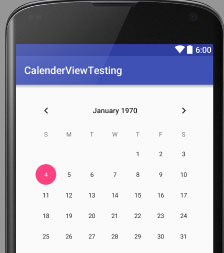
البرنامج التعليمي لعرض التقويم Calendar مع مثال في Android Studio
في Android ، تمت إضافة أداة عرض التقويم في المستوى 11 من واجهة برمجة التطبيقات (الإصدار 3.0 من Android) مما يعني أن طريقة العرض هذه مدعومة فقط في الجهاز الذي يعمل بنظام Android 3.0 والإصدار الأحدث. يتم استخدامه لعرض واختيار التواريخ.

النطاق المدعوم للتواريخ في هذا التقويم قابل للتكوين. يمكن للمستخدم تحديد تاريخ من خلال الضغط عليه / النقر فوقه ويمكنه أيضًا التمرير والعثور على التقويم إلى التاريخ المطلوب. يمكن للمطور أيضًا تعيين الحد الأدنى والحد الأقصى للتاريخ المعروض في عرض التقويم .
جدول المحتويات
- 1 رمز XML لعرض التقويم الأساسي Calendar View :
- 2 طرق مهمة لعرض التقويم Calendar View
- 3 سمات عرض التقويم Calendar View
- 4 مثال على عرض التقويم Calendar View في Android Studio:
رمز XML لعرض التقويم Calendar View الأساسي:
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />

طرق مهمة لعرض التقويم Calendar View :
دعونا نناقش بعض الطرق المهمة لعرض التقويم والتي قد يتم استدعاؤها من أجل إدارة CalendarView .
1. getDate (): تُستخدم هذه الطريقة للحصول على التاريخ المحدد لـ CalendarView بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم. ترجع هذه الطريقة قيمة نوع طويلة للتاريخ المحدد.
أدناه نحصل على CalendarView المحدد بالمللي ثانية.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
long selectedDate = simpleCalendarView.getDate(); // get selected date in milliseconds
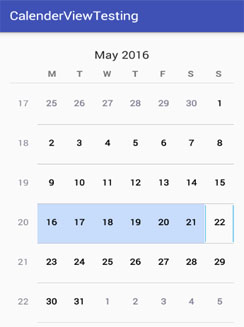
2. setDate (تاريخ طويل): تُستخدم هذه الطريقة لتعيين التاريخ المحدد بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم.
أدناه قمنا بتعيين التاريخ المحدد بالمللي ثانية لـ CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setDate(1463918226920L); // set selected date 22 May 2016 in milliseconds

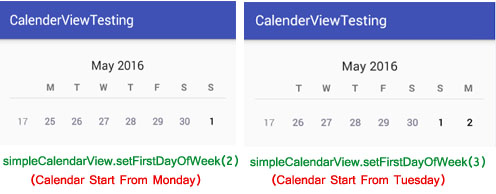
3. setFirstDayOfWeek (int firstDayOfWeek): تُستخدم هذه الطريقة لتعيين اليوم الأول من الأسبوع.
أدناه قمنا بتعيين القيمة 2 تعني يوم الاثنين كأول يوم من الأسبوع.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setFirstDayOfWeek(2); // set Monday as the first day of the week

4. getFirstDayOfWeek (): تُستخدم هذه الطريقة للحصول على اليوم الأول من الأسبوع. ترجع هذه الطريقة قيمة نوع int.
أدناه نحصل على اليوم الأول من أسبوع CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int firstDayOfWeek= simpleCalendarView.getFirstDayOfWeek(); // get first day of the week
5. setMaxDate (long maxDate): تُستخدم هذه الطريقة لتعيين الحد الأقصى للتاريخ الذي يدعمه thisCalendarView بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم.
أدناه قمنا بتعيين القيمة الطويلة للتاريخ الأقصى الذي يدعمه CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setMaxDate(1463918226920L); // set 22nd May 2016 as max date supported by this CalendarView

