AnalogClock و DigitalClock و TextClock في Android مع مثال
في Android ، AnalogClock عبارة عن ساعة يد واحدة لمؤشر الساعة والأخرى لمؤشر الدقائق و DigitalClock و TextClock كلاهما يشبه ساعتك الرقمية العادية في متناول اليد والتي تعرض الساعات والدقائق والثواني بتنسيق رقمي. يمكنك ببساطة استخدام هاتين الحاجتين في التطبيق الخاص بك ولكن لا يمكن استخدام هذه المكونات لتغيير الوقت بحيث يمكنك استخدام مكون TimePicker .

جدول المحتويات
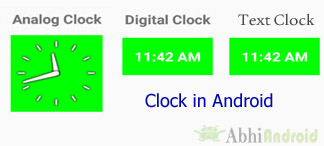
أنواع الساعة في Android
ساعة عقارب Analog Clock
الساعة Analog Clock هي أداة تستخدم لعرض عقارب الساعة حيث يكون أحدهما لمؤشر الساعة والآخر لمؤشر الدقائق.
كود الساعة التناظرية في XML:
<AnalogClock
android:id="@+id/simpleAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />

الساعة Digital Clock: هي أداة تستخدم لعرض الساعات والدقائق والثواني بتنسيق رقمي.
كود الساعة الرقمية في XML:
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
ملاحظة مهمة: الساعة الرقمية مهملة في الإصدار "API 17". من مستوى API 17 ، يمكنك استخدام TextClock بدلاً من الساعة الرقمية . يوجد أدناه وصف ساعة النص في android.

Text Clock هو عنصر واجهة مستخدم مثل Digital Clock ولكن كما هو الحال في مستوى API 17 ، يتم إهمال الساعة الرقمية لذا يتعين علينا استخدام ساعة نصية بدلاً من الساعة الرقمية. إذا استخدمنا ساعة نصية في تطبيقنا ، فهذا يتطلب الحد الأدنى من مستوى API 17.
كود الساعة النصية في XML:
<TextClock
android:id="@+id/simpleTextClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />

سمات الساعة AnalogClock
الآن دعونا نصف بعض السمات الشائعة والمهمة التي تساعدنا على تكوين الساعة التناظرية أو النصية أو الرقمية في ملف xml (التخطيط).
1. المعرّف id : المعرّف هو سمة مستخدمة بشكل فريد للساعة التناظرية أو الرقمية. يوجد أدناه مثال على رمز مع شرح مضمن ، حيث قمنا بتعيين معرف الساعة التناظرية .
<AnalogClock
android:id="@+id/simpleAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- id attribute of a analog clock used to uniquely identify it -->
2. الخلفية background : تُستخدم سمة الخلفية لضبط خلفية الساعة التناظرية أو الرقمية أو النصية. يمكنك ضبط لون أو رسم في الخلفية. يمكن أيضًا تعيين لون الخلفية فيفئة java باستخدام طريقة setBackgroundColor ().
في الكود أدناه ، نستخدم سمة الخلفية لتعيين اللون الأخضر لخلفية الساعة التناظرية .
<AnalogClock
android:id="@+id/simpleAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0f0"/>
<!-- set green color for the background of analog clock -->

AnalogClock simpleAnalogClock = (AnalogClock)findViewById(R.id.simpleAnalogClock); // inititate a analog clock
simpleAnalogClock.setBackgroundColor(Color.GREEN); // green color for the background of the analog clock
سمات DigitalClock أو TextClock
الآن دعونا نناقش بعض سمات الساعة الرقمية أو الساعة النصية ولا يتم استخدامها للساعة التناظرية:
1. المساحة المتروكة padding : الحشو هو سمة مستخدمة لتعيين المساحة المتروكة من الجانب الأيسر أو الأيمن أو العلوي أو السفلي للساعة الرقمية .
ملاحظة مهمة: سمة الحشو ليس لها أي تأثير على الساعة التناظرية.
- padding إلى اليمين: يتم استخدام خاصية padding right لضبط المساحة المتروكة من الجانب الأيمن للساعة الرقمية .
- paddingLeft: يتم استخدام خاصية padding left لتعيين المساحة المتروكة من الجانب الأيسر للساعة الرقمية .
- paddingTop: يتم استخدام الخاصية padding top لتعيين المساحة المتروكة من الجانب العلوي للساعة الرقمية .
- paddingBottom: يتم استخدام خاصية padding bottom لضبط المساحة المتروكة من الجانب السفلي للساعة الرقمية .
- الحشوة : تُستخدم خاصية الحشو لضبط الحشوة من جميع جوانب الساعة الرقمية.
أدناه قمنا بتعيين حشوة 30dp من جميع جوانب الساعة الرقمية.
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#0f0"
android:padding="30dp"/><!-- set 30dp padding from all the sides of the digital clock -->

أدناه نضع الجاذبية الصحيحة لنص ساعة رقمية.
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:textSize="25sp"
android:padding="20dp"
android:gravity="right"/> <!-- set right gravity for the text of the digital clock -->

