القطع fragments مع مثال في Android Studio
في Android ، يعد Fragment جزءًا من نشاط يتيح المزيد من تصميم النشاط المعياري. لن يكون من الخطأ إذا قلنا أن fragment هي نوع من النشاط الفرعي. يمثل سلوكًا أو جزءًا من واجهة المستخدم في النشاط. يمكننا دمج قطع fragments متعددة في نشاط واحد او شاشة واحده لبناء واجهة مستخدم متعددة اللوحات وإعادة استخدام القطعه fragment في أنشطة متعددة. نحتاج دائمًا إلى تضمين القطعة Fragment في نشاط activity وتتأثر دورة حياة القطعة بشكل مباشر بدورة حياة النشاط activity.
قراءة مهمة ذات صلة: دورة حياة القطعة Fragment

يمكننا إنشاء القطع Fragments عن طريق توسيع فئة Fragment أو عن طريق إدراج fragment في مخطط النشاط الخاص بنا عن طريق إعلان القطعة في ملف تخطيط النشاط ، كعنصر <fragment>. يمكننا معالجة كل قطعه بشكل مستقل ، مثل إضافته أو إزالته.

أثناء إجراء معاملة مجزأة ، يمكننا إضافة جزء إلى المكدس الخلفي الذي يديره النشاط. مكدس خلفي يسمح لنا بعكس معاملة جزء عند الضغط على زر رجوع للجهاز. على سبيل المثال ، إذا قمنا باستبدال جزء وإضافته في المكدس الخلفي ، فعند الضغط على زر الخلف على الجهاز ، فإنه يعرض الجزء السابق.
بعض النقاط المهمة حول Fragment في Android:
1. تمت إضافة القطع fragments في إصدار Honeycomb من Android ، الإصدار 11 من API.
2. يمكننا إضافة أو استبدال أو إزالة القطعه fragment في نشاط أثناء تشغيل النشاط. لإجراء هذه العمليات ، نحتاج إلى تخطيط (نسق نسبي Layout relative ، إطار تخطيطي FrameLayout أو أي تخطيط Layout آخر) في ملف xml ثم استبدال هذا التخطيط بالقطعة المطلوب.
3. القطع fragments لها تخطيطها الخاص وسلوكها الخاص مع عمليات الاسترجاعات الخاصة بدورة الحياة.
4. يمكن استخدام fragment القطعة في أنشطة متعددة.
5. يمكننا أيضًا دمج قطع fragments متعددة في نشاط واحد لبناء واجهة مستخدم متعددة المستويات.
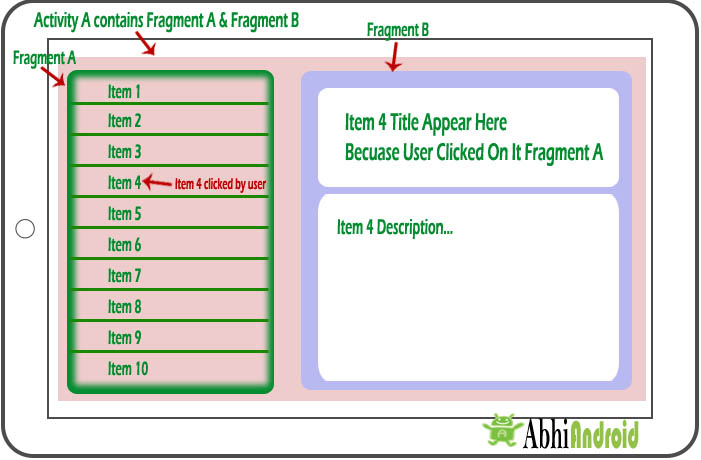
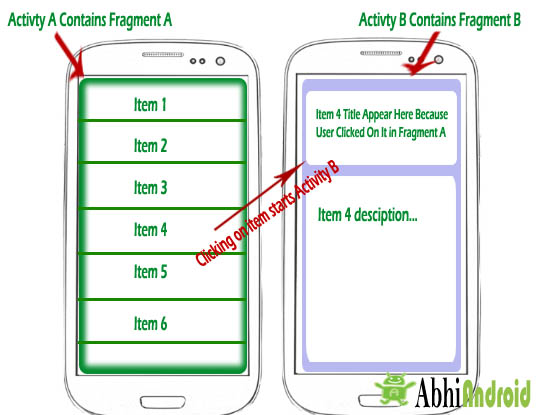
الحاجة إلى القطعة fragment في Android:
قبل تقديم Fragment's ، يمكننا فقط عرض نشاط واحد على الشاشة في وقت معين ، لذلك لم نتمكن من تقسيم الشاشة والتحكم في أجزاء مختلفة بشكل منفصل. بمساعدة Fragment's يمكننا تقسيم الشاشات إلى أجزاء مختلفة والتحكم في أجزاء مختلفة بشكل منفصل.
