برنامج TimePicker التعليمي مع مثال في Android Studio
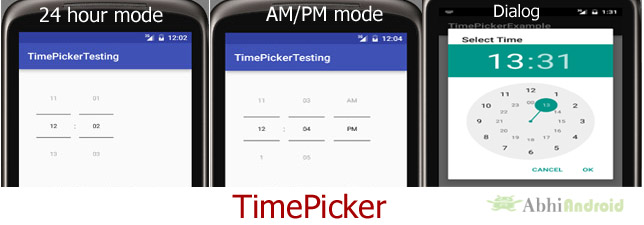
في Android ، يعد TimePicker أداة تستخدم لتحديد وقت اليوم إما في وضع AM / PM أو وضع 24 ساعة. يتكون الوقت المعروض من الساعات والدقائق وتنسيق الساعة. إذا احتجنا إلى إظهار هذا العرض كحوار ، فعلينا استخدام فئة TimePickerDialog.

<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"/>
جدول المحتويات
طرق ودوال منتقي الوقت TimePicker:
دعونا نناقش بعض الطرق الشائعة لمنتقي الوقت ، والتي تُستخدم لتكوين منتقي الوقت في تطبيقنا.
1. setCurrentHour ( عدد صحيح للساعة):
تُستخدم هذه الطريقة لتعيين الساعات الحالية في منتقي الوقت time picker .
setHour (ساعة صحيحة) أي setHour(Integer hour) : تم إهمال طريقة setCurrentHour () في مستوى واجهة برمجة التطبيقات 23. بدءًا من مستوى واجهة برمجة التطبيقات 23 ، يتعين علينا استخدام setHour (ساعة صحيحة) . في هذه الطريقة هناك معلمة واحدة فقط من نوع العدد الصحيح والتي تستخدم لتعيين قيمة الساعات.
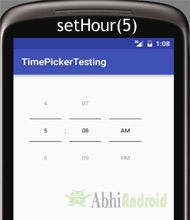
أدناه قمنا بتعيين القيمة 5 للساعات الحالية.
TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
// set the value for current hours
simpleTimePicker.setCurrentHour(5); // before api level 23
simpleTimePicker.setHour(5); // from api level 23

تُستخدم هذه الطريقة لتعيين الدقائق الحالية في منتقي الوقت.
setMinute (عدد صحيح من الدقائق): تم إهمال طريقة setCurrentMinute () في مستوى واجهة برمجة التطبيقات 23. بدءًا من مستوى واجهة برمجة التطبيقات 23 ، يتعين علينا استخدام setMinute (دقيقة عدد صحيح) . في هذه الطريقة ، يوجد معلمة واحدة فقط من نوع العدد الصحيح والتي تحدد قيمة الدقائق.
أدناه قمنا بتعيين القيمة 35 للدقائق الحالية.
TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
// set the value for current hours
simpleTimePicker.setCurrentMinute(35); // before api level 23
simpleTimePicker.setMinute(35); // from api level 23

تُستخدم هذه الطريقة للحصول على الساعات الحالية من منتقي الوقت.
getCurrentHour (): تم إهمال طريقة getCurrentHour () في مستوى واجهة برمجة التطبيقات 23. من المستوى 23 يجب عليك استخدام getHour (). هذه الطريقة ترجع قيمة عدد صحيح.
أدناه نحصل على قيمة الساعات من منتقي الوقت الذي حدده المستخدم.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time
pickerint hours =simpleTimePicker.getCurrentHour(); // before api level 23
int hours =simpleTimePicker.getHour(); // after api level 23
4. getCurrentMinute ():
تُستخدم هذه الطريقة للحصول على الدقائق الحالية من منتقي الوقت.
getMinute (): تم إهمال طريقة getCurrentMinute () في مستوى واجهة برمجة التطبيقات 23. بدءًا من مستوى واجهة برمجة التطبيقات 23 ، يتعين علينا استخدام getMinute (). هذه الطريقة ترجع قيمة عدد صحيح.
أدناه نحصل على قيمة الدقائق من منتقي الوقت.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
int minutes = simpleTimePicker.getCurrentMinute(); // before api level 23
int minutes = simpleTimePicker.getMinute(); // after api level 23
5. setIs24HourView (قيمة منطقية هي 24 ساعة):
تُستخدم هذه الطريقة لضبط وضع منتقي الوقت إما بوضع 24 ساعة أو وضع AM / PM. في هذه الطريقة نحدد قيمة منطقية إما صواب أو خطأ. تشير القيمة الحقيقية إلى وضع 24 ساعة والقيمة الخاطئة تشير إلى وضع AM / PM.
أدناه قمنا بتعيين الوضع الحالي لمنتقي الوقت.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
simpleTimePicker.setIs24HourView(true); // set 24 hours mode for the time picker

تُستخدم هذه الطريقة للتحقق من الوضع الحالي لمنتقي الوقت. تُرجع هذه الطريقة صوابًا إذا كان وضع 24 ساعة الخاص بها أو خطأ إذا تم ضبط وضع AM / PM.
أدناه نحصل على الوضع الحالي لمنتقي الوقت:
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
Boolean mode=simpleTimePicker.is24HourView(); // check the current mode of the time picker
7. setOnTimeChangedListener (منتقي الوقت. OnTimeChangedListener onTimeChangedListener):
تُستخدم هذه الطريقة لضبط رد الاتصال الذي يشير إلى ضبط المستخدم للوقت. onTimeChanged ( TimePicker الرأي، الباحث HOUROFDAY، دقيقة دولية) هو تجاوز وظيفة من هذا المستمع الذي لدينا ثلاثة المعلمات الأول هو لTimePicker، والثانية من أجل الحصول على ساعة من النهار، والأخير هو للحصول على دقائق بعد تغيير الوقت من الوقت منقار.
نعرض أدناه استخدام المستمع الذي تم تغييره في الوقت المحدد لمنتقي الوقت.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
simpleTimePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
}
});
سمات وخصائص منتقي الوقت TimePicker
الآن دعنا نناقش السمات التي تساعدنا في تكوين منتقي الوقت في ملف xml الخاص بك (التخطيط).
1. id: id هي سمة تُستخدم لتعريف منتقي الوقت بشكل فريد.
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/> <!-- id of a time picker -->
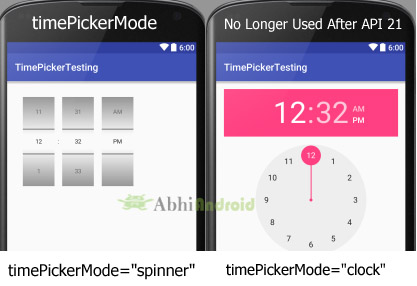
2. timePickerMode: وضع منتقي الوقت هو سمة منتقي الوقت المستخدم لضبط الوضع إما spinner أو الساعة. الوضع الافتراضي هو الساعة ولكن هذا الوضع لم يعد مستخدمًا بعد المستوى 21 لواجهة برمجة التطبيقات ، لذلك من المستوى 21 يجب عليك ضبط الوضع على spinner .
أدناه قمنا بتعيين الوضع على spinner .
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner" /> <!-- time picker mode of a time picker -->

أدناه قمنا بتعيين اللون البرتقالي لخلفية منتقي الوقت.
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
android:background="#F88F00" /> <!-- orange background color for the time picker -->

TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); //initiate a time picker
simpleTimePicker.setBackgroundColor(Color.YELLOW); //Yellow background color for the background of a time picker
4. المساحة المتروكة padding: يتم استخدام خاصية المساحة المتروكة لتعيين المساحة المتروكة من اليسار أو اليمين أو أعلى أو أسفل لمنتقي الوقت.
- المساحة المتروكة لليمين paddingRight: اضبط المساحة المتروكة من الجانب الأيمن لمنتقي الوقت .
- المساحة المتروكة لليسار paddingLeft : اضبط المساحة المتروكة من الجانب الأيسر لمنتقي الوقت .
- paddingTop: اضبط المساحة المتروكة من الجانب العلوي لمنتقي الوقت .
- paddingBottom: اضبط المساحة المتروكة من الجانب السفلي لمنتقي الوقت .
- المساحة المتروكة : اضبط المساحة المتروكة من جميع جوانب منتقي الوقت .
المثال أدناه قمنا بتعيين المساحة المتروكة 20dp من جميع جوانب منتقي الوقت.
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:padding="20dp"/> <!-- 20dp padding from all the sides of a time picker -->