أدناه قمنا بتعيين اللون الأحمر للنص المعروض لساعة رقمية.
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:textSize="25sp"
android:padding="20dp"
android:textColor="#f00"/> <!-- red color for the displayed text -->

DigitalClock simpleDigitalClock = (DigitalClock)findViewById(R.id.simpleDigitalClock); // initiate a digital clock
simpleDigitalClock.setTextColor(Color.RED); // red text color for displayed text
4. textSize: تستخدم سمة textSize لتعيين حجم نص ساعة رقمية. يمكننا ضبط حجم النص في sp (مقياس بكسل مستقل) أو dp (كثافة بكسل).
أدناه قمنا بتعيين حجم 40sp لنص ساعة رقمية.
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:padding="20dp"
android:textSize="40sp" /> <!-- set 40sp for the displayed text size -->

DigitalClock simpleDigitalClock = (DigitalClock)findViewById(R.id.simpleDigitalClock); // initiate a digital clock
simpleDigitalClock.setTextSize(25); // set size for displayed text
5. textStyle : يتم استخدام سمة textStyle لتعيين نمط النص لساعة رقمية. يمكنك ضبط الخط الغامق والمائل والعادي. إذا احتجنا إلى استخدام نمطين أو أكثر لساعة رقمية ، فحينئذٍ "|" عامل يستخدم لذلك.
أدناه نقوم بتعيين أنماط النص الغامق والمائل لنص ساعة رقمية.
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:padding="20dp"
android:textSize="25sp"
android:textStyle="bold|italic" /> <!-- set bold and italic text style for the displayed text -->

مثال على الساعة التناظرية والرقمية Analog and Digital Clock
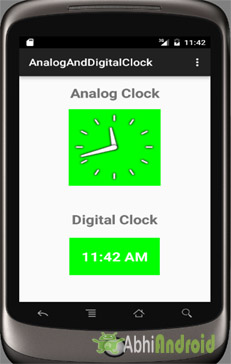
يوجد أدناه مثال على الساعة التناظرية والرقمية في Android حيث نعرض ساعة تناظرية ورقمية بسيطة باستخدام خصائصها المختلفة ونؤدي حدث النقر عليها ، لذلك عندما ينقر المستخدم على ساعة ، يتم عرض اسم الساعة باستخدام خبز محمص. فيما يلي الإخراج النهائي ، قم بتنزيل الكود والبرنامج التعليمي خطوة بخطوة:

الخطوة 2: افتح الدقة -> التخطيط -> activity_main. xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض ساعتين وعرض نصين لعرض اسم الساعة.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="@string/analogClock"
android:textSize="25sp"
android:textStyle="bold" />
<AnalogClock
android:id="@+id/simpleAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="#0f0"
android:padding="50dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/simpleAnalogClock"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="@string/digitalClock"
android:textSize="25sp"
android:textStyle="bold" />
<DigitalClock
android:id="@+id/simpleDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="#0f0"
android:padding="20dp"
android:textColor="#fff"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح src -> package -> MainActivity. جافا
في هذه الخطوة نفتح MainActivity حيث نضيف الكود لبدء الساعة الرقمية والتناظرية ثم ننفذ حدث النقر عليها ، لذلك عندما ينقر المستخدم على ساعة ، يتم عرض اسم الساعة باستخدام Toast.
package example.abhiandroid.analoganddigitalclock;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AnalogClock;
import android.widget.DigitalClock;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// inititate the digital and analog clock
DigitalClock simpleDigitalClock = (DigitalClock) findViewById(R.id.simpleDigitalClock);
AnalogClock simpleAnalogClock = (AnalogClock) findViewById(R.id.simpleAnalogClock);
// perform click event on analog clock
simpleAnalogClock.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Analog Clock", Toast.LENGTH_SHORT).show(); // display a toast for analog clock
}
});
// perform click event on digital clock
simpleDigitalClock.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Digital Clock", Toast.LENGTH_SHORT).show(); //display a toast for digital clock
}
});
}
}
الخطوة 4: افتح res -> values -> strings. xml
في هذه الخطوة ، نفتح ملف سلسلة يستخدم لتخزين بيانات سلسلة التطبيق. في هذا المثال ، نقوم بتخزين سلسلتين ، أحدهما للساعة التناظرية والآخر للساعة الرقمية.
<resources>
<string name="app_name">AnalogAndDigitalClock</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="analogClock">Analog Clock</string>
<string name="digitalClock" >Digital Clock</string>
</resources>
المخرجات :
الآن قم بتشغيل التطبيق في AVD وسترى الوقت معروضًا في الساعة التناظرية والساعة الرقمية.
ملاحظة مهمة: سيكون مثال ساعة النص مشابهًا للساعة الرقمية. كما ناقشنا سابقًا في هذه المقالة لمستوى API 17 أو أعلى ، ستحتاج إلى استخدام TextClock بدلاً من DigitalClock في Android.