باستخدام الأجزاء ، يمكننا تكوين أجزاء متعددة في نشاط واحد. الأجزاء لها أحداثها وتخطيطاتها ودورة حياتها الكاملة. إنه يوفر المرونة ويزيل أيضًا قيود نشاط واحد على الشاشة في كل مرة.
كود الجزء الأساسي في XML:
<fragment android:id="@+id/fragments" android:layout_width="match_parent" android:layout_height="match_parent" />
قم بإنشاء كلاس او فئة fragment في Android Studio :
لإنشاء قطعه fragment ، نقوم أولاً بتوسيع فئة Fragment ، ثم تجاوز طرق دورة حياة المفتاح لإدراج منطق التطبيق الخاص بنا ، على غرار الطريقة التي نستخدمها مع فئة النشاط. أثناء إنشاء جزء ، يجب علينا استخدام onCreateView () لتعريف التخطيط ومن أجل تشغيل قطعه .
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.ViewGroup;
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
هنا البارميتر parameter inflater هي LayoutInflater تستخدم لتضخيم التخطيط ، والبارميتر parameter الحاوية container هي ViewGroup الأصل (من تخطيط النشاط) حيث سيتم إدراج تخطيط الجزء الخاص بنا.
المعلمة saveInstanceState عبارة عن حزمة توفر بيانات حول المثيل السابق للقطعة. تحتوي طريقة inflate () على ثلاث أولها تخطيط الموارد الذي نريد تضخيمه ، والثاني هو ViewGroup ليكون أصل التخطيط المتضخم. يعد تمرير الحاوية أمرًا مهمًا حتى يتمكن النظام من تطبيق معلمات التخطيط على العرض الجذري للتخطيط المتضخم ، المحدد بواسطة طريقة العرض الأصلية التي تسير فيها والمعلمة الثالثة هي قيمة منطقية تشير إلى ما إذا كان يجب إرفاق التخطيط المتضخم بـ ViewGroup (المعلمة الثانية) أثناء النفخ.
تنفيذ القطعة في Android يتطلب Honeycomb (3.0) أو أعلى :
تمت إضافة الأجزاء في إصدار Honeycomb من Android ، أي الإصدار 11 من واجهة برمجة التطبيقات ، وهناك بعض الفئات الأساسية المتعلقة بـ Fragment's هي:
1. FragmentActivity: الفئة الأساسية لجميع الأنشطة التي تستخدم ميزات التجزئة (والمحمل) القائمة على التوافق.
2. قطعه fragment : الفئة الأساسية لكافة تعريفات القطعه
3. FragmentManager: فئة للتفاعل مع كائنات قطعه fragment داخل نشاط
4. FragmentTransaction: فئة تنفيذ مجموعة صغيرة من عمليات التجزئة مثل استبدال أو إضافة قطعة fragment.
مثال على الجزء الأول في Android Studio :
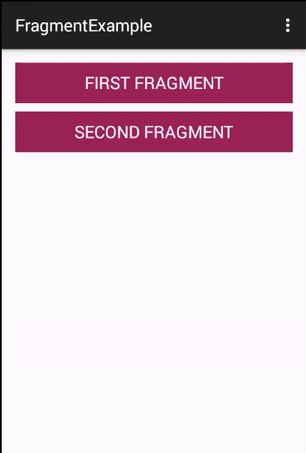
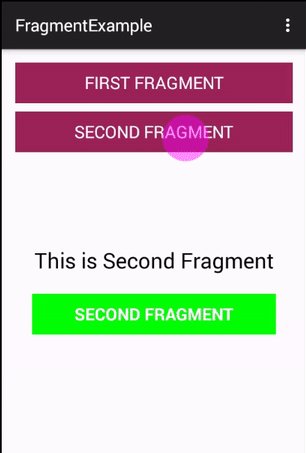
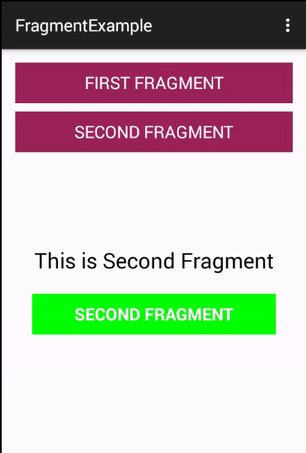
يوجد أدناه مثال على Fragment's. في هذا المثال ، نقوم بإنشاء جزأين وتحميلهما بنقرة زر . نعرض اثنين من الأزرار و FrameLayout في نشاطنا ونقوم بتنفيذ حدث setOnClickListener على كلا الزر. عند النقر فوق الزر الأول ، نستبدل الجزء الأول ، وعند النقر فوق الزر الثاني ، نستبدل الجزء الثاني بالتخطيط ( FrameLayout ). في كلا الجزأين ، نعرض TextView وزرًا ونقر فوق الزر ، نعرض اسم الجزء بمساعدة Toast.
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي وقراءة الشرح خطوة بخطوة:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته FragmentExample
الخطوة 2: افتح الدقة -> التخطيط -> activity_main. xml (أو) main. xml وأضف الكود التالي:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <!-- display two Button's and a FrameLayout to replace the Fragment's --> <Button android:id="@+id/firstFragment" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/button_background_color" android:text="First Fragment" android:textColor="@color/white" android:textSize="20sp" /> <Button android:id="@+id/secondFragment" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="@color/button_background_color" android:text="Second Fragment" android:textColor="@color/white" android:textSize="20sp" /> <FrameLayout android:id="@+id/frameLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" /> </LinearLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة ، نفتح MainActivity ونضيف الكود لبدء تشغيل الأزرار. بعد ذلك نقوم بتنفيذ حدث setOnClickListener على كلا الزر. عند النقر فوق الزر الأول ، نستبدل الجزء الأول ، وعند النقر فوق الزر الثاني ، نستبدل الجزء الثاني بالتخطيط (FrameLayout). لاستبدال جزء بـ FrameLayout ، نقوم أولاً بإنشاء "مدير جزء" ثم نبدأ المعاملة باستخدام "معاملة تجزئة" وأخيرًا استبدل الجزء بالتخطيط ، أي FrameLayout.
package com.abhiandroid.fragmentexample;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button firstFragment, secondFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get the reference of Button's
firstFragment = (Button) findViewById(R.id.firstFragment);
secondFragment = (Button) findViewById(R.id.secondFragment);
// perform setOnClickListener event on First Button
firstFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// load First Fragment
loadFragment(new FirstFragment());
}
});
// perform setOnClickListener event on Second Button
secondFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// load Second Fragment
loadFragment(new SecondFragment());
}
});
}
private void loadFragment(Fragment fragment) {
// create a FragmentManager
FragmentManager fm = getFragmentManager();
// create a FragmentTransaction to begin the transaction and replace the Fragment
FragmentTransaction fragmentTransaction = fm.beginTransaction();
// replace the FrameLayout with new Fragment
fragmentTransaction.replace(R.id.frameLayout, fragment);
fragmentTransaction.commit(); // save the changes
}
}
الخطوة 4: نحتاج الآن إلى جزأين وتنسيقات 2 xml. لذا قم بإنشاء جزأين بالنقر بزر الماوس الأيمن على مجلد الحزمة الخاص بك وإنشاء فئات وتسميتها باسم FirstFragment و SecondFragment وإضافة الكود التالي على التوالي.