6. getMaxDate (): تُستخدم هذه الطريقة للحصول على أقصى تاريخ مدعوم بواسطة CalendarView هذا بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم. ترجع هذه الطريقة قيمة نوع طويلة للتاريخ الأقصى الذي يدعمه CalendarView هذا.
أدناه ، قمنا أولاً بتعيين القيمة الطويلة للتاريخ الأقصى ثم نحصل على القيمة القصوى التي يدعمها CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setMaxDate(1463918226920L); // set max date supported by this CalendarViewlong maxDate= simpleCalendarView.getMaxDate(); // get max date supported by this CalendarView
7. setMinDate (طويل minDate): تُستخدم هذه الطريقة لتعيين الحد الأدنى للتاريخ الذي يدعمه CalendarView هذا بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم.
أدناه قمنا بتعيين القيمة الطويلة للحد الأدنى من التاريخ الذي يدعمه CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setMinDate(1463918226920L); // set min date supported by this CalendarView
8. getMinDate (): تُستخدم هذه الطريقة للحصول على الحد الأدنى للتاريخ المدعوم بواسطة thisCalendarView بالمللي ثانية منذ 1 يناير 1970 00:00:00 في المنطقة الزمنية المفضلة للمستخدم. تقوم هذه الطريقة بإرجاع قيمة نوع طويلة للحد الأدنى من التاريخ الذي يدعمه CalendarView هذا.
أدناه ، قمنا أولاً بتعيين القيمة الطويلة للحد الأدنى للتاريخ ثم نحصل على الحد الأدنى من القيمة التي يدعمها CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setMinDate(1463918226920L); // set min date supported by this CalendarViewlong minDate= simpleCalendarView.getMinDate(); // get min date supported by this CalendarView
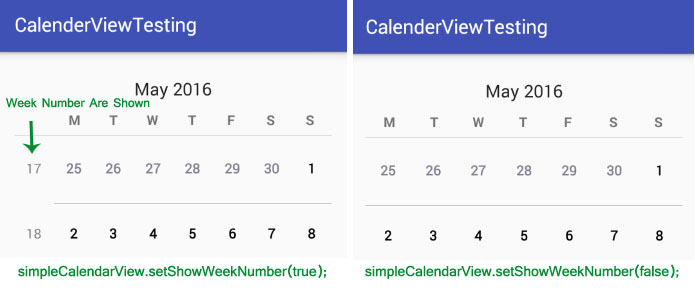
9. setShowWeekNumber (boolean showWeekNumber): تُستخدم هذه الطريقة لإظهار أو إخفاء رقم أسبوع CalendarView. في هذه الطريقة قمنا بتعيين قيمة النوع المنطقي تعني صواب أو خطأ.
أدناه قمنا بتعيين القيمة الحقيقية لعرض أرقام الأسبوع في CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setShowWeekNumber(true); // set true value for showing the week numbers.

10. getShowWeekNumber (): تُستخدم هذه الطريقة للتحقق مما إذا كان رقم الأسبوع معروضًا أم لا. ترجع هذه الطريقة قيمة نوع منطقي تعني صواب أو خطأ. صواب يشير إلى أن أرقام الأسبوع معروضة بينما يشير الخطأ "خطأ" إلى أن أرقام الأسبوع مخفية حاليًا.
أدناه نتحقق مما إذا كان رقم الأسبوع معروضًا حاليًا أم لا.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.getShowWeekNumber(); // checks whether the week number are shown or not.
11. getSelectedDateVerticalBar (): تُستخدم هذه الطريقة للحصول على الرسم القابل للرسم ، أي يُستخدم للشريط الرأسي الموضح في بداية التاريخ المحدد وفي نهايته. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نحصل على تطبيق قابل للرسم للشريط العمودي الموضح في بداية ونهاية التاريخ المحدد.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
Drawable verticalBar=simpleCalendarView.getSelectedDateVerticalBar(); // get the applied drawable for the vertical bar
12. setSelectedDateVerticalBar (Drawabledrawable): تُستخدم هذه الطريقة لتعيين الرسم القابل للرسم للشريط الرأسي الموضح في بداية التاريخ المحدد وفي نهايته. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
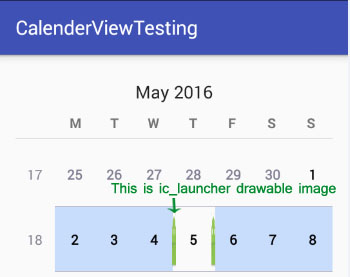
أدناه قمنا بتعيين الرسم القابل للرسم للشريط العمودي الموضح في بداية ونهاية التاريخ المحدد.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setSelectedDateVerticalBar(getResources().getDrawable(R.drawable.ic_launcher)); // set the drawable for the vertical bar

