
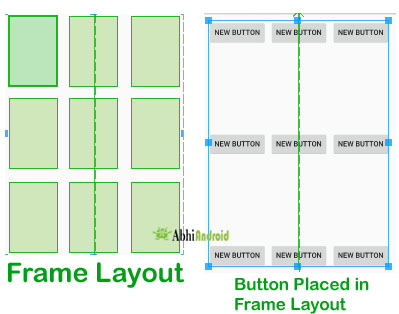
خصائص التخطيط الاطاري Frame Layout :-
1. android:id
هذا هو المعرف id الفريد الذي يعرّف التخطيط في ملف R.java.
انظر المثال أدناه سمة المعرف مع الشرح المضمن الذي نحدد فيه المعرف لتخطيط الإطار.
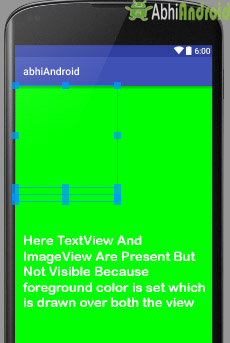
2. android:foreground

المثال بالاعلي يحتوي علي هذه الخاصية ايضا.
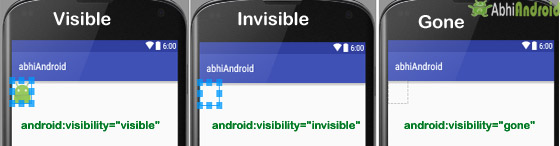
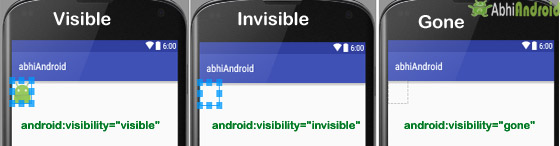
visible –the view is present and also visible العرض موجود ومرئي أيضا
invisible –The view is present but not visible العرض موجود وغيرمرئي
gone –The view is neither present nor visiblebe العرض غير موجود ولا مرئي
هذا يحدد ما إذا كان سيتم جعل العرض مرئيًا أو غير مرئي أو ذهب. مرئي - المنظر موجود ومرئي أيضًا غير مرئي - المنظر موجود ولكنه غير مرئي ذهب - المنظر ليس حاضرًا ولا مرئيًا

When you run the App in Emulator you will see the below output:
مخرج:
قم بتشغيل التطبيق في Emulator ، سترى Textview موضوعًا في موضع مختلف في FrameLayout
 Example 2: Example
Example 2: Example
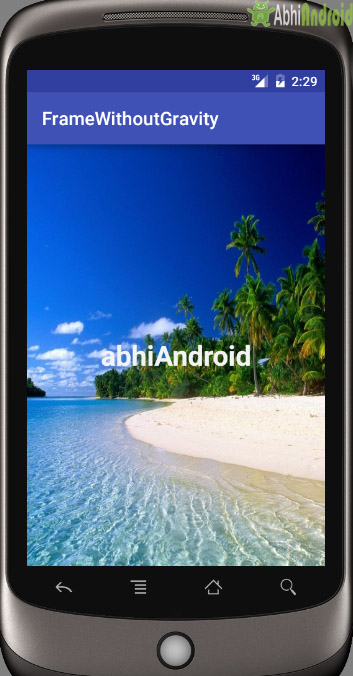
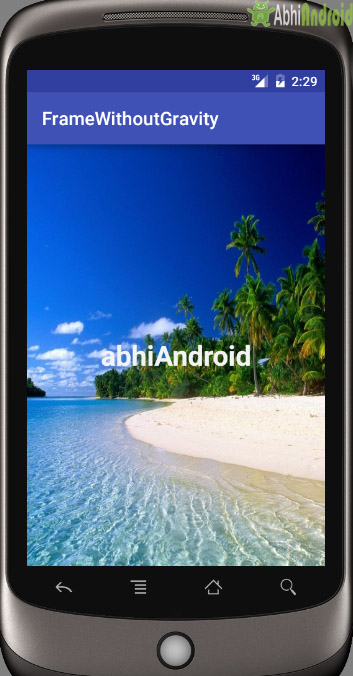
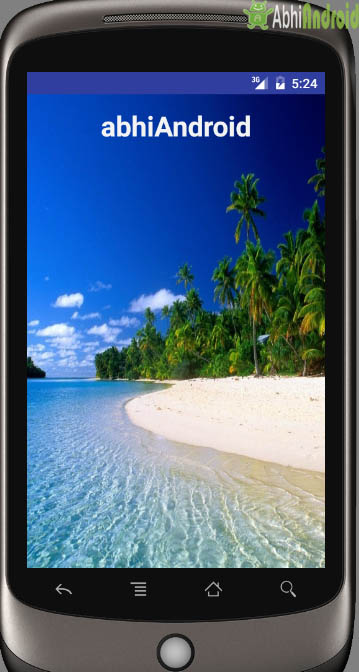
تخطيط الإطار دون استخدام الجاذبية التخطيطية. هنا سوف نستخدم صورة لملء الشاشة الكاملة ثم سنكتب نص "abhiandroid" في وسط الصورة. سنفعل كل هذا داخل تخطيط الإطار. فيما يلي الكود والمخرج النهائي:
Download Code ?
 Step 1: Create a new project and name it FrameWithoutGravity.
Step 1: Create a new project and name it FrameWithoutGravity.
Select File -> New -> New Project in Android Studio. Fill the forms and click “Finish” button.
Step 2: Now open res -> layout -> activity_main.xml and add following code. Here we are designing ImageView and TextView inside Frame Layout.
Output:
Output:

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/frameLayout" android:layout_width="fill_parent" android:layout_height="fill_parent"/>
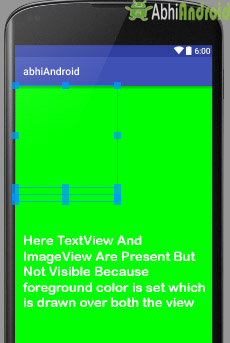
2. android:foreground
هي خاصية مسؤولة عن رسم المحتوي وقد تكون قيمة الخاصية قيمة لونية
.تحدد المقدمة الرسم القابل للرسم فوق المحتوى وقد تكون هذه قيمة لونية. يمكن أن تكون قيم الألوان المحتملة على شكل "#rgb" أو "#argb" أو "#rrggbb" أو "#aarrggbb". هذه كلها نماذج رمز لونية مختلفة مستخدمة. مثال: في المثال أدناه للمقدمة ، قمنا بتعيين اللون الأخضر لمقدمة frameLayout حتى لا يتم عرض ImageView والعروض الفرعية الأخرى لهذا التخطيط.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/framelayout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:foregroundGravity="fill" android:foreground="#0f0"><!--foreground color for a FrameLayout--> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" > <!-- Imageview will not be shown because of foreground color which is drawn over it--> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:layout_marginBottom="10dp" android:src="@mipmap/ic_launcher" android:scaleType="centerCrop" /> <!--Textview will not be shown because of foreground color is drawn over it--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="abhiAndroid"/> </LinearLayout> </FrameLayout>

ملاحظة مهمة: عند تطبيق ميزة android: foregroud ، ستنتقل جميع العروض التي تم التقاطها في Framelayout إلى الخلفية ويأتي Framelayout في المقدمة ، أي فوق العروض. يمكننا ضبطه @ drawable / image_name أو اللون في المقدمة.
3. android:foregroundGravity
هذه الخاصية تمثل موضع foreground في المخطط ويمكن أعطاءها بعض القيم مثل “top”, ”center_vertical” , ”fill_vertical”, ”center_horizontal”, ”fill_horizontal”, ”center”, ”fill”, ”clip_vertical”, ”clip_horizontal”, ”bottom”, ”left” or ”right” وتكون القيمة الافتراضية هي fill.المثال بالاعلي يحتوي علي هذه الخاصية ايضا.
4. android:visibility
هذه الخاصية تقبل ثلاثة قيم فقط وهي visible, invisible or gone.visible –the view is present and also visible العرض موجود ومرئي أيضا
invisible –The view is present but not visible العرض موجود وغيرمرئي
gone –The view is neither present nor visiblebe العرض غير موجود ولا مرئي
هذا يحدد ما إذا كان سيتم جعل العرض مرئيًا أو غير مرئي أو ذهب. مرئي - المنظر موجود ومرئي أيضًا غير مرئي - المنظر موجود ولكنه غير مرئي ذهب - المنظر ليس حاضرًا ولا مرئيًا

