شرح Constraint Layout مع مثال في Android Studio خطوة بخطوة
مخطط Constraint Layout هو ViewGroup (أي عرض يحتوي على طرق عرض أخرى) والذي يسمح لك بإنشاء تخطيطات كبيرة ومعقدة باستخدام تسلسل هرمي للعرض المسطح ، كما يسمح لك بوضع عناصر واجهة المستخدم وحجمها بطريقة مرنة للغاية. تم إنشاؤه للمساعدة في تقليل تداخل طرق العرض وكذلك تحسين أداء ملفات التخطيط.


ConstraintLayout مشابه جدًا لـ RelativeLayout بهذه الطريقة لأنه يتم وضع طرق العرض وفقًا للعلاقات بين وجهات نظر الأخوة والتخطيط الرئيسي ، ومع ذلك فهي أكثر مرونة وتعمل بشكل أفضل مع محرر التخطيط في Android Studio. تم إصداره في Google I / O 2016. منذ ظهوره (على سبيل المثال في Android studio 2.3) ، أصبح مجموعة مشاهدة مستخدمة على نطاق واسع ويدعم Android 2.3 أو أعلى.
مزايا تخطيط Constraint Layout على التخطيطات الأخرى
1. تتمثل إحدى الميزات الرائعة لتخطيط القيد في أنه يمكنك إجراء رسوم متحركة على طرق عرض ConstraintLayout باستخدام القليل جدًا من التعليمات البرمجية.
2. يمكنك إنشاء تخطيطك الكامل باستخدام السحب والإفلات البسيط في محرر تصميم Android Studio .
3. يمكنك التحكم في ما يحدث لمجموعة من عناصر واجهة المستخدم من خلال سطر واحد من التعليمات البرمجية.
4. تخطيط Constraint Layout يعمل على تحسين الأداء مقارنة بالتخطيط الآخر
باستخدام مخطط القيد في Android Studio :
لم يتم تجميعه كجزء من Android SDK ومتوفر كمكتبة دعم. نتيجة لذلك ، سيكون أي تحديث في المستقبل متوافقًا مع جميع إصدارات Android.
لاستخدام مخطط Constraint Layout ، تأكد من إعلان المستودع أدناه في ملف build.gradle
repositories {
maven {
url 'https://maven.google.com'
}
}
الآن لاستخدام ميزات ConstraintLayout في مشروع android الخاص بنا ، سنحتاج إلى إضافة المكتبة إلى قسم تبعيات وحدة التطبيق build.gradle.
افتح build.gradle (تطبيق الوحدة النمطية) وأضف الكود أدناه:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
}
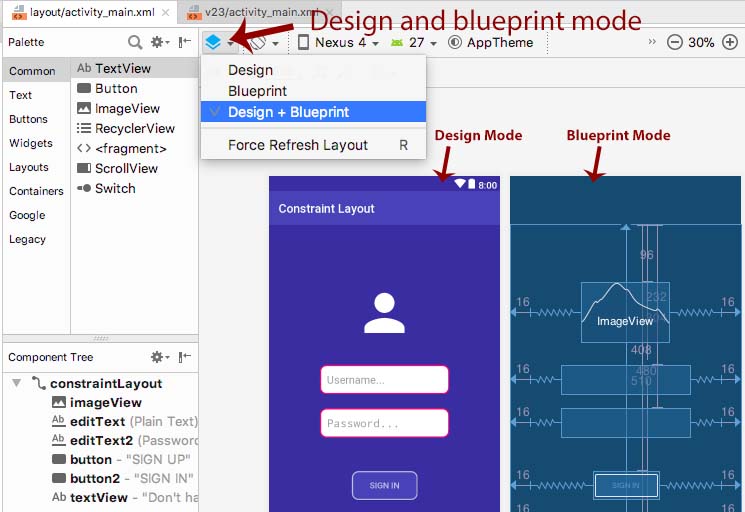
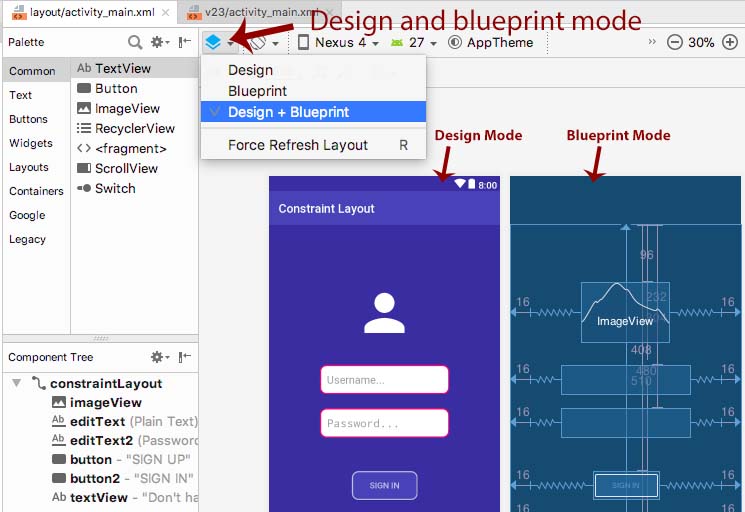
وضع التصميم أو المخطط في Android Studio :
في Android Studio ، تمت إضافة تصميم ووضع المخطط الذي يعرض تصميم التخطيط في وضع التصميم والمخطط. يمكنك تمكين أي وضع أو كليهما معًا وفقًا لمتطلباتك.
ملاحظة مهمة : لمساعدتك على فهم ConstraintLayout ، سنعمل على تمكين (وضع التصميم والمخطط) لهذا البرنامج التعليمي.


