
===== انتهى =====
الآن كيفية إضافة اعلان بانر داخل تطبيق اندرويد برمجياً :
تأكد إنك قمت بتحميل Google Repository من داخل حزمة SDK
نقوم الان بتفعيل الاعلانات داخل تطبيق, بالذهاب إلى ملف build.gradle , app ومن ثم وضع السطر التالي داخله :
compile 'com.google.android.gms:play-services-ads:7.5.0'
حسب الاصدار الاخير لخدمات جوجل بلاي, حالياً آخر اصدار 7.5.0 ولكن ضع هذا السطر بداخل dependencies .
الآن نقوم بالذهاب إلى ملف AndroidManifest.xml وإضافة الصلاحيات التالية :
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
و نقوم بإضافة التالي داخل اوسمة application :
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" />
تمام , الآن نذهب إلى ملف السترنج strings.xml / وإضافة سترنج جديد بإسم banner_ad_unit_id وقيمة ” القيمة هي معرف الوحدة الاعلانية الذي انشئناه خلال اضافة التطبيق للادموب “.
بالشكل التالي :
<string name="banner_ad_unit_id">ca-app-pub-0000000000000000/0000000000</string>
الآن نذهب إلى اللياوت التي تريد أن تضيف داخلها البانر, ونقوم بفتحها ووضع اعلاها داخل العنصر الرئيسي للصفحة وغالباً ما يكون RelativeLayout او LinearLayout في السطور الاولى تجد :
xmlns:android=”http://schemas.android.com/apk/res/android”
ضع اسفله تماماً :
xmlns:ads="http://schemas.android.com/apk/res-auto"
ثم في المكان الذي تريد ضع التالي :
<com.google.android.gms.ads.AdView android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" ads:adSize="BANNER" ads:adUnitId="@string/banner_ad_unit_id"/>
هكذا انتهينا .. لنقوم بتجهيز البانر لعرض الاعلان ,, اذهب إلى الاكتفتي المتصلة بهذا اللياوت وأضف التالي بداخل دالة الاون كريت :
AdView mAdView = (AdView) findViewById(R.id.adView); AdRequest adRequest = new AdRequest.Builder().build(); mAdView.loadAd(adRequest);
هكذا قمت بتفعيل الاعلان بالكامل وجاهز للعمل , ولكن لا تقم بتشغيله على المحاكي , كي لا تخسر حسابك بالكامل ,, إن اردت تجربة الاعلان على المحاكي استخدم التالي :
AdRequest adRequest = new AdRequest.Builder().addTestDevice(AdRequest.DEVICE_ID_EMULATOR).addTestDevice("YOUR_DEVICE_HASH").build();
ومبروك عليك ..
4 - إضافة بانر إعلاني من ادموب AdMob لتطبيقك الأندرويد برمجياً
كيفية إضافة إعلان بانر من ادموب ADmob ( جوجل ) لتطبيقك الأندرويد برمجياً .
في البداية نقوم بالذهاب إلى موقع ادموب, وإضافة التطبيق الخاص بنا, من ثم إنشاء وحدة إعلانية جديدة لهذا التطبيق ونقوم بإختيار بانر اعلاني.
الآن لدينا الرقم التعريفي للوحدة الإعلانية.
والآن نذهب إلى مشروعنا من الأندرويد ستوديو إو نقوم بإنشاء مشروع جديد لتركيب الإعلان عليه.
أول خطوة نذهب إلى ملف : build.gradle | Module: app
وبداخل أوسمة dependencies نقوم بإضافة السطر التالي :
compile 'com.google.android.gms:play-services-ads:10.0.1'
لاحظ الإصدار رقم 10, ولكن الأفضل لك لإضافة آخر آصدار في حال عدم معرفتك لرقمه, من القائمة في الأعلى نختر File > Project Structure .
تظهر لنا نافذة جديدة لخصائص مشروعنا, نختر قسم Dependencies ومن ثم نضغط على إشارة + ونختر Library Dependency لإضافة المكتبة بشكل تلقائي بإصدارها الآخير.
تظهر لنا نافذة صغيرة بالمكاتب المتاحة لأضافتها, نبحث عن المكتبة التي نريدها, وتستطيع كتابة android.gms في البحث لتجد المكتبة بشكل اسرع.
بعد الإضافة نضغط على ok ليتم مزامنة المشروع من جديد .
والآن نذهب إلى ملف اللياوت layout ونضع الإعلان بالمكان الذي نريده :
<com.google.android.gms.ads.AdView android:id="@+id/adview" android:layout_height="wrap_content" android:layout_width="match_parent" ads:adSize="SMART_BANNER" ads:adUnitId="ca-app-pub-0000000000000000/0000000000 " />لا تنسى بوضع الرقم التعريفي الخاصة بوحدتك الاعلانية في خانة adUnitId.
كذلك لا تنسى بتعريف ads في اعلى ملف اللياوت بإضافة السطر التالي :
xmlns:ads="http://schemas.android.com/apk/res-auto"
والآن ننتقل لملف الجافا المرتبط بهذه اللياوت لنقوم بتفعيل الإعلان, بعد فتح ملف الجافا نقوم بإضافة التالي في داخل الكلاس وخارج الدوال :
AdView mAdView; AdRequest adRequest;
تستطيع فقط تعريف Adview ومن ثم تعريف AdRequest مع الكود بداخل الاون كريت, ولكن عرفته بالخارج لسبب وهو إعادة تحميل الإعلان بالوقت الذي نريده وبإي دالة نريد.
والآن بداخل دالة الاون كريت نضع التالي :
mAdView = (AdView) findViewById(R.id.adview); adRequest = new AdRequest.Builder().build(); mAdView.loadAd(adRequest);
ربط كائن AdView بالبانر من داخل اللياوت, و تجهيز الاعلان في ” طلب الإعلان ” وآخر سطر هو لتحميل وعرض الإعلان.
والخطوة الآخيرة هي بإضافة اكتفتي الاعلان في ملف manifest . نضع التالي بداخل أوسمة application :
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" />
والآن نكون قد أنتهينا, تستطيع عرض المشروع ورؤية الإعلان في تطبيقك بنجاح.
إذا أردت إعادة تحميل الإعلان بداخل البانر مثلاً بعد الضغط على زر معين, فقط نستخدم الكود التالي :
mAdView.loadAd(adRequest);
وإذا كان الإعلان يأخذ مساحة من التطبيق, وفي حال لا يوجد اتصال انترنت لدى المستخدم والمساحة ما زال يأخذها بدون ظهور إعلان, نستطيع إضافة الكود التالي في داخل دالة الاون كريت : – وهو في حال لم يتم تحميل الإعلان, أقتل ( دمر ) مساحة الاعلان من التطبيق. وفي حال تم تحميله أظهرها.
mAdView.setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
mAdView.setVisibility(View.VISIBLE);
}
@Override
public void onAdFailedToLoad(int error) {
mAdView.setVisibility(View.GONE);
}
});
و الآن كود الجافا كاملاً يكون بهذه الصورة :
public class Main extends AppCompatActivity {
AdView mAdView;
AdRequest adRequest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(....);
mAdView = (AdView) findViewById(R.id.adview);
adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
mAdView.setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
mAdView.setVisibility(View.VISIBLE);
}
@Override
public void onAdFailedToLoad(int error) {
mAdView.setVisibility(View.GONE);
}
});
}}
تم.