تأتي ImageView بخيارات تكوين مختلفة لدعم أنواع المقاييس المختلفة. تُستخدم خيارات ScaleType لتغيير حجم حدود الصورة إلى حدود عرض الصورة . خصائص تكوين ScaleType لـ ImageView في Android هي CENTER و CENTER_CROP و CENTER_INSIDE و FIT_CENTER و FIT_END و FIT_START و FIT_XY و MATRIX.
قبل فهم أنواع المقاييس المختلفة لمعاينة الصور ، يمكننا أولاً مراجعة ImageView باختصار وهي فئة تستخدم لعرض ملف صورة في التطبيق. لمزيد من التفاصيل ، اقرأ البرنامج التعليمي ImageView .
مقاييس ImageView مختلفة
في نظام Android ، تأتي ImageView مع خيارات تكوين مختلفة لدعم ScaleType المختلفة المستخدمة لتوسيع حدود الصورة إلى حدود ImageView. فيما يلي أنواع المقاييس السبعة المختلفة المستخدمة في Android:
- الوسط - توسيط الصورة ولكن لا يقيس الصورة
- CENTER_CROP - مقياس الصورة بشكل موحد
- CENTER_INSIDE - توسيط الصورة داخل الحاوية ، بدلاً من جعل الحافة مطابقة تمامًا
- FIT_CENTER - قياس الصورة من المركز
- FIT_END - قم بقياس الصورة من نهاية الحاوية.
- FIT_START - مقياس الصورة من بداية الحاوية
- FIT_XY - املأ الصورة من إحداثيات الحاوية س وص
- MATRIX - القياس باستخدام مصفوفة الصورة عند الرسم
الآن دعونا نشرح كل هذه الأنواع من المقاييس واحدة تلو الأخرى بالتفصيل مع المثال والرمز:
1. CENTER: المركز هو نوع المقياس المستخدم في android لتوسيط الصورة على ImageView ولكن لا يقيس الصورة.
فيما يلي رمز المثال الذي قمنا فيه بتعيين نوع المقياس على المركز لعرض الصورة .
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="center"
android:src="@drawable/lion" />

في المثال أدناه ، قمنا بتعيين نوع المقياس على المركز لعرض الصورة في فئة java .
/*Add in Oncreate() funtion after setContentView() method*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.CENTER);
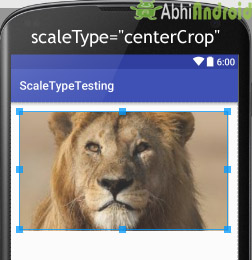
2. CENTER_CROP: يتم استخدام نوع مقياس المحاصيل المركزي في android لتوسيع نطاق الصورة بشكل موحد. وهذا يعني الحفاظ على نسبة العرض إلى الارتفاع للصورة حيث أن كل من أبعاد العرض والارتفاع للصورة ستكون مساوية أو أكبر من الأبعاد المقابلة لعرض الصورة (مطروحًا منها الحشو).
فيما يلي رمز المثال الذي قمنا فيه بتعيين نوع المقياس على الاقتصاص المركزي لعرض الصورة.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/lion" />

في المثال أدناه ، قمنا بتعيين نوع المقياس على الاقتصاص المركزي لعرض الصورة بوسائل برمجية في فئة جافا .
/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
3. CENTER_INSIDE: الوسط الداخلي هو نوع مقياس آخر يستخدم في android لتوسيط الصورة داخل الحاوية ، بدلاً من جعل الحافة مطابقة تمامًا.
يوجد أدناه مثال على الكود الذي قمنا فيه بتعيين نوع المقياس على المركز من الداخل لعرض الصورة.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="centerInside"
android:src="@drawable/lion" />