FirstFragment.class
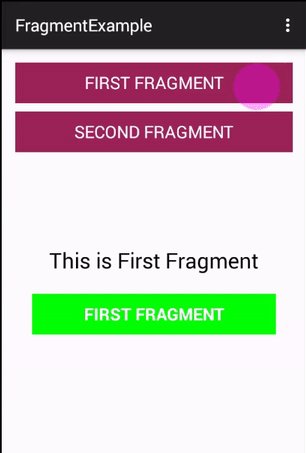
في هذا الجزء أولاً نقوم بتضخيم التخطيط والحصول على مرجع الزر. بعد ذلك نقوم بتنفيذ حدث setOnClickListener على زر ، لذلك كلما نقر المستخدم على الزر ، تظهر رسالة "الجزء الأول" على الشاشة باستخدام Toast.
package com.abhiandroid.fragmentexample;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class FirstFragment extends Fragment {
View view;
Button firstButton;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_first, container, false);
// get the reference of Button
firstButton = (Button) view.findViewById(R.id.firstButton);
// perform setOnClickListener on first Button
firstButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
Toast.makeText(getActivity(), "First Fragment", Toast.LENGTH_LONG).show();
}
});
return view;
}
}
الجزء الثاني
في هذا الجزء أولاً نقوم بتضخيم التخطيط والحصول على مرجع الزر. بعد ذلك نقوم بتنفيذ حدث setOnClickListener على Button ، لذلك كلما نقر المستخدم على الزر ، تظهر رسالة "Second Fragment" على الشاشة باستخدام Toast.
package com.abhiandroid.fragmentexample;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class SecondFragment extends Fragment {
View view;
Button secondButton;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_second, container, false);
// get the reference of Button
secondButton = (Button) view.findViewById(R.id.secondButton);
// perform setOnClickListener on second Button
secondButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
Toast.makeText(getActivity(), "Second Fragment", Toast.LENGTH_LONG).show();
}
});
return view;
}
}
الخطوة 5 : الآن قم بإنشاء 2 تخطيطات xml عن طريق النقر بزر الماوس الأيمن على res / layout -> New -> Layout Resource File وقم بتسميتها باسم fragment_first و fragment_second وأضف الكود التالي في الملفات المعنية.
سنقوم هنا بتصميم واجهة المستخدم البسيطة الأساسية باستخدام TextView و Button في كل من xml.
fragment_first.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.abhiandroid.fragmentexample.FirstFragment"> <!--TextView and Button displayed in First Fragment --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="100dp" android:text="This is First Fragment" android:textColor="@color/black" android:textSize="25sp" /> <Button android:id="@+id/firstButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@color/green" android:text="First Fragment" android:textColor="@color/white" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
fragment_second.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.abhiandroid.fragmentexample.SecondFragment"> <!--TextView and Button displayed in Second Fragment --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="100dp" android:text="This is Second Fragment" android:textColor="@color/black" android:textSize="25sp" /> <Button android:id="@+id/secondButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@color/green" android:text="Second Fragment" android:textColor="@color/white" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
الخطوة 6: افتح res -> values -> colours.xml
في هذه الخطوة نحدد الألوان المستخدمة في ملف xml الخاص بنا.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- color's used in our project --> <color name="black">#000</color> <color name="green">#0f0</color> <color name="white">#fff</color> <color name="button_background_color">#925</color> </resources>
الخطوة 7: افتح AndroidManifest.xml
في هذه الخطوة نعرض ملف Android Manifest الذي لا نفعل فيه شيئًا لأننا نحتاج فقط إلى Activitty أي MainActivity تم تعريفه بالفعل فيه. في مشروعنا ، نقوم بإنشاء جزأين ولكننا لسنا بحاجة إلى تعريف الجزء في البيان لأن الجزء هو جزء من نشاط.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.abhiandroid.fragmentexample" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
الخطوة 8: الآن قم بتشغيل التطبيق وستحصل على زرين. يؤدي النقر فوق الزر الأول إلى إظهار الجزء الأول ، وعند النقر فوق الزر الثاني ، يظهر الجزء الثاني الذي يحل محل التخطيط (FrameLayout).
