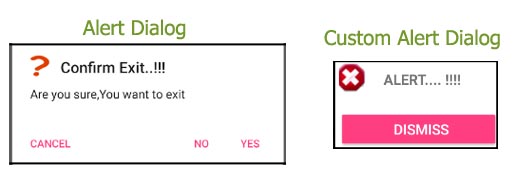
برنامج تعليمي Alert Dialog مع مثال في Android Studio
يطالب مربع حوار التنبيه في واجهة مستخدم android نافذة صغيرة لاتخاذ قرار بشأن شاشة الهاتف المحمول. في بعض الأحيان ، قبل اتخاذ القرار ، يلزم إعطاء تنبيه للمستخدم دون الانتقال إلى النشاط التالي. لحل هذه المشكلة ، دخل حوار التنبيه حيز التنفيذ. على سبيل المثال ، رأيت هذا النوع من التنبيه عندما تحاول الخروج من التطبيق ويطلب منك التطبيق تأكيد الخروج.

جدول المحتويات
مكونات AlertDialog.Builder المستخدمة في مربع حوار التنبيه Alert Dialog
يستخدم AlertDialog.Builder لإنشاء واجهة لتنبيه الحوار في الروبوت لوضع مثل عنوان في حالة تأهب، رسالة، صورة، زر ، زر عند _ النقر ظائف الخ
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
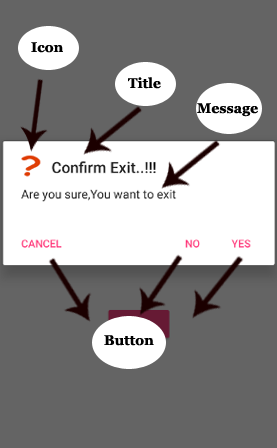
 فيما يلي مكونات "حوار التنبيه" Alert Dialog
فيما يلي مكونات "حوار التنبيه" Alert Dialog
1. setTitle (CharSequence title ) - يُستخدم هذا المكون لتعيين عنوان مربع حوار التنبيه. إنه مكون اختياري.
// Setting Alert Dialog Title
alertDialogBuilder.setTitle("Confirm Exit..!!!");
2. setIcon ( Drawable icon) - هذا المكون إضافة أيقونة قبل العنوان. ستحتاج إلى حفظ الصورة في أيقونة قابلة للرسم.
// Icon Of Alert Dialog alertDialogBuilder.setIcon(R.drawable.question);
3. setMessage ( CharSequence message) - يعرض هذا المكون الرسالة المطلوبة في مربع حوار التنبيه.
// Setting Alert Dialog Message
alertDialogBuilder.setMessage("Are you sure,You want to exit");
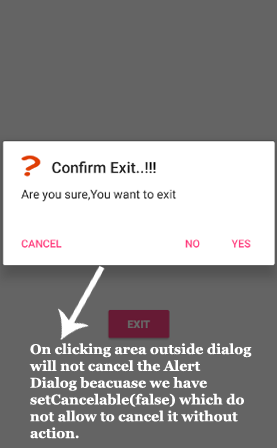
4. setCancelable ( boolean cancelable ) - يحتوي هذا المكون على قيمة منطقية مثل true / false. إذا تم الضبط على خطأ ، فإنه يسمح بإلغاء مربع الحوار عن طريق النقر فوق منطقة خارج مربع الحوار وإلا فإنه يسمح بذلك.
alertDialogBuilder.setCancelable(false);