في المثال أدناه ، قمنا بتعيين نوع المقياس على المركز من الداخل لعرض الصورة في فئة java .
/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
4. FIT_CENTER: مركز الملاءمة هو نوع مقياس يستخدم في android لقياس الصورة من المركز. سيتأكد مركز الملاءمة من أن الملف المصدر مناسب تمامًا داخل حاوية (معاينة الصورة) وسيكون المحور الأفقي أو الرأسي دقيقًا.
يوجد أدناه مثال الكود الذي قمنا فيه بتعيين نوع المقياس لملاءمة المركز لعرض الصورة.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="fitCenter"
android:src="@drawable/lion" />

في المثال أدناه ، قمنا بتعيين نوع المقياس على الاقتصاص المركزي لعرض الصورة في فئة جافا .
/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
5. FIT_END: يتم استخدام نوع المقياس النهائي الملائم في android لملاءمة الصورة أو الملف المصدر في نهاية الحاوية (على سبيل المثال ، imageeview ). يتم استخدام Fit end لقياس الصورة من نهاية الحاوية.
فيما يلي رمز المثال الذي قمنا فيه بتعيين نوع المقياس ليلائم النهاية لعرض الصورة.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="fitEnd"
android:src="@drawable/lion" />

في المثال أدناه ، قمنا بتعيين نوع المقياس ليناسب النهاية لعرض الصورة في فئة java.
/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.FIT_END);
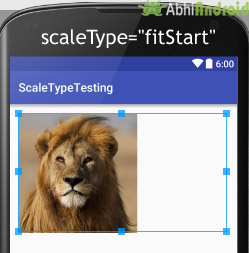
6. FIT_START: يتم استخدام نوع مقياس البدء الملائم في Android لملاءمة الصورة مع بداية الحاوية (على سبيل المثال ، imageview ). يتم استخدام Fit start لقياس الصورة من بداية الحاوية.
يوجد أدناه مثال على الكود مع شرح مضمن حيث قمنا بتعيين نوع المقياس ليلائم النهاية لعرض الصورة.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="fitStart"
android:src="@drawable/lion" />

في رمز المثال أدناه ، قمنا بتعيين نوع المقياس على الاقتصاص المركزي لعرض الصورة في فئة java.
/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.FIT_START);
7. FIT_XY: يتم استخدام نوع مقياس fit_XY في Android لقياس الصورة باستخدام التعبئة. ستملأ Fit xy الصورة من إحداثيات x و y للحاوية.
فيما يلي رمز المثال الذي قمنا فيه بتعيين نوع المقياس على fitXY.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="fitXY"
android:src="@drawable/lion" />

/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.FIT_XY);
8. المصفوفة MATRIX: المصفوفة هي نوع مقياس يستخدم في android للقياس باستخدام مصفوفة الصورة عند الرسم. استخدمه متى أردت تخصيص طريقة تدوير صورتك وقياسها وما إلى ذلك حسب رغبتك.
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="matrix"
android:src="@drawable/lion" />

/*Add inside Oncreate() funtion after setContentView() function*/
ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView);
simpleImageView.setScaleType(ImageView.ScaleType.MATRIX);
مثال على scaleType في Android Studio :
وصف المشروع:
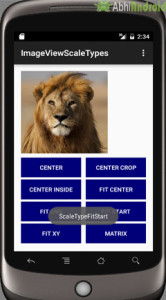
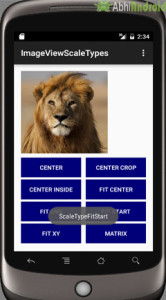
فيما يلي مثال على نوع المقياس في Android Studio ، حيث نعرض صورة ونغير نوع مقياسها عند حدث النقر فوق الزر . لذلك لدينا 8 أزرار مختلفة ، زر لكل نوع مقياس ، وكلما نقرت على أي زر ، سيتم أيضًا عرض اسم نوع المقياس هذا باستخدام Toast.
ما عليك سوى النقر على الزر وستتغير صورة الأسد إلى نوع ScaleType المعين. فيما يلي الإخراج النهائي ، قم بتنزيل الكود والبرنامج التعليمي خطوة بخطوة:

الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main. xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض عرض صورة وزر مختلف على الشاشة بتنسيق نسبي .
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:src="@drawable/lion" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/simpleImageView"
android:layout_marginTop="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeCenter"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeCenterCrop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER CROP"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeCenterInside"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER INSIDE"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeFitCenter"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT CENTER"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeFitEnd"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT END"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeFitStart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT START"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeFitXY"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT XY"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeMatrix"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="MATRIX"
android:textColor="#fff" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
الخطوة 3: الآن افتح التطبيق -> جافا -> الحزمة -> MainActivity.java
- في هذه الخطوة نضيف الكود لبدء imageView والزر الآخر .
- باستخدام التبديل ، سنعرض صورة الأسد في هذا النوع المحدد الذي نقر عليه مستخدم الزر.
- سنقوم بتنفيذ حدث النقر على الزر ، وتعيين ScaleType للصورة باستخدام طريقة setScaleType () وفقًا للزر وعرض النص للزر المحدد باستخدام نخب.
package example.abhiandriod.imageviewscaletypes;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView simpleImageView;
Button scaleTypeCenter, scaleTypeCenterCrop, scaleTypeCenterInside, scaleTypeFitCenter, scaleTypeFitEnd, scaleTypeFitStart, scaleTypeFitXY, scaleTypeMatrix;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//initiate views
simpleImageView = (ImageView) findViewById(R.id.simpleImageView);
scaleTypeCenter = (Button) findViewById(R.id.scaleTypeCenter);
scaleTypeCenter.setOnClickListener(this);
scaleTypeCenterCrop = (Button) findViewById(R.id.scaleTypeCenterCrop);
scaleTypeCenterCrop.setOnClickListener(this);
scaleTypeCenterInside = (Button) findViewById(R.id.scaleTypeCenterInside);
scaleTypeCenterInside.setOnClickListener(this);
scaleTypeFitCenter = (Button) findViewById(R.id.scaleTypeFitCenter);
scaleTypeFitCenter.setOnClickListener(this);
scaleTypeFitEnd = (Button) findViewById(R.id.scaleTypeFitEnd);
scaleTypeFitEnd.setOnClickListener(this);
scaleTypeFitStart = (Button) findViewById(R.id.scaleTypeFitStart);
scaleTypeFitStart.setOnClickListener(this);
scaleTypeFitXY = (Button) findViewById(R.id.scaleTypeFitXY);
scaleTypeFitXY.setOnClickListener(this);
scaleTypeMatrix = (Button) findViewById(R.id.scaleTypeMatrix);
scaleTypeMatrix.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.scaleTypeCenter:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER);
Toast.makeText(getApplicationContext(), "ScaleTypeCenter", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeCenterCrop:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
Toast.makeText(getApplicationContext(), "ScaleTypeCenterCrop", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeCenterInside:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
Toast.makeText(getApplicationContext(), "ScaleTypeCenterInside", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitCenter:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
Toast.makeText(getApplicationContext(), "ScaleTypeFitCenter", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitEnd:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_END);
Toast.makeText(getApplicationContext(), "ScaleTypeFitEnd", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitStart:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_START);
Toast.makeText(getApplicationContext(), "ScaleTypeFitStart", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitXY:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_XY);
Toast.makeText(getApplicationContext(), "ScaleTypeFitXY", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeMatrix:
simpleImageView.setScaleType(ImageView.ScaleType.MATRIX);
Toast.makeText(getApplicationContext(), "ScaleTypeMatrix", Toast.LENGTH_SHORT).show();
break;
}
}
}
المخرجات :
الآن قم بتشغيل التطبيق في AVD وسترى صورة الأسد والعديد من أزرار خيار ScaleType المدرجة. انقر فوق أي زر وسترى أن صورة Lion ستتغير إلى نوع ScaleType المعين.