EditText مع مثال في Android Studio
في Android ، يعد EditText أداة إدخال قياسية في تطبيقات Android. إنه تراكب فوق TextView يقوم بتهيئة نفسه ليكون قابلاً للتحرير. EditText هي فئة فرعية من TextView مع عمليات تحرير النص. غالبًا ما نستخدم EditText في تطبيقاتنا من أجل توفير إدخال أو حقل نصي ، خاصة في النماذج. أبسط مثال على EditText هو نموذج تسجيل الدخول أو تسجيل الدخول.


جدول المحتويات
كود EditText :
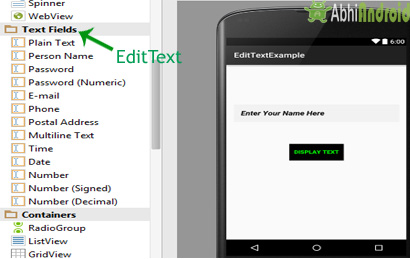
يمكننا إنشاء مثيل EditText من خلال إعلانه داخل مخطط ( ملف XML ) أو عن طريق إنشاء مثيل له برمجيًا (أي في Java Class).
كود EditText في XML:
<EditText
android:id="@+id/simpleEditText"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
استرداد / الحصول على القيمة من EditText في فئة Java:
يوجد أدناه مثال كود EditText حيث نسترد القيمة من EditText في فئة Java . لقد استخدمنا هذا الكود في المثال الذي ستجده في نهاية هذا المنشور.
EditText simpleEditText = (EditText) findViewById(R.id.simpleEditText);
String editTextValue = simpleEditText.getText().toString();
خصائص EditText :
الآن دعنا نناقش بعض الخصائص او السكان التي تساعدنا في تكوين EditText في ملف xml الخاص بك .
1. id: id هي سمة تُستخدم لتعريف EditText بشكل فريد EditText. يوجد أدناه مثال الكود الذي قمنا فيه بتعيين معرف id نص التعديل .
<EditText
android:id="@+id/simpleEditText"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
2. gravity: خاصية gravity هي خاصية اختيارية تُستخدم للتحكم في محاذاة النص مثل اليسار ، واليمين ، والوسط ، والأعلى ، والأسفل ، والمركز الرأسي ، والمركز الأفقي ، إلخ.
يوجد أدناه مثال على الكود مع شرح مضمن حيث قمنا بتعيين الجاذبية الصحيحة لنص EditText.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter Email"
android:gravity="right"/><!--gravity of a edit text-->

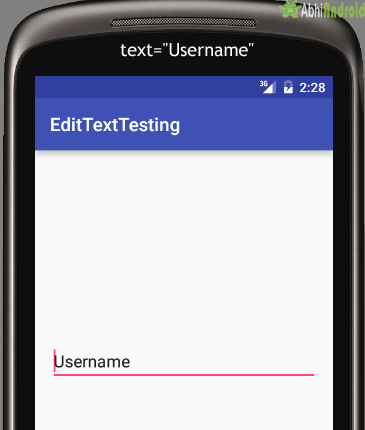
يوجد أدناه مثال على الكود الذي وضعنا فيه النص "اسم المستخدم" في نص التعديل .
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Username"/><!--set text in edit text-->

فيما يلي رمز المثال الذي قمنا بتعيين النص فيه في عرض النص يعني برمجيًا في فئة java.
EditText editText = (EditText)findViewById(R.id.simpleEditText);
editText.setText("Username");//set the text in edit text
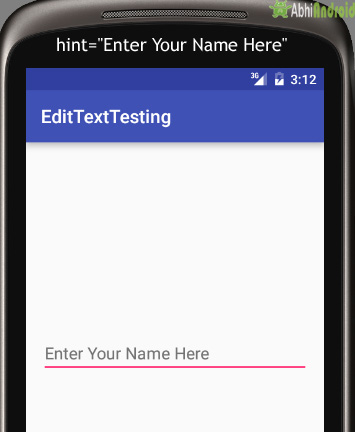
4. hint: تسمى تلميح باللغة العربية التلميح هو سمة مستخدمة لتعيين التلميح ، أي ما تريد أن يدخله المستخدم في نص التعديل هذا. عندما يبدأ المستخدم في كتابة نص التعديل ، سيختفي التلميح تلقائيًا.
يوجد أدناه مثال الكود مع الشرح الذي قمنا فيه بتعيين تلميح تعديل النص.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="Enter Your Name Here" /><!--display the hint-->

فيما يلي رمز المثال الذي قمنا بتعيين النص فيه في عرض النص يعني برمجيًا في فئة java.
EditText editText = (EditText)findViewById(R.id.simpleEditText);
editText.setHint("Enter Your Name Here");//display the hint
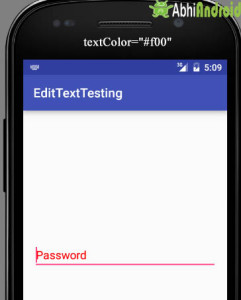
5. لون النص textColor: تستخدم سمة لون النص لتعيين لون النص لنص تحرير النص. تكون قيمة اللون على شكل "#argb" أو "#rgb" أو "#rrggbb" أو "#aarrggbb".
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين اللون الأحمر للنص المعروض لنص التحرير.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Password"
android:textColor="#f00"/><!--set the red text color-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين لون النص فيه لتعديل نص يعني برمجيًا في فئة جافا.
EditText simpleEditText=(EditText)findViewById(R.id.simpleEditText);
simpleEditText.setTextColor(Color.RED);//set the red text color
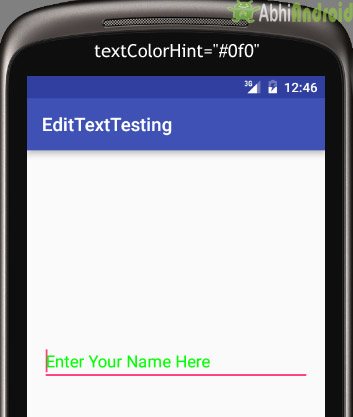
6. textColorHint: textColorHint هي سمة مستخدمة لتعيين لون التلميح المعروض.
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين اللون الأخضر للتلميح المعروض لتعديل النص.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="Enter Your Name Here"
android:textColorHint="#0f0"/><!--set the hint color green-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين لون تلميح فيه لتعديل نص يعني برمجيًا في فئة java.
EditText simpleEditText=(EditText)findViewById(R.id.simpleEditText);
simpleEditText.setHintTextColor(Color.green(0));//set the green hint color
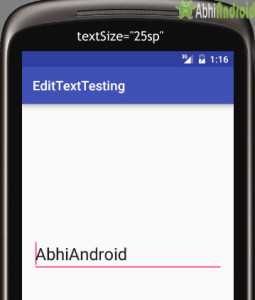
7. textSize: تستخدم سمة textSize لتعيين حجم نص EditText محرر النص. يمكننا ضبط حجم النص في sp (مقياس بكسل مستقل) أو dp (كثافة بكسل).
يوجد أدناه مثال الكود الذي قمنا فيه بتعيين حجم 25sp لنص تحرير النص.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="AbhiAndroid"
android:textSize="25sp" /><!--set 25sp text size-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين حجم النص فيه لتعديل نص يعني برمجيًا في فئة جافا.
EditText simpleEditText=(EditText)findViewById(R.id.simpleEditText);
simpleEditText.setTextSize(25);//set size of text
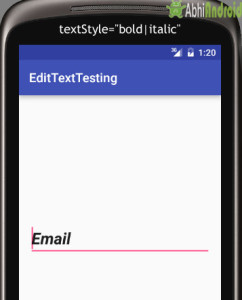
8. textStyle: يتم استخدام سمة textStyle لتعيين نمط النص لتحرير النص. أنماط النص الممكنة هي غامقة ومائلة وعادية. إذا احتجنا إلى استخدام نمطين أو أكثر لتعديل النص ، فحينئذٍ "|" عامل يستخدم لذلك.
يوجد أدناه مثال للكود مع شرح مضمن ، حيث قمنا بتعيين أنماط النص الغامق والمائل للنص.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Email"
android:textSize="25sp"
android:textStyle="bold|italic"/><!--set bold and italic text style-->

يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين اللون الأسود للخلفية ، واللون الأبيض للتلميح المعروض وضبط حشوة 10dp من جميع الجوانب لتحرير النص.
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="Enter Your Name Here"
android:padding="15dp"
android:textColorHint="#fff"
android:textStyle="bold|italic"
android:background="#000"/><!--set background color black-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين لون الخلفية لنص التعديل برمجيًا في فئة جافا.
EditText simpleEditText=(EditText)findViewById(R.id.simpleEditText);
simpleEditText.setBackgroundColor(Color.BLACK);//set black background color
10. المساحة المتروكة padding: يتم استخدام خاصية المساحة المتروكة لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل. في المثال أعلاه رمز الخلفية ، قمنا أيضًا بتعيين حشوة 10dp من جميع جوانب تحرير النص.
المثال الأول - EditText في Android Studio
فيما يلي مثال على محرر النص EditText الذي نحصل فيه على القيمة من نصوص تحرير متعددة وفي حدث النقر فوق الزر ، سيعرض Toast البيانات المحددة في Edittext .

الخطوة 1: قم بإنشاء مشروع جديد في Android Studio وقم بتسميته EditTextExample.
الخطوة 2: الآن افتح res -> layout -> xml (or) activity_main.xml وأضف الكود التالي. في هذا الكود قمنا بإضافة نص تحرير متعدد وزر بوظيفة onclick.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.edittextexample.MainActivity">
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_marginStart="50dp"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="@string/name"
android:inputType="textPersonName"
android:selectAllOnFocus="true" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_alignStart="@+id/editText1"
android:layout_below="@+id/editText1"
android:layout_marginTop="19dp"
android:ems="10"
android:hint="@string/password_0_9"
android:inputType="numberPassword" />
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:layout_below="@+id/editText2"
android:layout_marginTop="12dp"
android:ems="10"
android:hint="@string/e_mail"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/editText4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:layout_below="@+id/editText3"
android:layout_marginTop="18dp"
android:ems="10"
android:hint="@string/date"
android:inputType="date" />
<EditText
android:id="@+id/editText5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText4"
android:layout_alignStart="@+id/editText4"
android:layout_below="@+id/editText4"
android:layout_marginTop="18dp"
android:ems="10"
android:hint="@string/contact_number"
android:inputType="phone" />
<Button
android:id="@+id/button"
style="@android:style/Widget.Button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/editText5"
android:layout_marginTop="62dp"
android:text="@string/submit"
android:textSize="16sp"
android:textStyle="normal|bold" />
</RelativeLayout>
الخطوة 3: الآن افتح التطبيق -> java -> package -> MainActivity.java وأضف الكود أدناه.
في هذا ، نقوم فقط بإحضار النص من النص المحرر ، ثم مع النقر فوق الزر ، سيعرض الخبز المحمص النص الذي تم جلبه من قبل.
package com.example.edittextexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button submit;
EditText name, password, email, contact, date;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = (EditText) findViewById(R.id.editText1);
password = (EditText) findViewById(R.id.editText2);
email = (EditText) findViewById(R.id.editText3);
date = (EditText) findViewById(R.id.editText4);
contact = (EditText) findViewById(R.id.editText5);
submit = (Button) findViewById(R.id.button);
submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (name.getText().toString().isEmpty() || password.getText().toString().isEmpty() || email.getText().toString().isEmpty() || date.getText().toString().isEmpty()
|| contact.getText().toString().isEmpty()) {
Toast.makeText(getApplicationContext(), "Enter the Data", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "Name - " + name.getText().toString() + " \n" + "Password - " + password.getText().toString()
+ " \n" + "E-Mail - " + email.getText().toString() + " \n" + "Date - " + date.getText().toString()
+ " \n" + "Contact - " + contact.getText().toString(), Toast.LENGTH_SHORT).show();
}
}
});
}
}
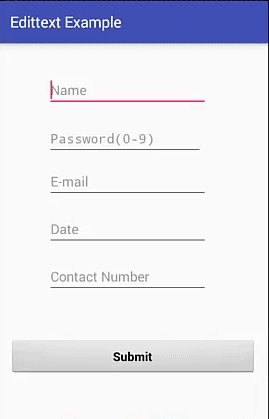
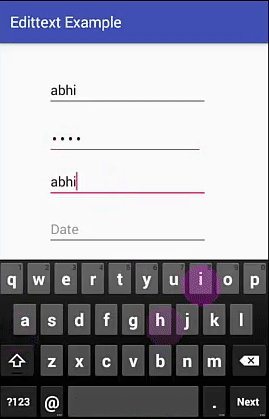
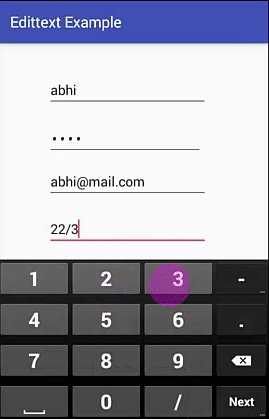
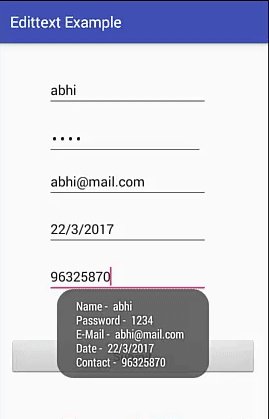
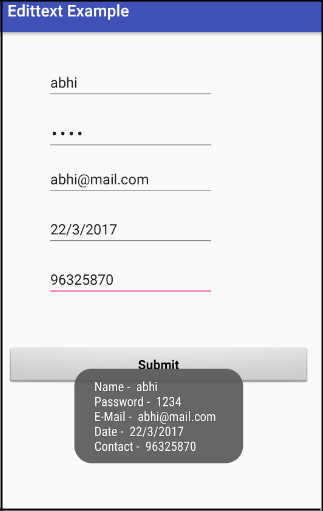
مخرج :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى شاشة تطلب منك ملء البيانات في الحقول المطلوبة مثل الاسم وكلمة المرور (الرقمية) والبريد الإلكتروني والتاريخ ورقم الاتصال. أدخل البيانات وانقر فوق الزر. سترى سيتم عرض البيانات المدخلة على شكل Toast على الشاشة.

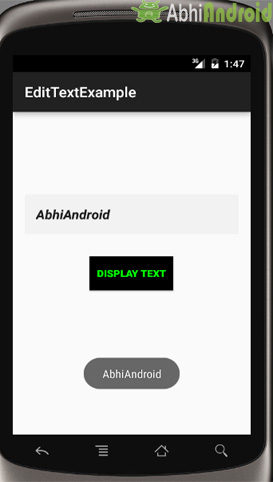
المثال الثاني - EditText في Android Studio
فيما يلي مثال على EditText محرر النص الذي نحصل فيه على القيمة من نص تحرير عند النقر فوق الزر ثم عرضه في Toast. أدناه هو الناتج النهائي والرمز.

حدد ملف -> جديد -> مشروع جديد واملأ النماذج وانقر فوق الزر "إنهاء".
الخطوة 2: الآن افتح res -> layout -> xml (or) activity_main.xml وأضف الكود التالي. سنقوم هنا بتصميم EditText واحد لملء الاسم وزر واحد يستخدم لعرض الاسم الذي أدخله المستخدم.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<EditText
android:id="@+id/simpleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#F2F2F2"
android:hint="Enter Your Name Here"
android:padding="15dp"
android:textColorHint="#000"
android:textStyle="bold|italic"
android:layout_marginTop="100dp" />
<Button
android:id="@+id/displayText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#000"
android:padding="10dp"
android:text="Display Text"
android:textColor="#0f0"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: الآن افتح التطبيق -> java -> package -> MainActivity.java وأضف الكود أدناه. تم تضمين الشرح في الكود نفسه كتعليق.
package example.abhiandriod.edittextexample;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText simpleEditText = (EditText) findViewById(R.id.simpleEditText);//get the id for edit text
Button displayText = (Button) findViewById(R.id.displayText);//get the id for button
displayText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (simpleEditText.getText().toString() != null)//check whether the entered text is not null
{
Toast.makeText(getApplicationContext(), simpleEditText.getText().toString(), Toast.LENGTH_LONG).show();//display the text that you entered in edit text
}
}
});
}
}
المخرجات :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى شاشة تطلب منك ملء اسمك. أدخل اسمك وانقر فوق الزر. سترى سيتم عرض الاسم الذي تم إدخاله على أنه Toast على الشاشة.