5. android:measureAllChildren
هذا يحدد ما إذا كان سيتم قياس جميع العناصر التابعة بما في ذلك رؤية الحالة المرتدة أو تلك الموجودة في الحالة المرئية أو غير المرئية لقياس الرؤية. القيمة الافتراضية لـ measureallchildren خاطئة. يمكننا تعيين قيم في شكل Boolean بمعنى "true" أو "false".ملاحظة
أذا تم تعين القيمة true سيعرض كل من الطول والعرض لمخطط الاطاري حتي إذا كانت قيمة العرض gone
Example of Frame layout having measureAllChildren attribute:
في الكود أدناه ، تم تعيين رؤية ImageView واختفى القياسAllChildren. سيُظهر الإخراج الارتفاع والعرض الفعليين لتخطيط الإطار على الرغم من ضبط الرؤية. لقد استخدمنا Toast لعرض الطول والعرض:
في الكود أدناه ، تم تعيين رؤية ImageView واختفى القياسAllChildren. سيُظهر الإخراج الارتفاع والعرض الفعليين لتخطيط الإطار على الرغم من ضبط الرؤية. لقد استخدمنا Toast لعرض الطول والعرض:
ملاحظة مهمة: تأكد من أن لديك صورة في مجلد drawable . في حالتنا ، استخدمنا صورة ic_launcher التي أضفناها في Drawable.
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/frame" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:measureAllChildren="true" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" android:src="@drawable/ic_launcher"/> </FrameLayout>
يوجد أدناه رمز MainActivity.java. هنا استخدمنا Toast لعرض الطول والعرض على الشاشة.
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo);
FrameLayout frame=(FrameLayout)findViewById(R.id.frame);
frame.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
int width = frame.getMeasuredWidth();
int height = frame.getMeasuredHeight();
Toast.makeText(getApplicationContext(),"width="+width+" height="+height,Toast.LENGTH_SHORT).show();
}
}
When you run the App in Emulator you will see the below output:
عند تشغيل التطبيق في Emulator ، سترى الناتج التالي:

Download Code ?شرح المثال: يقيس كل الأطفال في التخطيط. على سبيل المثال: إذا عيّننا اختفاء رؤية أحد وجهات النظر ووضعنا خاصية المقاييس AllChildren لتكون صحيحة ، فسيتم احتسابها أيضًا على هذا العرض غير المرئي ، ولكن إذا قمنا بتعيين خاصية MeasAllChildren على أنها خاطئة ، فلن يتم احتسابها إلى هذا الرأي الذي ذهب. الأشياء التي يمكنك فعلها بنفسك: حاول تغيير قيمة المقاييس AllChildren إلى false وقم بتشغيل التطبيق في Emulator. سترى الناتج يظهر 0 عرض وارتفاع تخطيط الإطار. مثال على تخطيط الإطار في Android Studio: مثال 1: تخطيط الإطار باستخدام الجاذبية التخطيطية. هنا سنضع عرض النص في موضع مختلف في تخطيط الإطار. فيما يلي الكود والمخرج النهائي: تحميل الكود؟

الخطوة 1: قم بإنشاء مشروع جديد في Android Studio وقم بتسميته FrameTesting. (حدد ملف -> جديد -> مشروع جديد. املأ النماذج وانقر فوق الزر "إنهاء") الخطوة 2: الآن افتح res -> layout -> activity_main.xml وأضف الكود التالي. نحن هنا نضع TextView مختلفًا في تخطيط الإطار.
الخطوه 2: افتح res -> layout -> activity_main.xml and add the following code. Here we are putting different TextView in Frame Layout.