13. setSelectedDateVerticalBar (int ResourceId): تُستخدم هذه الطريقة لتعيين لون الشريط العمودي المعروض في بداية التاريخ المحدد وفي نهايته. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه قمنا بتعيين اللون الأزرق للشريط العمودي الموضح في بداية ونهاية التاريخ المحدد.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setSelectedDateVerticalBar(Color.BLUE); // set the color for the vertical bar
14. setSelectedWeekBackgroundColor (لون int): تُستخدم هذه الطريقة لتعيين اللون في خلفية الأسبوع المحدد من CalendarView. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
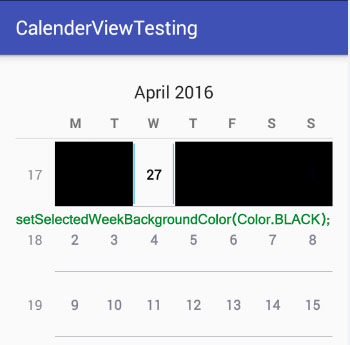
أدناه قمنا بتعيين اللون الأسود في خلفية الأسبوع المحدد من CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setSelectedWeekBackgroundColor(Color.BLACK); // set black color in the background of selected week

15. getSelectedWeekBackgroundColor (): تُستخدم هذه الطريقة للحصول على لون الخلفية للأسبوع المحدد من CalendarView. ترجع هذه الطريقة قيمة نوع int. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نحصل على اللون المطبق في خلفية الأسبوع المحدد من CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int backColor=simpleCalendarView.getSelectedWeekBackgroundColor(); // get applied color in the background of selected week
16. getWeekNumberColor (): تُستخدم هذه الطريقة للحصول على لون أرقام الأسبوع. ترجع هذه الطريقة قيمة نوع int. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نحصل على اللون المطبق لأرقام الأسبوع.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int weekNumberColor=simpleCalendarView.getWeekNumberColor(); // get applied color of week number
17. setWeekNumberColor (لون int): تستخدم هذه الطريقة لتعيين اللون لأرقام الأسبوع. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView ..
أدناه نضع اللون الأحمر لأرقام الأسبوع.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setWeekNumberColor(Color.RED); // set red color for the week number
18. setWeekSeparatorLineColor (اللون int): تستخدم هذه الطريقة لتعيين اللون لخط فاصل الأسبوع. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه قمنا بتعيين اللون الأخضر لخط فاصل الأسبوع.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setWeekSeparatorLineColor(Color.GREEN); // set green color for the week separator line.
19. getWeekSeparatorLineColor (): تستخدم هذه الطريقة للحصول على لون خط فاصل الأسبوع. ترجع هذه الطريقة قيمة نوع int. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد تُستخدم بواسطة طريقة عرض التقويم بنمط المواد.
أدناه نحصل على اللون المطبق لخط فاصل الأسبوع.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int weekSeperatorLineColor=simpleCalendarView.getWeekSeparatorLineColor(); // get applied color of week seperator line
20. setUnfocusedMonthDateColor (int color): تُستخدم هذه الطريقة لتعيين اللون لتواريخ الشهر غير المركّز. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد تُستخدم بواسطة طريقة عرض التقويم بنمط المواد.
أدناه نضع اللون الرمادي لتواريخ شهر غير مركّز.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setUnfocusedMonthDateColor(Color.GRAY); // set gray color for the dates of an unfocused month
21. getUnfocusedMonthDateColor (): تستخدم هذه الطريقة للحصول على اللون لتواريخ شهر غير مركز. ترجع هذه الطريقة قيمة نوع int. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نحصل على اللون المطبق لتواريخ شهر غير مركّز.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int unfocusedMonthDateColor=simpleCalendarView.getUnfocusedMonthDateColor(); // get the color for the dates of an unfocused month
22. setFocusedMonthDateColor (لون int): تُستخدم هذه الطريقة لتعيين اللون لتواريخ الشهر المركز. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نضع اللون الأصفر لتواريخ الشهر المركز.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setFocusedMonthDateColor(Color.YELLOW); // set yellow color for the dates of focused month
23. getFocusedMonthDateColor (): تستخدم هذه الطريقة للحصول على اللون لتواريخ الشهر المركز. ترجع هذه الطريقة قيمة نوع int. تم إهمال هذه الطريقة في المستوى 23 من واجهة برمجة التطبيقات ، لذا لم تعد مستخدمة بواسطة نمط المواد CalendarView.
أدناه نحصل على اللون المطبق لتواريخ الشهر المحدد.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
int focusedMonthDateColor=simpleCalendarView.getFocusedMonthDateColor(); // get the color for the dates of focused month
24. setOnDateChangeListener (OnDateChangeListenerlistener): تستخدم هذه الطريقة لتعيين المستمع ليتم إخطاره عند تغيير التاريخ المحدد.
نعرض أدناه كيفية استخدام حدث setOnDateChangeListener في CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
// perform setOnDateChangeListener event on CalendarView
simpleCalendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
// add code here
}
});
سمات وخصائص CalendarView :
الآن دعنا نناقش بعض السمات الشائعة لـ CalendarView التي تساعدنا على تهيئتها في تخطيطنا ( xml ).
1. يتم استخدام السمة id : id لتعريف CalendarView بشكل فريد.
أدناه قمنا بتعيين معرف CalendarView الذي يتم استخدامه لتعريفه بشكل فريد.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" /> <!-- id of the CalendarView that is used to uniquely identify it -->
2. firstDayOfWeek: تُستخدم هذه السمات لتعيين اليوم الأول من الأسبوع وفقًا للتقويم. يمكننا أيضًا تعيين هذه الوسائل برمجيًا فيفئة جافا باستخدام طريقة setFirstDayOfWeek (int firstDayOfWeek)
أدناه قمنا بتعيين القيمة 2 تعني يوم الاثنين كأول يوم من الأسبوع.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2" />
<!-- set the 2 value means Monday as the first day of the week -->
3. focusMonthDateColor : تُستخدم هذه السمة لتعيين اللون لتواريخ الشهر المُركز عليه. يمكننا أيضًا تعيين هذه الوسيلة برمجيًا فيفئة جافا باستخدام طريقة setFocusedMonthDateColor (لون int).
أدناه نضع اللون الأصفر لتواريخ الشهر المركز.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:focusedMonthDateColor="#ff0" />
<!-- set the yellow color for the dates of focused month -->
4. unocusedMonthDateColor: تُستخدم هذه السمة لتعيين اللون لتواريخ الشهر غير المركّز. يمكننا أيضًا تعيين هذه الوسائل برمجيًا فيفئة جافا باستخدام طريقة setUnfocusedMonthDateColor (لون int).
أدناه قمنا بتعيين اللون الأحمر لتواريخ الشهر المركز.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:unfocusedMonthDateColor="#f00" />
<!-- set the yellow color for the dates of an unfocused month -->
5. maxDate: تُستخدم هذه السمة لتعيين الحد الأقصى للتاريخ الذي يدعمه CalendarView هذا. تستخدم هذه السمة تنسيق mm / dd / yyyy. يمكننا أيضًا تعيين هذه الوسيلة برمجيًا في فئة java باستخدام setMaxDate (long maxDate)
أدناه قمنا بتعيين 05/22/2017 كتاريخ أقصى مدعوم بواسطة CalendarView.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:maxDate="05/22/2017" />
<!-- set maximal date supported by this CalendarView -->
6. minDate: يتم استخدام هذه السمة لتعيين الحد الأدنى للتاريخ الذي يدعمه CalendarView هذا. تستخدم هذه السمة تنسيق mm / dd / yyyy. يمكننا أيضًا تعيين هذه الوسيلة برمجيًا في فئة java باستخدام setMinDate (long minDate)
أدناه قمنا بتعيين 05/22/2016 باعتباره التاريخ الأدنى الذي يدعمه CalendarView.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:minDate="05/22/2016" />
<!-- set minimal date supported by this CalendarView -->
7. selectedDateVerticalBar : تُستخدم هذه السمة لتعيين الرسم / اللون للشريط العمودي الموضح في بداية ونهاية التاريخ المحدد. يمكننا أيضًا تعيين هذه الوسائل برمجيًا في فئة جافا باستخدام طريقة setSelectedDateVerticalBar (int ResourceId) أو طريقة setSelectedDateVerticalBar (Drawable drawable).
أدناه قمنا بتعيين اللون الأسود للشريط العمودي الموضح في بداية ونهاية التاريخ المحدد.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:selectedDateVerticalBar="@color/black" />
<!-- set black color for the vertical bar shown at the beginning and at the end of the selected date -->
8. selectWeekBackgroundColor: تُستخدم هذه السمة لتعيين اللون في خلفية الأسبوع المحدد من CalendarView. يمكننا أيضًا ضبط هذا برمجيًا في فئة java باستخدام طريقة setSelectedWeekBackgroundColor (int color).
أدناه قمنا بتعيين اللون الأحمر في خلفية الأسبوع المحدد من CalendarView.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:selectedWeekBackgroundColor="#f00" />
<!-- set red in the background of selected week of CalendarView -->
9. showWeekNumber: تُستخدم هذه السمة لإظهار أو إخفاء رقم الأسبوع من CalendarView. في هذه الطريقة قمنا بتعيين قيمة النوع المنطقي تعني صواب أو خطأ. يمكننا أيضًا ضبط هذه الوسائل برمجيًا في فئة جافا باستخدام طريقة setShowWeekNumber (boolean showWeekNumber).
أدناه قمنا بتعيين القيمة الخاطئة لإخفاء أرقام الأسبوع في CalendarView.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:showWeekNumber="false" />
<!-- set the false value for hiding the week numbers of CalendarView. -->
10. weekNumberColor : تُستخدم هذه السمة لتعيين اللون لأرقام الأسبوع.
أدناه نضع اللون الأحمر لأرقام الأسبوع. يمكننا أيضًا ضبط هذه الوسيلة برمجيًا في فئة جافا باستخدام طريقة setWeekNumberColor (int color).
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:weekNumberColor="#f00" />
<!-- set red color for the week numbers of CalendarView. -->
11. weekSeparatorLineColor: تُستخدم هذه السمة لتعيين اللون لخط فاصل الأسبوع. يمكننا أيضًا ضبط هذه الوسيلة برمجيًا في فئة جافا باستخدام طريقة setWeekSeparatorLineColor (int color).
أدناه قمنا بتعيين اللون الأخضر لخط فاصل الأسبوع.
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:weekSeparatorLineColor="#0f0" />
<!-- set green color for the week seperator line -->
مثال عرض التقويم Calendar View في Android Studio :
يوجد أدناه مثال CalendarView حيث نعرض CalendarView للحد الأدنى والأقصى من التاريخ المدعوم. في هذا حددنا 01/2016 الحد الأدنى و 01/01/2018 كتاريخ أقصى لعرض التقويم الحالي. قمنا بتعيين لون تاريخ شهر مركّز وغير مركّز واستخدمنا أيضًا بعض الوظائف والسمات الأخرى لمزيد من التخصيص في CalendarView. أخيرًا نقوم بتنفيذ حدث setOnDateChangeListener ليتم إخطارنا عند تغيير التاريخ المحدد. عندما يقوم المستخدم بالنقر / النقر فوق أي تاريخ ، سيتم عرض التاريخ المحدد باستخدام Toast.
يمكنك أدناه تنزيل كود مشروع Android Studio ، والاطلاع على الإخراج النهائي والشرح خطوة بخطوة:

الخطوة 1: قم بإنشاء مشروع جديد وقم بتسميته CalendarViewExample
الخطوة 2: افتح res -> layout -> activity_main. xml (أو) main. xml وأضف الكود التالي:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- CalendarView with monday as first day and minmal and maximal day -->
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:maxDate="01/01/2018"
android:minDate="01/01/2016" />
</RelativeLayout>
الخطوة 3: افتح src -> package -> MainActivity.java
في هذه الخطوة نفتح MainActivity ونضيف الكود لبدء عرض التقويم. في هذا قمنا بتعيين لون خلفية الأسبوع المحدد ولون خط فاصل الأسبوع وأخيرًا تنفيذ حدث setOnDateChangeListener ليتم إخطاره عند تغيير التاريخ المحدد. عندما يقوم المستخدم بالنقر / النقر فوق أي تاريخ ، سيتم عرض التاريخ المحدد باستخدام Toast.
package example.abhiandroid.calenderviewexample;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CalendarView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CalendarView simpleCalendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setFocusedMonthDateColor(Color.RED); // set the red color for the dates of focused month
simpleCalendarView.setUnfocusedMonthDateColor(Color.BLUE); // set the yellow color for the dates of an unfocused month
simpleCalendarView.setSelectedWeekBackgroundColor(Color.RED); // red color for the selected week's background
simpleCalendarView.setWeekSeparatorLineColor(Color.GREEN); // green color for the week separator line
// perform setOnDateChangeListener event on CalendarView
simpleCalendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
// display the selected date by using a toast
Toast.makeText(getApplicationContext(), dayOfMonth + "/" + month + "/" + year, Toast.LENGTH_LONG).show();
}
});
}
}
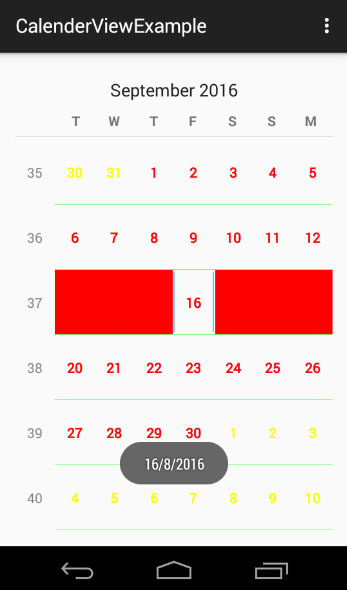
المخرجات :
الآن قم بتشغيل التطبيق وسترى التقويم مفتوحًا. انقر الآن على أي تاريخ وسيتم عرضه على الشاشة باسم Toast. حاول أيضًا التمرير لأعلى ولأسفل لمعرفة الحد الأقصى والأدنى لتاريخ معين للتقويم.