برنامج WebView التعليمي مع مثال في Android Studio
في Android ، يعد WebView طريقة عرض تُستخدم لعرض صفحات الويب في التطبيق. هذا الفصل هو الأساس الذي يمكنك من خلاله تشغيل متصفح الويب الخاص بك أو استخدامه ببساطة لعرض بعض المحتوى عبر الإنترنت ضمن نشاطك. يمكننا أيضًا تحديد سلسلة HTML ويمكننا عرضها داخل تطبيقنا باستخدام WebView . بشكل أساسي ، يحول WebView التطبيق إلى تطبيق ويب.

<WebView
android:id="@+id/simpleWebView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
جدول المحتويات
مطلوب إذن Permission الإنترنت لعرض الويب :
ملاحظة مهمة: لكي يتمكن النشاط من الوصول إلى الإنترنت وتحميل صفحات الويب في WebView ، يجب علينا إضافة أذونات الإنترنت internet permissions إلى ملف Android Manifest الخاص بنا (Manifest. xml ).
يحدد الكود أدناه إذن الإنترنت في ملف manifest الخاص بنا للوصول إلى الإنترنت في تطبيقنا.
<!--Add this before application tag in AndroidManifest.xml-->
<uses-permission android:name="android.permission.INTERNET" />

طرق ودوال WebView في Android :
دعونا نناقش بعض الطرق الشائعة لعرض الويب والتي تُستخدم لتهيئة عرض الويب في تطبيقنا.
loadUrl () - قم بتحميل صفحة ويب في WebView الخاص بنا
loadUrl(String url)
تُستخدم هذه الوظيفة لتحميل صفحة ويب في عرض الويب لتطبيقنا. في هذه الطريقة نحدد عنوان url لصفحة الويب التي يجب تحميلها في عرض الويب.
أدناه نقوم بتحميل عنوان url: https://abhiandroid.com/ui/ في تطبيقنا.
/*Add in Oncreate() funtion after setContentView()*/
// initiate a web view
WebView simpleWebView=(WebView) findViewById(R.id.simpleWebView);
// specify the url of the web page in loadUrl function
simpleWebView.loadUrl("https://abhiandroid.com/ui/");

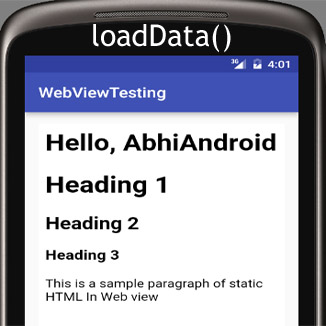
loadData(String data, String mimeType, String encoding)
تُستخدم هذه الطريقة لتحميل سلسلة HTML الثابتة في عرض ويب. تأخذ الدالة loadData () بيانات سلسلة html ونوع mime ومعلمات الترميز كثلاث معاملات.
أدناه نقوم بتحميل بيانات سلسلة Html الثابتة في تطبيقنا لعرض الويب.
/*Add in Oncreate() funtion after setContentView()*/
// initiate a web view
WebView webView = (WebView) findViewById(R.id.simpleWebView);
// static html string data
String customHtml = "<html><body><h1>Hello, AbhiAndroid</h1>" +
"<h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3>" +
"<p>This is a sample paragraph of static HTML In Web view</p>" +
"</body></html>";
// load static html data on a web view
webView.loadData(customHtml, "text/html", "UTF-8");

