RatingBar تعليمي مع مثال في Android Studio
يستخدم RatingBar للحصول على التقييم من مستخدم التطبيق. يمكن للمستخدم ببساطة لمس النجوم أو سحبها أو النقر عليها لتعيين قيمة التصنيف. تقوم قيمة التصنيف دائمًا بإرجاع رقم فاصلة عائمة والذي قد يكون 1.0 ، 2.5 ، 4.5 وما إلى ذلك.

و getRating() أسلوب فئة RatingBar الروبوت إرجاع عدد التصنيف.
كود RatingBar في XML:
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
جدول المحتويات
الطرق المستخدمة في RatingBar:
getRating ():
يمكنك الحصول على رقم التصنيف من RatingBar باستخدام طريقة getRating (). تقوم هذه الطريقة بإرجاع رقم الفاصلة العائمة. أدناه نحصل على رقم التصنيف الحالي من RatingBar.
/*Add in Oncreate() funtion after setContentView()*/
RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar); // initiate a rating bar
Float ratingNumber = simpleRatingBar.getRating(); // get rating number from a rating bar
getNumStars ():
يمكنك الحصول على عدد النجوم في RatingBar باستخدام طريقة getNumstars (). هذه الطريقة ترجع قيمة int. في الكود أدناه نحصل على العدد الإجمالي للنجوم لشريط RatingBar.
/*Add in Oncreate() funtion after setContentView()*/
RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar); // initiate a rating bar
int numberOfStars = simpleRatingBar.getNumStars(); // get total number of stars of rating bar
السمات او الخصائص المستخدمة في RatingBar :
الآن دعنا نناقش بعض السمات المهمة التي تساعدنا على تكوين شريط التصنيف في ملف XML (التخطيط).
1. id: id هي سمة تُستخدم لتعريف شريط التصنيف بشكل فريد.
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2. الخلفية: تُستخدم سمة الخلفية لتعيين خلفية RatingBar. يمكننا تعيين لون أو رسم في خلفية RatingBar .
أدناه قمنا بتعيين اللون الأحمر لخلفية RatingBar .
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f00"/> <!-- red color for the background of rating bar-->

RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar); // initiate a rating bar
simpleRatingBar.setBackgroundColor(Color.RED); // set background color for a rating bar
3. numStars: يتم استخدام السمة numStars لتعيين عدد النجوم (أو عناصر التصنيف) التي سيتم عرضها في شريط التصنيف. يظهر شريط التصنيف افتراضيًا خمس نجوم ولكن يمكننا تغييره باستخدام سمة numStars.
يجب أن يحتوي numStars على عدد صحيح مثل 1،2 وما إلى ذلك.
أدناه قمنا بتعيين عدد النجوم على 7 من RatingBar.
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="7" /><!-- number of stars to be displayed-->

RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar); // initiate a rating bar
simpleRatingBar.setNumStars(7); // set total number of stars
4. التصنيف او التقييم RatingBar : تحدد سمة التصنيف التصنيف الافتراضي لشريط التصنيف. يجب أن يكون رقم الفاصلة العائمة.
أدناه قمنا بتعيين التصنيف الافتراضي إلى 3.5 لشريط التصنيف.
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rating="3.5" /> <!-- default rating-->

/*Add in Oncreate() funtion after setContentView()*/
RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar); // initiate a rating bar
simpleRatingBar.setRating((float) 3.5); // set default rating
5. المساحة المتروكة padding : يتم استخدام خاصية المساحة المتروكة لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل.
- padding يمينًا: اضبط الحشوة من الجانب الأيمن من شريط التصنيف .
- padding يسار: اضبط المساحة المتروكة من الجانب الأيسر لشريط التصنيف .
- paddingTop: اضبط المساحة المتروكة من الجانب العلوي لشريط التصنيف .
- paddingBottom: اضبط المساحة المتروكة من الجانب السفلي لشريط التصنيف .
- الحشوة : اضبط الحشوة من جميع جوانب شريط التصنيف .
أدناه قمنا بتعيين المساحة المتروكة 20dp من جميع جوانب شريط التصنيف.
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rating="2.5"
android:numStars="6"
android:background="#f00"
android:padding="20dp"/> <!--20dp padding from all the sides of rating bar-->

مثال شريط التقييم في Android Studio :
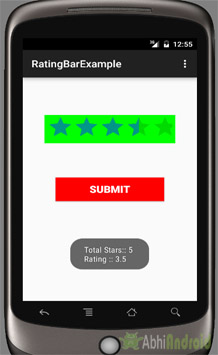
فيما يلي مثال على RatingBar في Android حيث عرضنا RatingBar بخمس نجوم وزر إرسال . عندما ينقر المستخدم على قيمة الزر لإجمالي عدد النجوم وتظهر قيمة التصنيف باستخدام Toast على الشاشة. فيما يلي الإخراج النهائي ، قم بتنزيل الكود والبرنامج التعليمي خطوة بخطوة:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته RatingBarExample
حدد ملف -> جديد -> مشروع جديد واملأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main. xml وأضف الكود التالي
في هذه الخطوة نفتح ملف xml ونضيف الكود لعرض شريط تصنيف بخمسة نجوم وقيمة "2" للتصنيف الافتراضي وزر إرسال واحد .
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RatingBar
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:background="#0f0"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:rating="2" />
<Button
android:id="@+id/submitButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:padding="10dp"
android:text="Submit"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة نفتح MainActivity حيث نضيف الكود لبدء زر RatingBar & ثم نقوم بالنقر فوق الزر على الزر وعرض العدد الإجمالي للنجوم والتصنيف باستخدام نخب.
package example.gb.ratingbarexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.RatingBar;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate rating bar and a button
final RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar);
Button submitButton = (Button) findViewById(R.id.submitButton);
// perform click event on button
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// get values and then displayed in a toast
String totalStars = "Total Stars:: " + simpleRatingBar.getNumStars();
String rating = "Rating :: " + simpleRatingBar.getRating();
Toast.makeText(getApplicationContext(), totalStars + "\n" + rating, Toast.LENGTH_LONG).show();
}
});
}
}
مخرج :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى خيار التصنيف على الشاشة. حدد تقييمك وانقر فوق إرسال. سيتم عرض تقييمك على الشاشة كـ Toast.

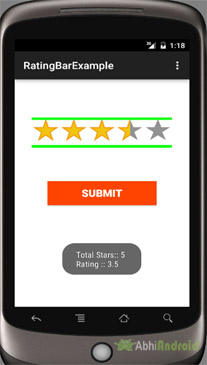
مثال شريط التصنيف المخصصRatingBar costom في Android Studio :
في المثال أدناه لشريط التصنيف المخصص في Android ، قمنا بعرض شريط تصنيف بخمس نجوم مخصصة وزر إرسال. عندما ينقر المستخدم على قيمة الزر لإجمالي عدد النجوم وتظهر قيمة التصنيف باستخدام Toast. يوجد أدناه الإخراج النهائي ، وتنزيل الكود والشرح خطوة بخطوة لشريط التصنيف المخصص.

حدد ملف -> جديد -> مشروع جديد -> ثم املأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض شريط تصنيف مخصص بخمس نجوم وقيمة "2.5" للتصنيف الافتراضي وزر إرسال واحد.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RatingBar
android:id="@+id/simpleRatingBar"
style="@style/customRatingBar"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:background="#0f0"
android:rating="2.5" />
<Button
android:id="@+id/submitButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f40"
android:padding="10dp"
android:text="Submit"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة ، نفتح MainActivity حيث نضيف الكود لبدء زر RatingBar & ثم ننفذ حدث انقر فوق الزر ونعرض العدد الإجمالي للنجوم والتصنيف باستخدام Toast.
package example.gb.customratingbarexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.RatingBar;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate rating bar and a button
final RatingBar simpleRatingBar = (RatingBar) findViewById(R.id.simpleRatingBar);
Button submitButton = (Button) findViewById(R.id.submitButton);
// perform click event on button
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// get values and then displayed in a toast
String totalStars = "Total Stars:: " + simpleRatingBar.getNumStars();
String rating = "Rating :: " + simpleRatingBar.getRating();
Toast.makeText(getApplicationContext(), totalStars + "\n" + rating, Toast.LENGTH_LONG).show();
}
});
}
}
الخطوة 4: افتح res -> values -> styles xml
في هذه الخطوة نضيف الكود لعرض النجوم المخصصة للتصنيف. للقيام بذلك في ملف styles.xml هذا ، قمنا بتعيين ملف xml مخصص من drawable وقمنا بتعيين الارتفاع والعرض لهذا العنصر.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
<style name="customRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/customratingstars</item>
<item name="android:minHeight">20dip</item>
<item name="android:maxHeight">20dip</item>
</style>
</resources>
الخطوة 5: إنشاء ملف XML جديد قابل للرسم -> customratingstars.xml
في هذه الخطوة ، نقوم بإنشاء ملف XML جديد قابل للرسم ، حيث نقوم بتعيين الرموز للنجوم الممتلئة والفارغة. كما هو موضح أدناه ، فإن مقتطف الشفرة فارغ ومملوء هما رمزان مختلفان تم تعيينهما من drawable.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/empty" />
<item android:id="@android:id/secondaryProgress"
android:drawable="@drawable/empty" />
<item android:id="@android:id/progress"
android:drawable="@drawable/filled" />
</layer-list>
المخرجات :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى خيار تصنيف النجوم المخصص على الشاشة.