مثال على TimePicker في Android Studio:
مثال 1: في المثال أدناه لمنتقي الوقت سنعرض لك استخدام منتقي الوقت في تطبيقنا. لذلك نعرض منتقي الوقت البسيط وعرض النص فيملف xml الخاص بناوننفذ حدث setOnTimeChangedListener () ، بحيث عندما يقوم المستخدم بضبط الوقت ، يتم عرض الوقت الحالي المعروض لمنتقي الوقت باستخدام Toast ويتم عرضه أيضًا في عرض النص . فيما يلي الإخراج النهائي ، قم بتنزيل كود المشروع والشرح خطوة بخطوة:

الخطوة 2: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض منتقي الوقت مع وضع spinner وعرض النص لعرض وقت منتقي الوقت.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="#090"
android:padding="20dp"
android:timePickerMode="spinner" />
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Time Is ::"
android:textColor="#090"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح التطبيق -> الحزمة -> النشاط الرئيسي. جافا
في هذه الخطوة ، نفتح MainActivity حيث نضيف الكود لبدء منتقي الوقت وعرض النص لعرض منتقي الوقت ثم نقوم بتنفيذ حدث setOnTimeChangedListener () ، لذلك كلما قام المستخدم بضبط الوقت المعروض حاليًا يتم عرض منتقي الوقت باستخدام نخب وعرضها أيضًا في طريقة عرض النص.
package example.gb.timepickerexample;
import android.app.TimePickerDialog;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
TextView time;
TimePicker simpleTimePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the view's
time = (TextView) findViewById(R.id.time);
simpleTimePicker = (TimePicker) findViewById(R.id.simpleTimePicker);
simpleTimePicker.setIs24HourView(false); // used to display AM/PM mode
// perform set on time changed listener event
simpleTimePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// display a toast with changed values of time picker
Toast.makeText(getApplicationContext(), hourOfDay + " " + minute, Toast.LENGTH_SHORT).show();
time.setText("Time is :: " + hourOfDay + " : " + minute); // set the current time in text view
}
});
}
}
المخرج :
الآن قم بتشغيل التطبيق في AVD وسترى منتقي الوقت على الشاشة. قم بتغيير الوقت وسيتم عرضه على أنه Toast وأيضًا في TextView.

مثال على TimePickerDialog في Android Studio:
مثال 2: في المثال الثاني من TimePicker سنعرض استخدام مربع حوار منتقي الوقت في تطبيقنا. للقيام بذلك ، سنعرض نص التحرير في ملف xml الخاص بنا ونقوم بحدث انقر فوق مستمع ، لذلك كلما نقر المستخدم عليه ، سيظهر مربع حوار منتقي الوقت ومن هناك يمكن للمستخدم ضبط الوقت وبعد تحديد الوقت سيتم عرضه في النص المحرر .

الخطوة 2: افتح res -> layout -> activity_main.xml (أو) main.xml وأضف الكود التالي:
في هذه الخطوة ، نفتح ملف xml ونضيف الكود لعرض نص تحرير لعرض وقت منتقي الوقت.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<EditText
android:id="@+id/time"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:hint="Select Time..."
android:textColor="#090"
android:textColorHint="#090"
android:background="#d4d4d4"
android:padding="15dp"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
الخطوة 3: افتح src -> package -> MainAcivity. جافا
في هذه الخطوة ، نفتح MainActivity حيث نضيف الكود لبدء تحرير النص لعرض منتقي الوقت وتنفيذ حدث النقر على تحرير النص ، لذلك عندما ينقر المستخدم على النص المحرر ، سيظهر مربع حوار منتقي الوقت من هناك يمكن للمستخدم ضبط الوقت. وأخيرًا ، سيتم عرض الوقت في نص التعديل .
package example.gb.timepickerexample;
import android.app.TimePickerDialog;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
EditText time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the edit text
time = (EditText) findViewById(R.id.time);
// perform click event listener on edit text
time.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar mcurrentTime = Calendar.getInstance();
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY);
int minute = mcurrentTime.get(Calendar.MINUTE);
TimePickerDialog mTimePicker;
mTimePicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
time.setText(selectedHour + ":" + selectedMinute);
}
}, hour, minute, true);//Yes 24 hour time
mTimePicker.setTitle("Select Time");
mTimePicker.show();
}
});
}
}
المخرجات :
الآن قم بتشغيل التطبيق في AVD وسترى تحرير نص يطلب من المستخدم تحديد الوقت. عندما ينقر المستخدم عليها ، سيتم فتح مربع حوار منتقي الوقت من هناك يمكن للمستخدم تحديد الوقت. وبعد ذلك سيتم عرض هذه المرة في EditText.