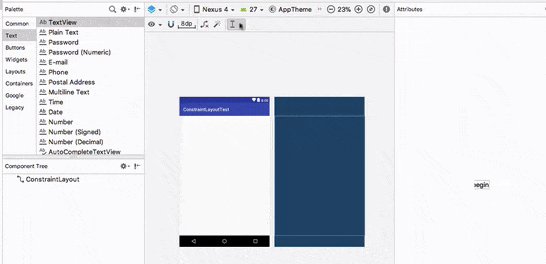
فهم المقابض أو نقاط الربط في تخطيط القيد :
لنفترض أنك تقوم بسحب عنصر TextView في محرر ConstraintLayout المرئي في Android Studio . فور السحب ، ستلاحظ خطأ في رسالة ، "هذا العرض ليس مقيدًا ..." لذا هذا يعني ببساطة أن العرض الذي أنشأناه ليس مقيدًا وعلينا إصلاحه. إذا لم نصلحها ، فلن يتم عرض العرض بشكل صحيح عند تشغيله في التطبيق.


الآن أحوم حول الزر ، يمكنك رؤية نقاط مختلفة يمكن تسميتها كمقابض أو نقاط ربط في مخطط القيد.


انقر فوق أي مقبض واسحبه لإجراء اتصال مع شيء آخر حوله .
ملاحظة مهمة : ستحتاج إلى إجراء اتصالين على الأقل من المقابض بشيء آخر لجعله مقيدًا. وبهذه الطريقة يمكنك إنشاء مقيدة.


مقبض تغيير الحجم - لتغيير حجم العرض ، يمكنك استخدام مقبض تغيير الحجم الموجود في الزوايا والذي يحافظ على القيد كما هو. ما عليك سوى سحبها وتغيير حجمها وفقًا لمتطلبات واجهة مستخدم التطبيق.


المقبض الجانبي - المقبض الجانبي عبارة عن مقبض دائري يستخدم لضبط القيود العلوية واليسرى والسفلية واليمنى للرؤية.