Download Code ?شرح المثال: يقيس كل الأطفال في التخطيط. على سبيل المثال: إذا عيّننا اختفاء رؤية أحد وجهات النظر ووضعنا خاصية المقاييس AllChildren لتكون صحيحة ، فسيتم احتسابها أيضًا على هذا العرض غير المرئي ، ولكن إذا قمنا بتعيين خاصية MeasAllChildren على أنها خاطئة ، فلن يتم احتسابها إلى هذا الرأي الذي ذهب. الأشياء التي يمكنك فعلها بنفسك: حاول تغيير قيمة المقاييس AllChildren إلى false وقم بتشغيل التطبيق في Emulator. سترى الناتج يظهر 0 عرض وارتفاع تخطيط الإطار. مثال على تخطيط الإطار في Android Studio: مثال 1: تخطيط الإطار باستخدام الجاذبية التخطيطية. هنا سنضع عرض النص في موضع مختلف في تخطيط الإطار. فيما يلي الكود والمخرج النهائي: تحميل الكود؟

الخطوة 1: قم بإنشاء مشروع جديد في Android Studio وقم بتسميته FrameTesting. (حدد ملف -> جديد -> مشروع جديد. املأ النماذج وانقر فوق الزر "إنهاء") الخطوة 2: الآن افتح res -> layout -> activity_main.xml وأضف الكود التالي. نحن هنا نضع TextView مختلفًا في تخطيط الإطار.
الخطوه 2: افتح res -> layout -> activity_main.xml and add the following code. Here we are putting different TextView in Frame Layout.
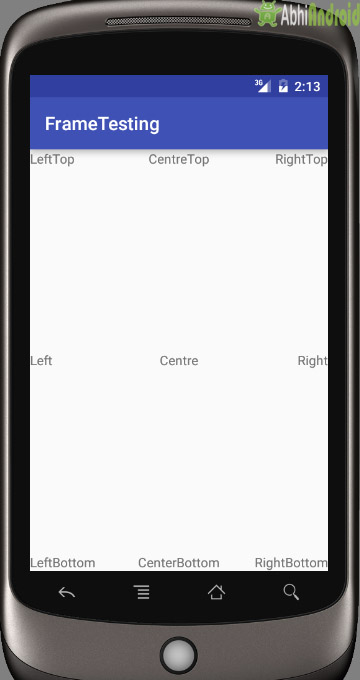
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent" > <TextView android:text="LeftTop" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="RightTop" android:layout_gravity="top|right" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="CentreTop" android:layout_gravity="top|center_horizontal" /> <TextView android:text="Left" android:layout_gravity="left|center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Right" android:layout_gravity="right|center_vertical" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Centre" android:layout_gravity="center" /> <TextView android:text="LeftBottom" android:layout_gravity="left|bottom" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="RightBottom" android:layout_gravity="right|bottom" /> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="CenterBottom" android:layout_gravity="center|bottom" /> </FrameLayout>
packageackage abhiandroid.com.frametesting;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
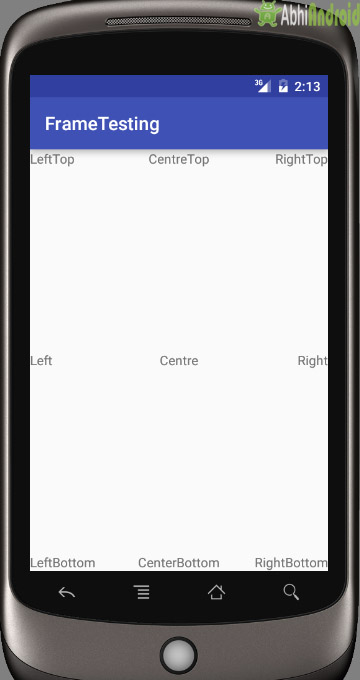
مخرج:
قم بتشغيل التطبيق في Emulator ، سترى Textview موضوعًا في موضع مختلف في FrameLayout
 Example 2: Example
Example 2: Example تخطيط الإطار دون استخدام الجاذبية التخطيطية. هنا سوف نستخدم صورة لملء الشاشة الكاملة ثم سنكتب نص "abhiandroid" في وسط الصورة. سنفعل كل هذا داخل تخطيط الإطار. فيما يلي الكود والمخرج النهائي:
Download Code ?
 Step 1: Create a new project and name it FrameWithoutGravity.
Step 1: Create a new project and name it FrameWithoutGravity.Select File -> New -> New Project in Android Studio. Fill the forms and click “Finish” button.
Step 2: Now open res -> layout -> activity_main.xml and add following code. Here we are designing ImageView and TextView inside Frame Layout.
ملاحظة مهمة: تأكد من أن لديك صورة محفوظة في اسم المجلد القابل للرسم img_name. إذا قمت بحفظ صورة أخرى باسم مختلف ، فيرجى تغييرها في الكود.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/frameLayout" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@drawable/img_name" /><!--Change image as per your name of image saved in drawable--> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="abhiAndroid" android:textSize="30sp" android:textColor="#f3f3f3" android:textStyle="bold" /> </FrameLayout>
package abhiandroid.com.framewithoutgravity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Output:
الآن قم بتشغيل التطبيق في Emulator وسترى الناتج أدناه لتخطيط الإطار بدون Gravity:

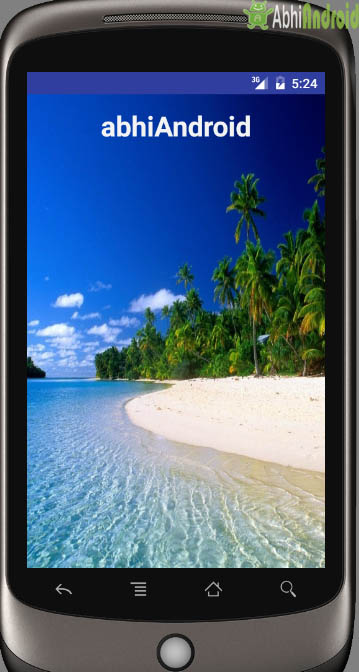
مثال 3 (BONUS): مثال آخر على إنشاء تخطيط إطار برمجيًا (أي استخدام فئة Java فقط). هنا سننشئ نفس الناتج كما هو مذكور أعلاه لكننا لن نستخدم xml. بدلا من ذلك سوف نستخدم فئة جافا. فيما يلي الكود والمخرج النهائي:
Download Code ?
 Step 1: Create a new project in Android Studio. In our case we created FrameLayoutJAVA.
Step 1: Create a new project in Android Studio. In our case we created FrameLayoutJAVA.
Step 2: Just add the following code to your MainActivity.java . Explanation is included in the code as comments.

مثال 3 (BONUS): مثال آخر على إنشاء تخطيط إطار برمجيًا (أي استخدام فئة Java فقط). هنا سننشئ نفس الناتج كما هو مذكور أعلاه لكننا لن نستخدم xml. بدلا من ذلك سوف نستخدم فئة جافا. فيما يلي الكود والمخرج النهائي:
Download Code ?
 Step 1: Create a new project in Android Studio. In our case we created FrameLayoutJAVA.
Step 1: Create a new project in Android Studio. In our case we created FrameLayoutJAVA.Step 2: Just add the following code to your MainActivity.java . Explanation is included in the code as comments.
package abhiandroid.com.farmelayoutjava;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.app.Activity;
import android.view.Gravity;
import android.view.Menu;
import android.widget.AbsListView;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.img_name);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT));
TextView textView1 = new TextView(this);
textView1.setText("abhiAndroid");
textView1.setTextSize(30);
textView1.setGravity(Gravity.CENTER);
textView1.setTextColor(Color.parseColor("#f3f3f3"));
textView1.setTypeface(null, Typeface.BOLD);
textView1.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT));
FrameLayout.LayoutParams lp1 = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
lp1.setMargins(0,20,0,0);
textView1.setLayoutParams(lp1);
//Initializing frame layout
FrameLayout framelayout = new FrameLayout(this);
framelayout.setLayoutParams(new AbsListView.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.MATCH_PARENT));
//Adding views to FrameLayout
framelayout.addView(imageView);
framelayout.addView(textView1);
setContentView(framelayout);
}
}
Output:
