البرنامج التعليمي للأزرار Button مع أمثلة في Android Studio
في الاندرويد ، زر يمثل دفعة زر . يمكن للمستخدم الضغط على أزرار الضغط أو الضغط عليها لتنفيذ إجراء ما. هناك أنواع مختلفة من الأزرار المستخدمة في Android مثل CompoundButton و ToggleButton و RadioButton .

أزرار الاندرويد هي مكونات واجهة المستخدم الرسومية التي يمكن للمستخدم النقر عليها (النقرات). عندما ينقر المستخدم / ينقر على زر في تطبيق Android ، يمكن للتطبيق الاستجابة للنقرة / النقر . يمكن تقسيم هذه الأزرار إلى فئتين: الأولى عبارة عن أزرار بها نص ، والثانية هي أزرار بها صورة. يمكن أن يحتوي الزر الذي يحتوي على صور على صورة ونص. تسمى أزرار Android التي تحتوي على الصور أيضًا ImageButton .
كود الزر Button في XML :
سيقوم الكود أدناه بإنشاء زر Button وكتابة نص "Abhi Android" عليه.
<Button
android:id="@+id/simpleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Abhi Android"/>

خصائص الزر Button في Android :
الآن دعنا نناقش بعض الخصائص او السمات المهمة التي تساعدنا في تكوين زر في ملف xml الخاص بك (التخطيط).
1. id: id هي سمة تُستخدم لتعريف زر نص فريد. يوجد أدناه مثال الكود الذي قمنا بتعيين معرف id الزر فيه.
<Button
android:id="@+id/simpleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Abhi Android"/>
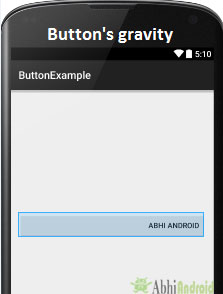
2. الجاذبية gravity : سمة gravity هي سمة اختيارية تُستخدم للتحكم في محاذاة النص مثل اليسار ، واليمين ، والوسط ، والأعلى ، والأسفل ، والمركز الرأسي ، والمركز الأفقي ، إلخ.
يوجد أدناه مثال على الكود مع شرح مضمن حيث قمنا بتعيين الجاذبية الرأسية اليمنى والمركزية لنص الزر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Abhi Android"
android:layout_centerInParent="true"
android:gravity="right|center_vertical"/><!--set the gravity of button-->

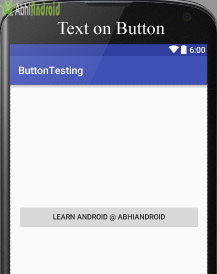
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين النص "Learning Android @ AbhiAndroid" في زر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Learn Android @ AbhiAndroid"/><!--display text on button-->

فيما يلي كود المثال الذي وضعنا فيه النص على Button يعني برمجيًا في فئة java . سيكون الإخراج هو نفسه كما ورد أعلاه.
Button button = (Button) findViewById(R.id.simpleButton);
button.setText("Learn Android @ AbhiAndroid");//set the text on button
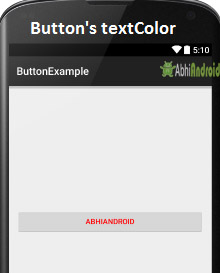
4.textColor : يتم استخدام سمة لون النص لتعيين لون نص الزر. تكون قيمة اللون على شكل "#argb" أو "#rgb" أو "#rrggbb" أو "#aarrggbb".
يوجد أدناه مثال للكود مع شرح مضمن حيث قمنا بتعيين اللون الأحمر للنص المعروض للزر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="AbhiAndroid"
android:textColor="#f00"/><!--red color for the text-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين لون نص الزر فيه يعني برمجيًا في فئة جافا .
Button simpleButton=(Button) findViewById(R.id.simpleButton);
simpleButton.setTextColor(Color.RED);//set the red color for the text
5. textSize: يتم استخدام سمة textSize لتعيين حجم النص على الزر. يمكننا ضبط حجم النص في sp (مقياس بكسل مستقل) أو dp (كثافة بكسل).
يوجد أدناه مثال الكود الذي قمنا فيه بتعيين حجم 25sp لنص الزر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="AbhiAndroid"
android:textSize="25sp" /><!--25sp text size-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين حجم نص الزر فيه يعني برمجيًا في فئة جافا.
Button simpleButton=(Button)findViewById(R.id.simpleButton);
simpleButton.setTextSize(25);//set the text size of button
6. textStyle: يتم استخدام سمة textStyle لتعيين نمط نص الزر. أنماط النص الممكنة هي غامقة ومائلة وعادية. إذا احتجنا إلى استخدام نمطين أو أكثر للزر ، فحينئذٍ "|" عامل يستخدم لذلك.
يوجد أدناه مثال للكود مع شرح مضمن ، حيث قمنا بتعيين أنماط النص الغامق والمائل لنص الزر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="AbhiAndroid"
android:textSize="20sp"
android:textStyle="bold|italic"/><!--bold and italic text style-->

يوجد أدناه مثال على الكود الذي قمنا فيه بتعيين لون gren للخلفية ، واللون الأسود للنص المعروض وقمنا بتعيين حشوة 15dp من جميع الجوانب للزر.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Download"
android:textSize="20sp"
android:padding="15dp"
android:textStyle="bold|italic"
android:background="#147D03" /><!--Background green color-->

يوجد أدناه مثال على الكود الذي قمنا بتعيين لون خلفية الزر فيه برمجيًا في فئة جافا.
Button simpleButton=(Button)findViewById(R.id.simpleButton);
simpleButton.setBackgroundColor(Color.BLACK);//set the black color of button background
8. padding : يتم استخدام خاصية padding لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل. في المثال أعلاه ، قمنا بتعيين حشوة 10dp من جميع جوانب الزر.
9. drawableBottom: drawableBottom هو الذي يمكن رسمه إلى أسفل النص.
يوجد أدناه مثال على الكود الذي قمنا فيه بتعيين الرمز على الجزء السفلي من النص.
تأكد من حفظ الصورة في المجلد res/drawable
ic_launcher.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#147D03"
android:text="Download Code"
android:textSize="20sp"
android:padding="15dp"
android:textStyle="bold|italic"
android:drawableBottom="@drawable/ic_launcher"/><!--image drawable on button-->

في المثال أدناه قمنا بتعيين الرمز على يمين النص. بنفس الطريقة يمكنك القيام به لسمتين أخريين بنفسك:
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#147D03"
android:text="Download Code"
android:textSize="20sp"
android:padding="15dp"
android:textStyle="bold|italic"
android:drawableRight="@drawable/ic_launcher"/><!--image drawable on Right side of Text on button-->

مثال الزر Button في Android Studio :
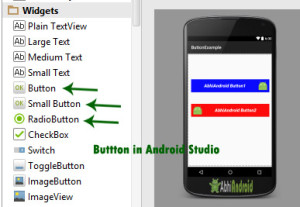
يوجد أدناه مثال الزر الذي نعرض فيه زرين بخلفية مختلفة وكلما نقر المستخدم على الزر ، سيتم عرض نص الزر في نخب.

Select File -> New -> New Project and Fill the forms and click "Finish" button.
الخطوة 2: الآن افتح res -> layout -> xml (or) activity_main.xml وأضف الكود التالي. نحن هنا نصمم واجهة المستخدم المكونة من زرين في التخطيط النسبي Relative Layout..
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/simpleButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:background="#00f"
android:drawableRight="@drawable/ic_launcher"
android:hint="AbhiAndroid Button1"
android:padding="5dp"
android:textColorHint="#fff"
android:textSize="20sp"
android:textStyle="bold|italic" />
<Button
android:id="@+id/simpleButton2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:drawableLeft="@drawable/ic_launcher"
android:hint="AbhiAndroid Button2"
android:padding="5dp"
android:textColorHint="#fff"
android:textSize="20sp"
android:textStyle="bold|italic" />
</RelativeLayout>
الخطوة 3: الآن افتح التطبيق -> الحزمة -> MainActivity.java والكود التالي. هنا باستخدام طريقة setOnClickListener () على الزر وباستخدام Toast سنعرض الزر الذي نقر عليه المستخدم.
package example.abhiandriod.buttonexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button simpleButton1, simpleButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleButton1 = (Button) findViewById(R.id.simpleButton1);//get id of button 1
simpleButton2 = (Button) findViewById(R.id.simpleButton2);//get id of button 2
simpleButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Simple Button 1", Toast.LENGTH_LONG).show();//display the text of button1
}
});
simpleButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Simple Button 2", Toast.LENGTH_LONG).show();//display the text of button2
}
});
}
}
المخرجات :
الآن ابدأ تشغيل AVD في Emulator وقم بتشغيل التطبيق. سترى زران. انقر فوق أي زر وسترى الرسالة على الشاشة التي يتم النقر فوق الزر.