5. setPositiveButton (CharSequence text, DialogInterface.OnClickListener listener ) - يضيف هذا المكون زرًا إيجابيًاويؤكد مع هذا المستخدم أنه يريد سؤال حوار التنبيه.
alertDialogBuilder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
finish();
}
});
6. setNegativeButton (CharSequence text, DialogInterface.OnClickListener listener ) - يضيف هذا المكون زرًا سلبيًا ويؤكد هذا المستخدم أيضًا أنه لا يريد أن يحدث سؤال حوار التنبيه.
alertDialogBuilder.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"You clicked over No",Toast.LENGTH_SHORT).show();
}
});
7. setNeutralButton (CharSequence text, DialogInterface.OnClickListener listener ) - يضيف هذا المكون ببساطة زرًا جديدًا وعلى هذا الزر يمكن للمطور تعيين أي وظيفة أخرى عند النقر مثل زر الإلغاء في مربع حوار التنبيه.
alertDialogBuilder.setNeutralButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(),"You clicked on Cancel",Toast.LENGTH_SHORT).show();
}
});
مثال حوار التنبيه Alert Dialog في Android Studio
يوجد أدناه مثال "مربع التنبيه" الذي يتم فيه تحديد وظيفة "مربع التنبيه" عبر النقر فوق الزر. في هذا المثال ، استخدمنا زرًا بسيطًا وعلى هذا الزر ، ستظهر نافذة حوار التنبيه.
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة لمثال Alert Dialog في Android Studio.

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته AlertDialogExample .
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main. xml وأضف الكود التالي:
هنا نضيف زر واجهة المستخدم عند النقر على مربع حوار التنبيه الذي سيظهر. استخدمنا أيضًا طريقة عرض النص لمطالبة المستخدم بالنقر فوق الزر.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.alertdialogexample.MainActivity"> <Button android:text="@string/exit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button" android:onClick="exit" android:textStyle="normal|bold" style="@style/Widget.AppCompat.Button.Colored" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="131dp"/> <TextView android:text="@string/click_over_button_to_exit" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="68dp" android:id="@+id/textView2" android:layout_above="@+id/button" android:layout_centerHorizontal="true" android:textSize="18sp" android:textStyle="normal|bold" android:gravity="center" /> </RelativeLayout>
الخطوة 3: الآن افتح التطبيق -> java -> package -> MainActivity. جافا وإضافة الكود أدناه.
في هذه الخطوة ، يتم أولاً استخدام AlertDialog.Builder لإنشاء واجهة مثل إعداد عنوان التنبيه والرسالة والصورة والزر ووظيفة النقر على الزر وما إلى ذلك.
ملاحظة مهمة: أضف صورة إلى المجلد drawable قبل تعيين رمز حوار التنبيه.
package com.example.alertdialogexample;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void exit(View view){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
// Setting Alert Dialog Title
alertDialogBuilder.setTitle("Confirm Exit..!!!");
// Icon Of Alert Dialog
alertDialogBuilder.setIcon(R.drawable.question);
// Setting Alert Dialog Message
alertDialogBuilder.setMessage("Are you sure,You want to exit");
alertDialogBuilder.setCancelable(false);
alertDialogBuilder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
finish();
}
});
alertDialogBuilder.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"You clicked over No",Toast.LENGTH_SHORT).show();
}
});
alertDialogBuilder.setNeutralButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(),"You clicked on Cancel",Toast.LENGTH_SHORT).show();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
}
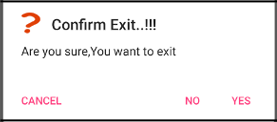
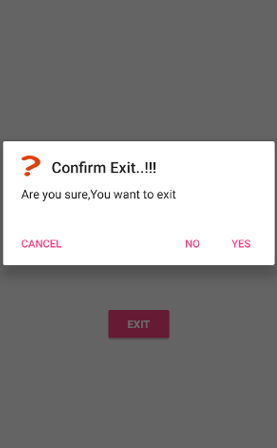
انتاج:
المخرجات
الآن قم بتشغيل التطبيق وانقر فوق الزر. سيظهر مربع حوار التنبيه يطلب من المستخدم تأكيد ما إذا كان يريد الخروج من التطبيق. إذا نقر المستخدم على "لا" ، فسيظل في التطبيق وإذا نقر على "نعم" ، فسيخرج المستخدم من التطبيق.
مربع حوار التنبيه المخصص
يستخدم مربع الحوار المخصص DIALOG لإنشاء تنبيه مخصص في android studio. يعرض مربع الحوار نافذة صغيرة مثل نافذة منبثقة تجذب انتباه المستخدم إلى النشاط قبل أن يواصل المضي قدمًا. لمزيد من التفاصيل ، اقرأ البرنامج التعليمي المخصص للحوار