مثال الجزء 2 في Android Studio :
فيما يلي مثال على جزء بسيط. في هذا المثال ، نقوم بإنشاء جزء بسيط وعرضه في نشاطنا عن طريق الإعلان عن عنصر <fragment> في ملف xml الخاص بنا. نعرض أيضًا زرًا في xml لنشاطنا ونقوم بحدث النقر ، لذلك كلما نقر المستخدم عليه ، يتم عرض رسالة على الشاشة باستخدام Toast. في الجزء ، نعرض TextView وزرًا ونقوم بحدث النقر على الزر ، لذلك كلما نقر المستخدم على الزر ، يتم عرض رسالة على الشاشة بمساعدة Toast.
يمكنك أدناه تنزيل الكود ، والاطلاع على الإخراج النهائي وقراءة الشرح خطوة بخطوة:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته FragmentExample
الخطوة 2: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <!-- display a Button and a Fragment --> <Button android:id="@+id/activity_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="@color/button_background_color" android:text="Activity's Button" android:textColor="@color/white" android:textSize="20sp" /> <fragment android:id="@+id/fragments" android:name="com.abhiandroid.fragmentexample.SimpleFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" /> </LinearLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة نفتح MainActivity ونضيف الكود لبدء الزر. بعد ذلك نقوم بإجراء setOnClickListener على الزر ، لذلك كلما نقر المستخدم على الزر ، يتم عرض رسالة على الشاشة بمساعدة Toast.
package com.abhiandroid.fragmentexample;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button activityButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get the reference of Button
activityButton = (Button) findViewById(R.id.activity_button);
// perform setOnClickListener event on Button
activityButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
Toast.makeText(getApplicationContext(), "Activity's Button", Toast.LENGTH_LONG).show();
}
});
}
}
الخطوة 4: الآن نقوم بإنشاء جزء بالنقر بزر الماوس الأيمن على مجلد الحزمة الخاص بك وإنشاء فئات وتسميتها SimpleFragment وإضافة الكود التالي.
في هذا الجزء أولاً نقوم بتضخيم التخطيط والحصول على مرجع الزر. بعد ذلك نقوم بتنفيذ حدث setOnClickListener على زر ، لذلك كلما نقر المستخدم على الزر ، تظهر رسالة "Fragment's Button" على الشاشة باستخدام Toast.
package com.abhiandroid.fragmentexample;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class SimpleFragment extends Fragment {
View view;
Button firstButton;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_simple, container, false);
// get the reference of Button
firstButton = (Button) view.findViewById(R.id.firstButton);
// perform setOnClickListener on first Button
firstButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
Toast.makeText(getActivity(), "Fragment's Button", Toast.LENGTH_LONG).show();
}
});
return view;
}
}
الخطوة 5: الآن قم بإنشاء تخطيطات xml عن طريق النقر بزر الماوس الأيمن على res / layout -> New -> Layout Resource File واسم fragment_simple وأضف الكود التالي فيه.
سنقوم هنا بتصميم واجهة المستخدم البسيطة الأساسية باستخدام TextView و Button
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.abhiandroid.fragmentexample.SimpleFragment"> <!--TextView and Button displayed in Simple Fragment --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="100dp" android:text="Simple Fragment" android:textColor="@color/black" android:textSize="25sp" /> <Button android:id="@+id/firstButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@color/green" android:text="Fragment's Button" android:textColor="@color/white" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
الخطوة 6: افتح الدقة -> القيم -> colours.xml
في هذه الخطوة نحدد الألوان المستخدمة في ملف xml الخاص بنا.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- color's used in our project --> <color name="black">#000</color> <color name="green">#0f0</color> <color name="white">#fff</color> <color name="button_background_color">#925</color> </resources>
الخطوة 7 : افتح AndroidManifest.xml
في هذه الخطوة نعرض ملف Android Manifest الذي لا نفعل فيه شيئًا لأننا نحتاج فقط إلى Activitty أي MainActivity تم تعريفه بالفعل فيه. في مشروعنا ، نحن جزء ولكننا لسنا بحاجة إلى تعريفه في البيان لأن الجزء هو جزء من نشاط.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.abhiandroid.fragmentexample" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>