يساعدنا WebViewClient في مراقبة الحدث في WebView. يجب عليك تجاوز طريقة shouldOverrideUrlLoading (). تسمح لنا هذه الطريقة بتنفيذ الإجراء الخاص بنا عند تحديد عنوان url معين. بمجرد أن تكون جاهزًا باستخدام WebViewClient ، يمكنك تعيين WebViewClient في WebView الخاص بك باستخدام طريقة setWebViewClient ().
أدناه نقوم بتحميل عنوان url باستخدام عميل عرض الويب في WebView.
/*Add in Oncreate() funtion after setContentView()*/
// initiate a web view
simpleWebView = (WebView) findViewById(R.id.simpleWebView);
// set web view client
simpleWebView.setWebViewClient(new MyWebViewClient());
// string url which you have to load into a web view
String url = "https://abhiandroid.com/ui/";
simpleWebView.getSettings().setJavaScriptEnabled(true);
simpleWebView.loadUrl(url); // load the url on the web view
}
// custom web view client class who extends WebViewClient
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url); // load the url
return true;
}
4. canGoBack () - الانتقال إلى صفحة واحدة للخلف في حالة وجود محفوظات سابقة
تُستخدم هذه الطريقة لتحديد ما إذا كان عرض الويب يحتوي على عنصر محفوظات رجوع أم لا. ترجع هذه الطريقة قيمة منطقية إما صواب أو خطأ. إذا كانت النتيجة صحيحة ، فسيتم استخدام طريقة goBack () لإعادة صفحة واحدة إلى الخلف.
أدناه نتحقق مما إذا كانت طريقة عرض الويب لها سجل خلفي أم لا.
// initiate a web view
WebView simpleWebView=(WebView)findViewById(R.id.simpleWebView);
// checks whether a web view has a back history item or not
Boolean canGoBack=simpleWebView.canGoBack();
5. canGoForward () - تحريك صفحة واحدة للأمام في حالة وجود محفوظات إعادة التوجيه
تُستخدم هذه الطريقة لتحديد ما إذا كان عرض الويب يحتوي على عنصر محفوظات forword أم لا. ترجع هذه الطريقة قيمة منطقية إما صواب أو خطأ. إذا كانت النتيجة صحيحة ، فسيتم استخدام طريقة goForword () لنقل صفحة واحدة من أجل الكلمات.
أدناه نتحقق مما إذا كان عرض الويب يحتوي على سجل إعادة توجيه أم لا.
// initiate a web view
WebView simpleWebView=(WebView)findViewById(R.id.simpleWebView);
// checks whether a web view has a forward history item or not
Boolean canGoForword=simpleWebView.canGoForward() ;
6. clearHistory () - امسح محفوظات WebView
تُستخدم هذه الطريقة لمسح التاريخ الأمامي والخلفي لعرض الويب.
أدناه نقوم بمسح سجل الكلمات الأمامية والخلفية لـ WebView.
WebView simpleWebView=(WebView)findViewById(R.id.simpleWebView); // initiate a web view
simpleWebView.clearHistory(); // clear the forward and backward history
مثال WebView في Android Studio :
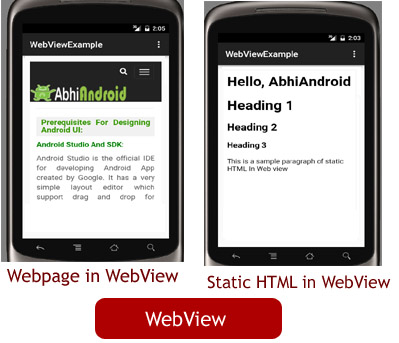
هنا في مثال WebView هذا نعرض استخدام عرض الويب في تطبيقنا. للقيام بذلك ، نعرض زرين أحدهما لعرض صفحة ويب والآخر لعرض بيانات HTML الثابتة في عرض الويب. فيما يلي الإخراج النهائي ، تنزيل الكود والشرح خطوة بخطوة:

حدد ملف -> جديد -> مشروع جديد ... ثم املأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف XML ونضيف الكود لعرض زرين وعرض ويب في ملف xml الخاص بنا (التخطيط).
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/loadWebPage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="#444"
android:text="Load Web Page"
android:textColor="#fff"
android:textSize="14sp"
android:textStyle="bold" />
<Button
android:id="@+id/loadFromStaticHtml"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="#444"
android:text="Load Static HTML"
android:textColor="#fff"
android:textSize="14sp"
android:textStyle="bold" />
</LinearLayout>
<WebView
android:id="@+id/simpleWebView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="20dp"
android:scrollbars="none" />
</LinearLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة نفتح MainActivity ونضيف الكود لبدء عرض الويب وزرين. من بين هذه الأزرار ، يتم استخدام زر واحد لعرض صفحة ويب في عرض ويب والآخر يستخدم لتحميل صفحة HTML ثابتة في عرض الويب.
package example.gb.webviewexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ButtonBarLayout;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
WebView simpleWebView;
Button loadWebPage, loadFromStaticHtml;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate buttons and a web view
loadFromStaticHtml = (Button) findViewById(R.id.loadFromStaticHtml);
loadFromStaticHtml.setOnClickListener(this);
loadWebPage = (Button) findViewById(R.id.loadWebPage);
loadWebPage.setOnClickListener(this);
simpleWebView = (WebView) findViewById(R.id.simpleWebView);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.loadFromStaticHtml:
// define static html text
String customHtml = "<html><body><h1>Hello, AbhiAndroid</h1>" +
"<h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3>" +
"<p>This is a sample paragraph of static HTML In Web view</p>" +
"</body></html>";
simpleWebView.loadData(customHtml, "text/html", "UTF-8"); // load html string data in a web view
break;
case R.id.loadWebPage:
simpleWebView.setWebViewClient(new MyWebViewClient());
String url = "https://abhiandroid.com/ui/";
simpleWebView.getSettings().setJavaScriptEnabled(true);
simpleWebView.loadUrl(url); // load a web page in a web view
break;
}
}
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
الخطوة 4: افتح manifests -> AndroidManifest.xml
في هذه الخطوة ، نفتح ملف Manifest ونحدد إذن الإنترنت لتطبيقنا.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="example.gb.webviewexample">
<!-- define internet permission for our app -->
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
المخرجات :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. اختر إما فتح صفحة ويب أو HTML ثابت في WebView من خلال النقر على زر . نفتح HTML ثابت.