نافذة السمة للتخطيط Constraint Layout :
على الجانب الأيمن ، ستلاحظ نافذة السمات التي تشارك الكثير من التفاصيل حول طرق العرض التي استخدمناها للعرض في ConstraintLayout .
يمكنك التحكم في حجم العنصر بالنقر فوق 4 أسهم جانبية لتغيير wrap_content إلى match_constrained ، وحجم ثابت ، إلخ.
يحدد الانحياز عرض موضع بين قيودها على المحور. بشكل افتراضي يتم تعيينه بنسبة 50٪ ويمكن تغييره بسهولة عن طريق السحب.
ملاحظة هامة: يتحامل من الصعب تحقيقه في الخطية تخطيط ، بالنسبة تخطيط الخ


حذف القيد في المخطط Constraint Layout :
لحذف الاتصال المقيد ، ما عليك سوى النقر فوق نقطة المقبض وهذا كل شيء.


أدوات مختلفة في Constraint Layout :
يمكنك أيضًا استخدام أدوات مثل Autoconnect للسماح لـ Android Studio بإجراء اتصال تلقائي للعرض ، ومسح جميع القيود لحذف جميع القيود دفعة واحدة واستنتاج القيد لتحديد قيودنا تلقائيًا لجميع المشاهدات على الشاشة.


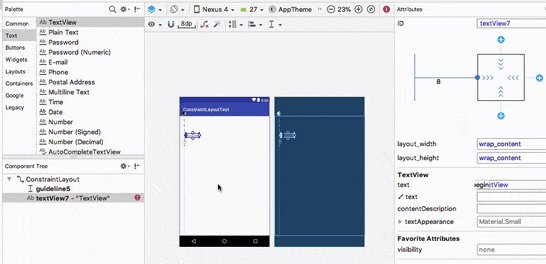
الموضع النسبي في Constraint Layout :
تحديد المواقع النسبي هو أهم نوع من تخطيط القيد ويعتبر بمثابة بناء الكتلة الأساسية فيه. خيار القيد المختلف الذي يقدمه يعمل فيما يتعلق / بالنسبة لموضع بعضهم البعض. تعمل هذه المواضع النسبية فقط في المحور الرأسي والأفقي.
باستخدام المحور الأفقي ، يمكنك تعيين موضع عنصر واجهة مستخدم واحد في الجوانب اليمنى واليسرى والنهائية والبدء من عنصر واجهة مستخدم آخر. أثناء استخدام المحور الرأسي ، يمكنك تعيين الجوانب السفلية والعليا والخط الأساسي للنص.
دعنا الآن نفهم المفهوم من خلال أخذ مثال. في المثال أدناه ، سننشئ نصي TextView . في TextView الأول ، سنكتب Hello وفي الثانية سنكتب AbhiAndroid. سنقوم بتعيين موضع "AbhiAndroid" على يسار "Hello" ولكن في الجانب الأيمن. فيما يلي رمز XML :
يعني القيد هنا أن النظام سيحاول مشاركة نفس الموقع مع كلا الجانبين. يعتبر textview1 هو الجانب الأيسر من textview2 ليتم تقييده على الجانب الأيمن من textview1.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello "/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/textview1"
android:text="AbhiAndroid"/>
</android.support.constraint.ConstraintLayout>
ملاحظة مهمة: لتحديد موضع عرض في ConstraintLayout ، يجب إضافة قيد أفقي واحد على الأقل وقيد رأسي واحد إلى طريقة العرض. يحدد كل قيد موضع العرض على طول المحور الرأسي أو الأفقي ؛ لذلك يجب أن يحتوي كل عرض على قيد واحد على الأقل لكل محور ، ولكن غالبًا ما يكون هناك المزيد من القيود. هناك عدة أنواع من القيود. على وجه الخصوص ، فيما يلي بعض القيود التي يمكن استخدامها لتعيين مركز متعلق بعنصر آخر:
layout_constraintLeft_toLeftOf: يتم وضع الحد الأيسر للعنصر بالنسبة للحدود اليسرى لعنصر آخر
layout_constraintLeft_toRightOf: يتم وضع الحد الأيسر للعنصر بالنسبة للحدود اليمنى لعنصر آخر
layout_constraintRight_toLeftOf: يتم وضع الحد الأيمن للعنصر بالنسبة للحدود اليسرى لعنصر آخر
layout_constraintRight_toRightOf: يتم وضع الحد الأيمن للعنصر بالنسبة للحدود اليمنى لعنصر آخر.
سلاسل في القيد التخطيط:
تسمح لنا السلاسل بالتحكم في المسافة بين العناصر وسلاسل جميع العناصر المحددة إلى أخرى.
لإنشاء سلسلة ، حدد العناصر التي تريد أن تشكل جزءًا من السلسلة ، ثم انقر بزر الماوس الأيمن - "سلسلة" - "إنشاء سلسلة أفقية أو رأسية".


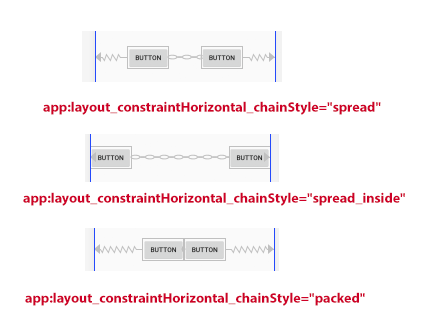
يتم توزيع نمط السلسلة المختلفة المتاحة ، وانتشارها داخليًا وتعبئتها.


يمكنك عمل كل من السلسلة الأفقية أو الرأسية في نفس الوقت.
يختلف XML لإنشاء سلسلة من حيث أن جميع العروض لها قيود محددة عليها وأن العنصر الأول في السلسلة يحدد chainStyle.
يوجد أدناه مثال على كود XML لاستخدام السلاسل في مخطط القيد
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button5"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
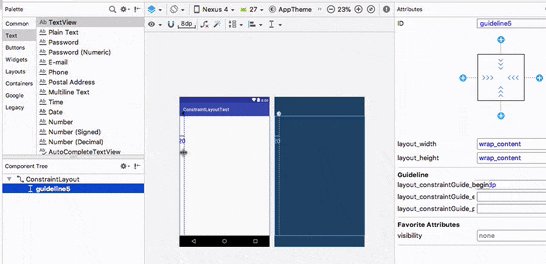
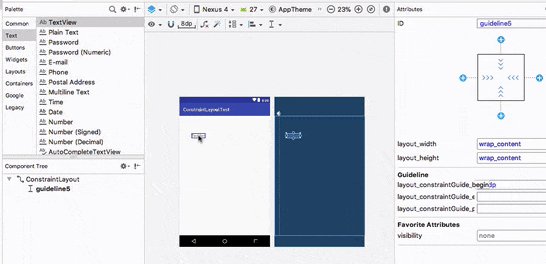
استخدام المبادئ التوجيهية لتصميم التخطيط في مخطط Constraint Layout
يمكنك استخدام الإرشادات لتحديد أي إرشادات رأسية أو أفقية أثناء تصميم تخطيط التطبيق الخاص بك. سيساعدك هذا على إجراء اتصال مقيد بوجهة النظر للمبادئ التوجيهية وتخطيط التصميم مع مراعاة التوجيهات.


ملاحظة مهمة: عند تغيير الهامش أو النسبة المئوية للدليل الإرشادي ، سيتغير أيضًا تلقائيًا لجميع طرق العرض المتصلة أيضًا.
أبعاد النسبة المئوية في القيد التخطيط:
و في المئة قيمة القيد Width_default، تسمح لنا لوضع القطعة على اتخاذ بعض نسبة المساحة المتوفرة.
<!-- the widget will take 80% of the available space --> app:layout_constraintWidth_default="percent" app:layout_constraintWidth_percent="0.8"
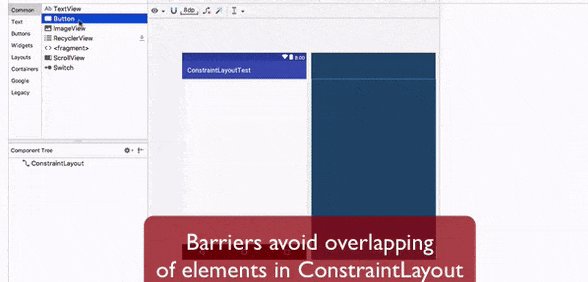
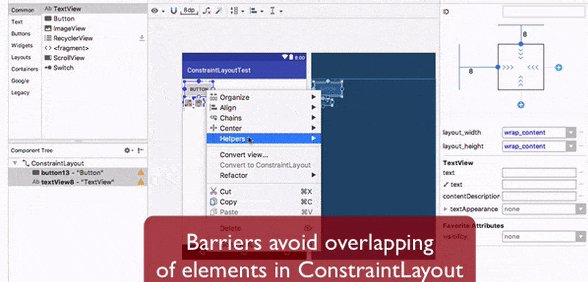
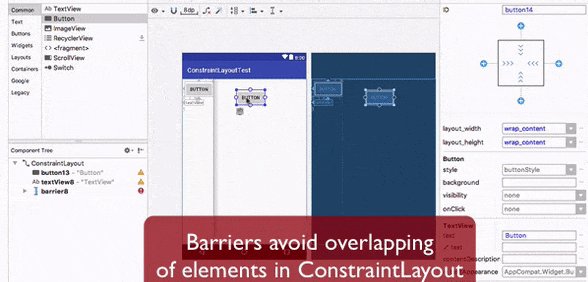
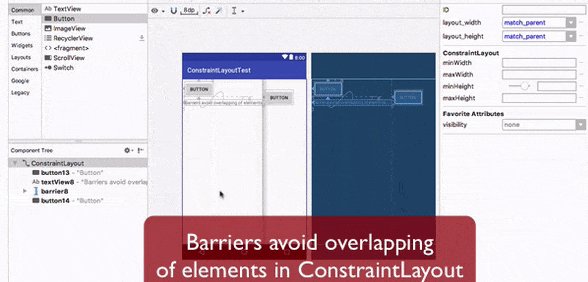
الحواجز في القيد
و الحواجز عادة تجنب واحد أو أكثر من الحاجيات / العناصر لتجاوز ذلك. عندما يحاول عنصر واجهة المستخدم المرور عبره ، فإن الحاجز يتحرك بنفسه ، ويتجنب وضع الأداة فوقه.


يوجد أدناه مثال على كود XML لاستخدام الحواجز في ConstraintLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Barriers avoid overlapping of elements"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button13" />
<android.support.constraint.Barrier
android:id="@+id/barrier8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="button13,textView8"
tools:layout_editor_absoluteY="511dp" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintStart_toEndOf="@+id/barrier8"
tools:layout_editor_absoluteY="34dp" />
</android.support.constraint.ConstraintLayout>
المجموعة في Constraint Layout :
تساعد المجموعة في android على تنفيذ بعض الإجراءات على مجموعة من عناصر واجهة المستخدم مع الحالة الأكثر شيوعًا للتحكم في رؤية مجموعة من عناصر واجهة المستخدم.
عند مواجهة هذا السيناريو ، كان الحل الأكثر شيوعًا هو الاحتفاظ بقائمة أو مجموعة من طرق العرض داخل النشاط أو الجزء ، أو حتى إضافة ViewGroup ووضع جميع العروض بداخلها ، ثم التحكم في رؤية الحاوية. الآن لتنفيذ الإجراء على طرق العرض ، ما عليك سوى إضافة المعرفات الخاصة بهم مثل المعرفات المشار إليها في المجموعة ، وستقوم المجموعة في ConstraintLayout بنشر الإجراءات لجميع طرق العرض المتصلة.


في مثال رمز XML أدناه لاستخدام المجموعات في ConstraintLayout ، قمنا بتعيين الرؤية على زر غير مرئي :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="44dp"
tools:layout_editor_absoluteY="28dp" />
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="89dp"
tools:layout_editor_absoluteY="118dp" />
<android.support.constraint.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:constraint_referenced_ids="button16,button15" />
</android.support.constraint.ConstraintLayout>
مثال على تخطيط القيد Constraint Layout في Android Studio :
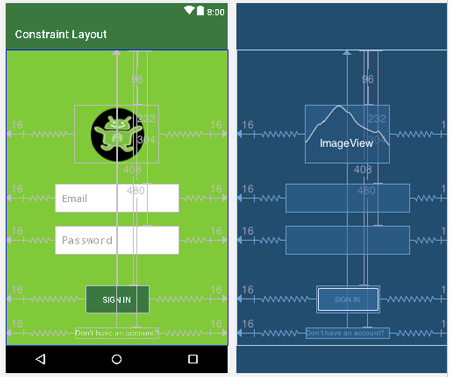
أدناه نقوم بتصميم شاشة تسجيل الدخول البسيطة في مخطط القيد. استخدمنا ImageView و EditText و Button و TextView لتصميم التخطيط أدناه.


الخطوة 1: إنشاء مشروع جديد ConstraintLayout والنشاط الرئيسي النشاط. سنقوم هنا بإنشاء تخطيط القيد:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
</android.support.constraint.ConstraintLayout>
خطوة 2: إضافة وجهات النظر الأخرى ( imageview ، EDITTEXT ، زر وtextview) وذلك بإضافة كل من القيود الأفقية والعمودية لهم:
<ImageView android:layout_width="146dp" android:layout_height="100dp" android:src="@drawable/abhi_android" android:id="@+id/imageView" android:layout_marginTop="96dp" app:layout_constraintTop_toTopOf="parent" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginRight="16dp" android:layout_marginStart="16dp" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginLeft="16dp" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:id="@+id/editText" android:layout_marginStart="16dp" android:padding="12dp" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginLeft="16dp" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginRight="16dp" android:hint="Email" android:background="#ffffff" android:layout_marginTop="232dp" app:layout_constraintTop_toTopOf="parent" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" android:ems="10" android:id="@+id/editText2" android:padding="12dp" android:background="#ffffff" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginRight="16dp" android:layout_marginStart="16dp" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginLeft="16dp" android:hint="Password" android:layout_marginTop="304dp" app:layout_constraintTop_toTopOf="parent" /> <Button android:text="SIGN IN" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00773F" android:id="@+id/button1" android:layout_marginStart="16dp" android:paddingLeft="30dp" android:paddingRight="30dp" android:textColor="#ffffff" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginLeft="16dp" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginRight="16dp" android:layout_marginTop="408dp" app:layout_constraintTop_toTopOf="parent" /> <TextView android:text="Don't have an account?" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginRight="16dp" android:layout_marginStart="16dp" android:textColor="#aaffffff" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginLeft="16dp" android:layout_marginTop="480dp" app:layout_constraintTop_toTopOf="parent" />
الخطوة 3 : كود xml الكامل لمثال مخطط القيد البسيط Constraint Layout :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
<ImageView
android:layout_width="146dp"
android:layout_height="100dp"
android:src="@drawable/abhi_android"
android:id="@+id/imageView"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText"
android:layout_marginStart="16dp"
android:padding="12dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:hint="Email"
android:background="#ffffff"
android:layout_marginTop="232dp"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:padding="12dp"
android:background="#ffffff"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:hint="Password"
android:layout_marginTop="304dp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:text="SIGN IN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00773F"
android:id="@+id/button1"
android:layout_marginStart="16dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginTop="408dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:textColor="#aaffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="480dp"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
مخرج:
انظر الآن إلى التخطيط في وضع التصميم لرؤية تخطيط شاشة تسجيل الدخول البسيطة التي تم إنشاؤها باستخدام مخطط القيد.
نقاط مهمة حول تخطيط القيد Constraint Layout :
لاستخدام ConstraintLayout ،
i. يجب أن يكون إصدار Android Studio لديك 2.3 أو أعلى.
ثانيا. يجب عليك أولاً تضمين مكتبة دعم ConstraintLayout.
ثالثا. يجب أن يكون لديك قيد واحد رأسي وآخر أفقي على الأقل.
في الختام ، يعتبر ConstraintLayout خيارًا أسرع وأفضل وأكثر فاعلية لتصميم تخطيطات كبيرة وجمالية في واجهة مستخدم Android.